Design+Code
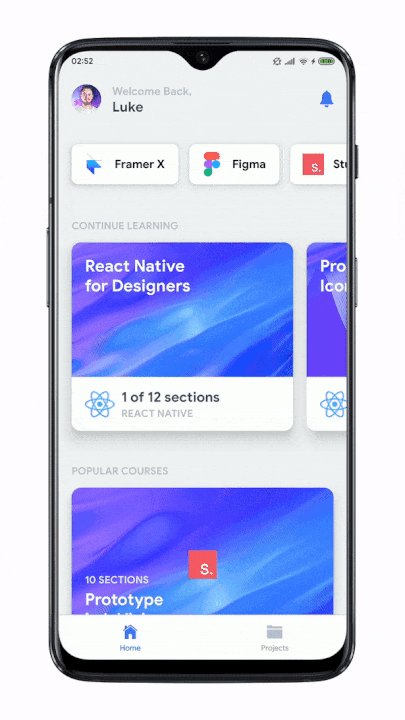
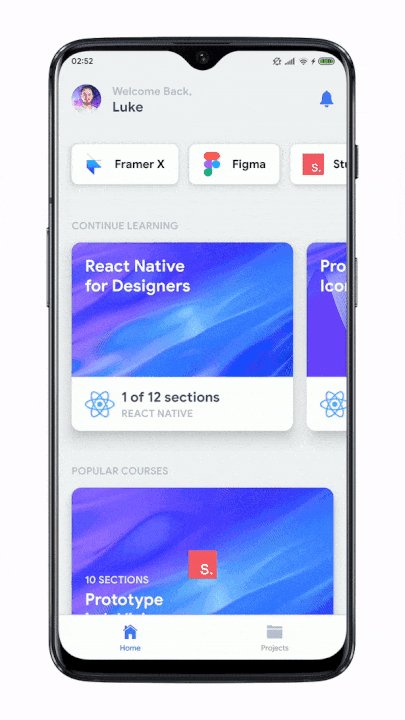
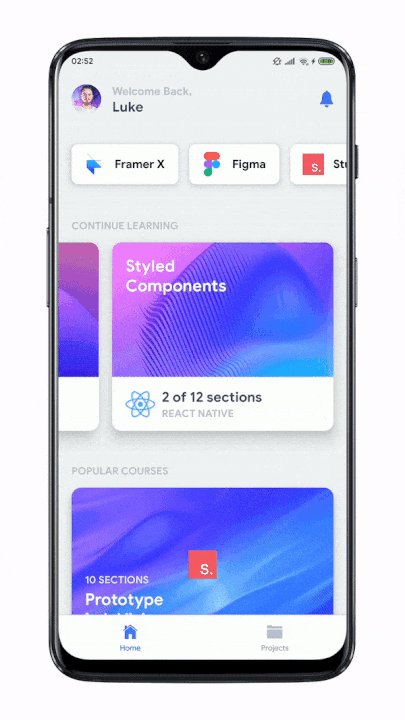
Animations and Gestures Manipulation Heavy React Native App
Technologies | How To Use | License
🚀 Technologies
This project was developed with the following technologies:
- Expo
- React-Native
- React Native Gesture Handler
- React Navigation
- Redux
- GraphQl
- Apollo
- styled-components
- react-native-showdown
- @expo/vector-icons
- expo-linear-gradient
- PropTypes
- VS Code with EditorConfig and ESLint
ℹ️ How To Use
To clone and run this application, you'll need Git, Node.js v10.16 or higher + Yarn v1.13 or higher installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/lukemorales/react-native-design-code designCode
# Go into the repository
$ cd designCode
# Install dependencies
$ yarn install
# Run the app (iOS)
$ yarn ios
# Run the app (Android)
$ yarn android📝 License
This project is under the MIT license. See the LICENSE for more information.
Made with ♥ by Luke Morales 👋 Get in touch!