In this project, let's build Authentication Functionality by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
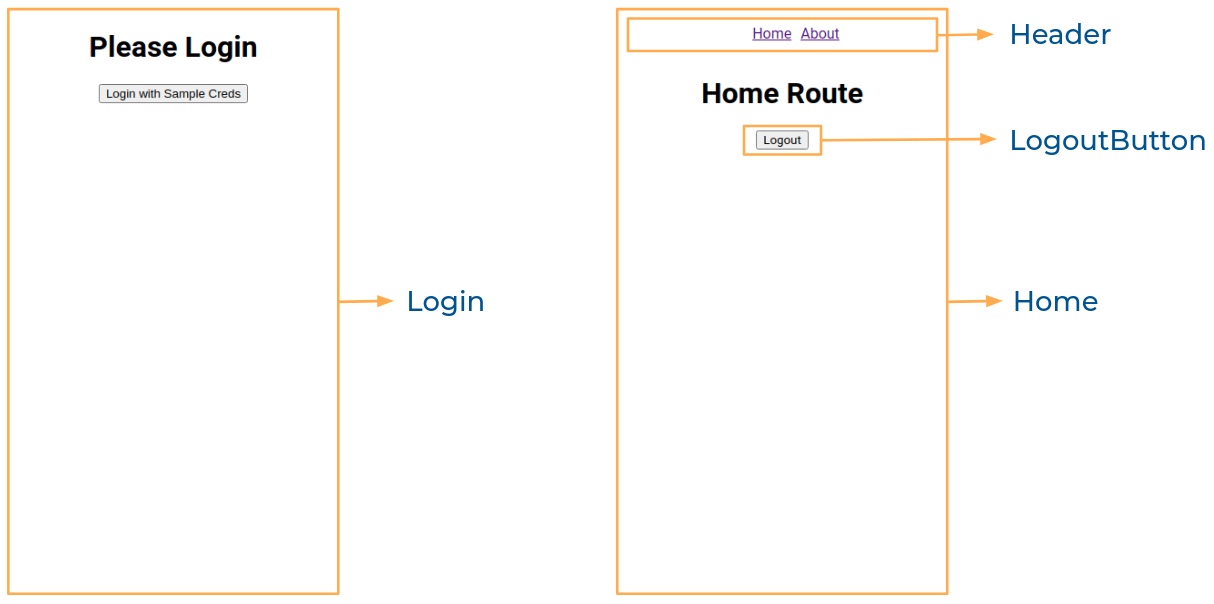
- When an unauthenticated user tries to access the Home Route or About Route, then the page should be navigated to the Login Route
- When an authenticated user tries to access the Home Route, or About Route, then the page should be navigated to the respective route
- When an authenticated user tries to access the Login Route, then the page should be redirected to Home Route
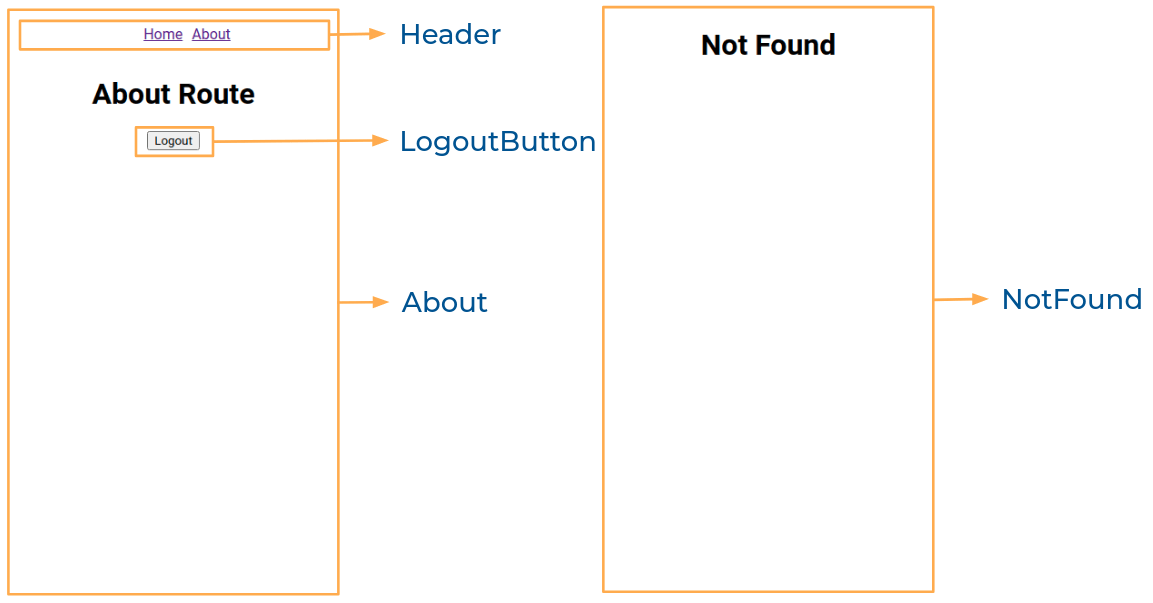
- When the Logout button is clicked then the page should be navigated to the Login Route
- When a random path is provided in the URL then the page should be navigated to the Not Found Route
API Requests & Responses
loginApiUrl
Returns a response based on the credentials provided
{
"jwt_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InJhaHVsIiwicm9sZSI6IlBSSU1FX1VTRVIiLCJpYXQiOjE2MTk2Mjg2MTN9.nZDlFsnSWArLKKeF0QbmdVfLgzUbx1BGJsqa2kc_21Y"
}Implementation Files
Use these files to complete the implementation:
src/App.jssrc/components/Login/index.jssrc/components/Login/index.csssrc/components/Header/index.jssrc/components/Header/index.csssrc/components/Home/index.jssrc/components/Home/index.csssrc/components/About/index.jssrc/components/About/index.csssrc/components/LogoutButton/index.jssrc/components/LogoutButton/index.csssrc/components/NotFound/index.jssrc/components/NotFound/index.csssrc/components/ProtectedRoute/index.js
Click to view
The following instructions are required for the tests to pass
-
Homeroute should consist of/in the URL path -
Loginroute should consist of/loginin the URL path -
Aboutroute should consist of/aboutin the URL path -
No need to use the
BrowserRouterinApp.jsas we have already included inindex.js -
As this project is mainly designed for Authentication Functionality and does not contain any input fields, use the below sample user credentials to login
-
User credentials
username: rahul password: rahul@2021
-
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.