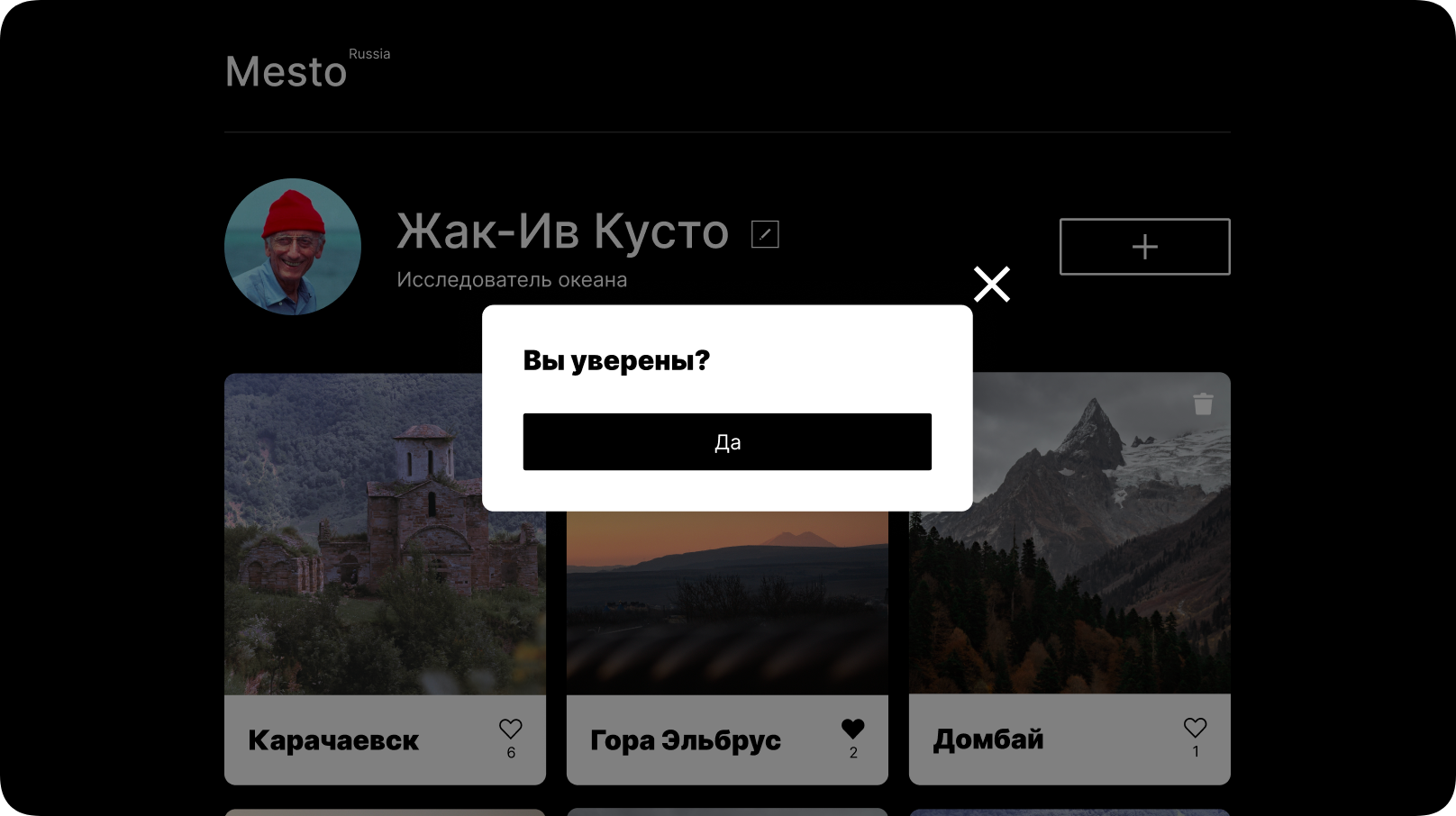
Место — адаптивный, интерактивный сайт-сервис для добавления фотографий достопримечательностей и знаковых мест. В проекте была применена работа с макетом Figma, построение сложных сеток, разширенные возможности HTML и CSS с применением объектно-ориентированного программирование JS.
🔎 Explore on GitHub Pages »

- Адаптивный дизайн: вэб-сервис адаптирован как для стационарных ПК так и для мобильных устройств
- Расширенный функционал: реакции на действия пользователей с применением JavaScript
- Интерфейс User Experience (UX)
- Сохранение и удаление данных на сервере.
- Flexbox
- Grid Layout
- Positioning Elements
- BEM Methodology
- File Structure and File Paths (Nested BEM)
- Git
- Figma
- JavaScript ECMAScript 6
- Node JS
- Webpack
- API
POST,GET,PUT,DELETE,PATCH
© Developed by Evgeny Striganov jointly Yandex Praktikum
