GeeSome Node allows you to run your own file storage with social media functional: make you own public or private group with posts and content. It's a Node on top of IPFS for define and manage data structure of files, users and groups. Node provides an UI and API for storing and accessing your saved data or remote data of other nodes: files, posts, groups.
GeeSome protocol created to provide communication tool between communities of property owners in Galt Project.
Galt Project team is aware of many cases of censorship and blocking in different social networks. These cases forced us to develop a new decentralized protocol and node application that would allow anyone to upload any content to his personal node and to share this content with the whole world without the risk of being blocked.
Using the GeeSome protocol, communities in the Galt Project will be able to communicate in encrypted chat groups, share images, video, text or any data.
We are sure that this tool should be used not only by the project's communities, but also by anyone who is concerned about the safety of their data, censorship and blocking in web.
A new open protocol for unstopable social networking and communication on IPFS. It defines the structure of social network data to describe familiar to the modern user entities: content, posts, tags, groups.
GeeSome UI - it's Vue application, that using GeeSome node API for saving content and IPFS in-browser node for getting content. It's completly separated client from node and can be connected to any other GeeSome node. There are also many cases when it’s not necessary to use GeeSome UI. You can use GeeSome node API and GeesomeClient library in your project to build you own UI with some important features special for you.
With the help of GeeSome Node, anyone can create an instance of a decentralized social network, with groups like in YouTube, Instagram or Telegram but with content preservation and no locks or censorship thanks to the concept of personal GeeSome Node using IPFS Node to store content, access data and receive updates by libp2p.
GeeSome Node can be used:
- to create and maintain your blog and generate static site for blog
- to save important content like Saved messages in telegrams and / or in the form of a file structure as in Google Drive
- as a media platform for adding and viewing / listening to audio and video content, creating playlists
- to share the uploaded content in any form (blog, playlist, file, folder)
- to create chat groups and communicate with your friends (they can be invited by special links)
You can run personal or public GeeSome node. It used for storing files, manage entities and prepare content for publishing. Also because of IPNS updates issues - GeeSome node have IPNS caching based on signed PubSub events. Also there is an issue about IPNS keys of user. Currently its storing in GeeSome node, but need to improve it.
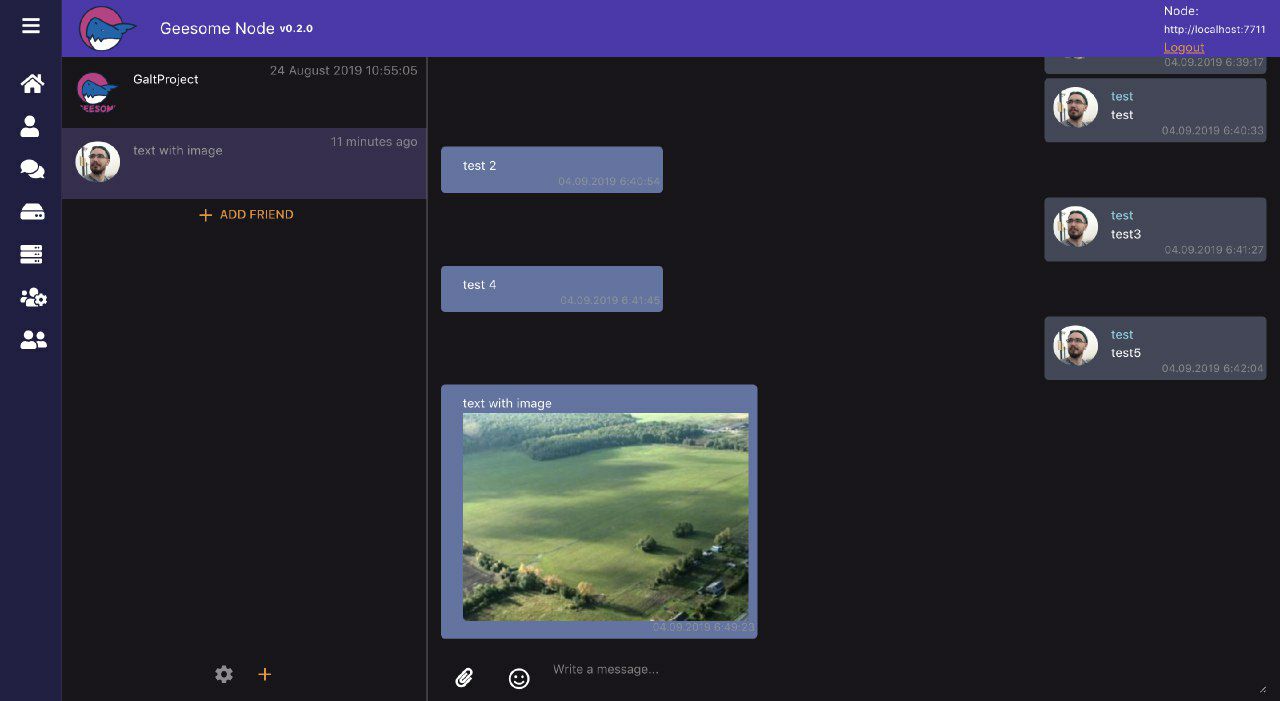
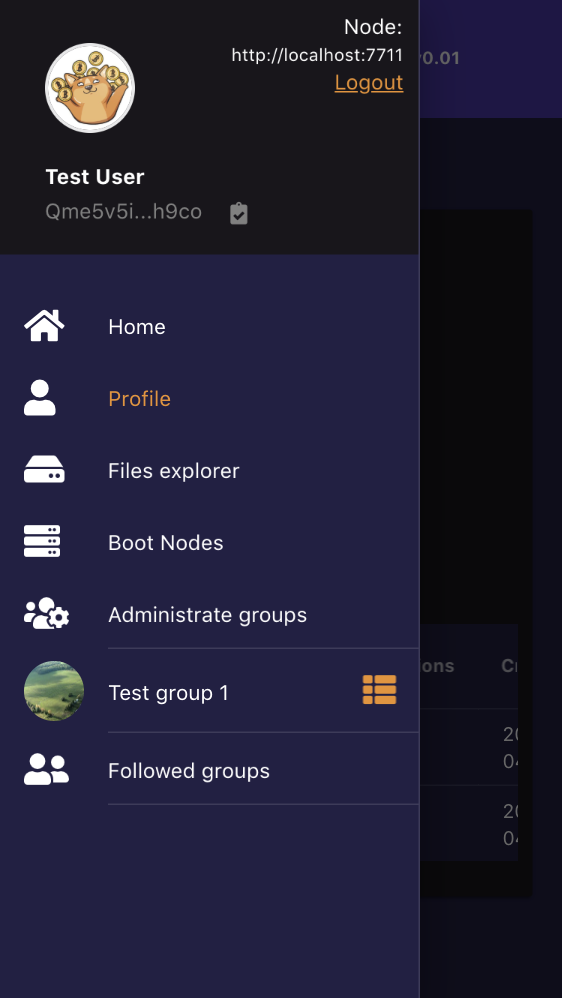
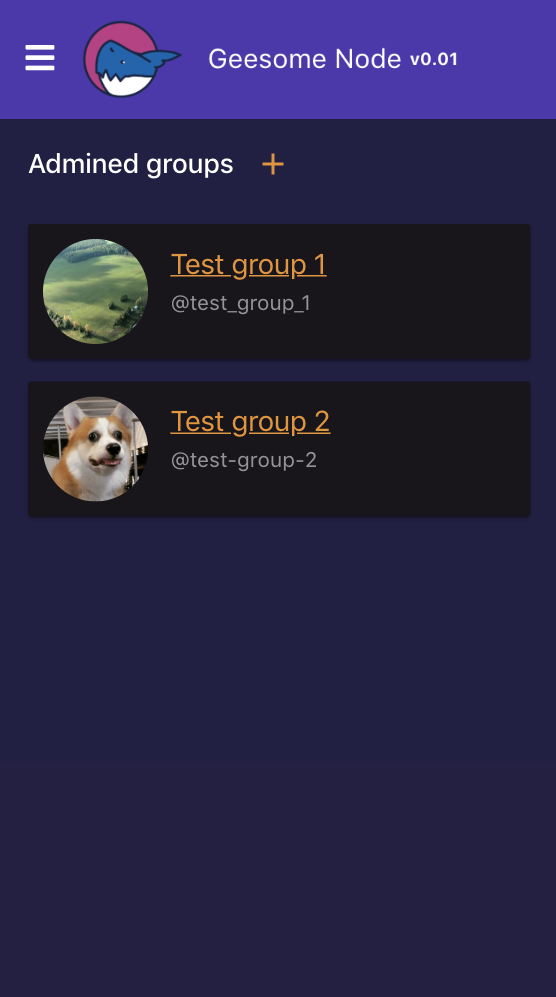
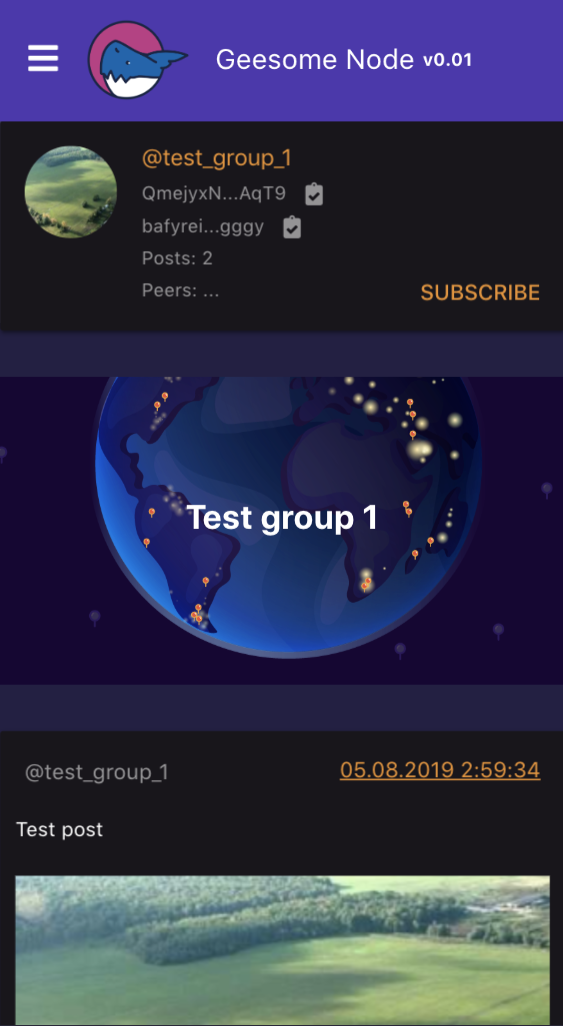
| Main page | Menu | Groups list | Group page |
|---|---|---|---|
 |
 |
 |
 |
- Set
ADNS record for yourgeesome.your-site.comdomain with ip address of server - [Recommended] If you want to use gateway - set
ADNS record for yourgateway.geesome.your-site.comdomain with ip address of server - Clone repo to server that bound to domain
git clone https://github.com/galtproject/geesome-node.git && cd geesome-node
- [Recommended] actions before install:
sudo SIZE=8G bash/ubuntu-init-swapfile.sh # Init 8GB Swapfile
sudo PORT=4242 bash/ubuntu-set-ssh-port.sh # Change SSH port to custom
- Run bash script with parameters: domain and email for letsencrypt
sudo chmod +x bash/*.sh && sudo bash/ubuntu-install-docker.sh
sudo DOMAIN=geesome.your-site.com [email protected] GATEWAY=1 bash/ubuntu-install-nginx.sh # add CF=1 before script to install for cloudflare
- Open
geesome.your-site.com/#/setupto create first admin user
- Set
ADNS record for yourgateway.geesome.your-site.comdomain with ip address of server - Set
CNAMEDNS record for youryour-site.comorblog.your-site.com(for example) with gateway domain:gateway.geesome.your-site.com - Set
TXTDNS record for youryour-site.comorblog.your-site.com(for example) with IPFS or IPNS content:dnslink=/ipns/bafzbeidjvkkvlsfeko4s43lhvi3zd4phlkfoudhf6ygqatl4rrveigmdi4 - Run bash script with parameters: domain and email for letsencrypt
sudo DOMAIN=your-site.com [email protected] bash/ubuntu-cert-domain.sh
Note: You can generate a static site from Geesome groups by UI and get IPNS or IPFS of static sites for the gateway using.
bash/docker-prune.sh && bash/docker-rebuild-and-upgrade.sh
Warning: above commands deletes all stopped containers, not used images and docker build cache. Also, it's reverting not commited local git changes. If you know more efficient way to update GeeSome container app - please, make a PR.
- Install GeeSome libs by npm:
npm i --save git://github.com/galtproject/geesome-libs.git
or yarn:
yarn add git://github.com/galtproject/geesome-libs.git
-
Checkout GeeSome API documentation
-
Get apiKey from node by api and login pass authorization:
const { GeesomeClient } = require('geesome-libs/src/GeesomeClient');
const geesomeClient = new GeesomeClient({
server: 'https://your-site.com/api', // or 'http://localhost:2052', it can be set by default in geesome node frontend
// apiKey: '4J1VYKW-ZP34Y0W-PREH1Q2-DYN9Q8E' // if you paste your apiKey here, so no need to authorization by loginPassword function
});
geesomeClient.init().then(async () => {
await geesomeClient.loginPassword("username", "password");
console.log('Congrats! You successfully authorized, your session api key:', geesomeClient.apiKey);
});Or you can generate apiKey from UI in User Profile section by "Add api key" button.
More safer to use apiKey instead of login/password, because you can always disable it and create another if there is a leak.
- Init GeeSome client and save image to your IPFS node
geesomeClient.init().then(async () => {
const contentObj = await geesomeClient.saveDataByUrl('https://picsum.photos/500/300.jpg');
console.log('content ipfs', contentObj.storageId);
console.log('content manifest ipld', contentObj.manifestStorageId);
});- Create group and publish post via API
geesomeClient.init().then(async () => {
const avatarPhoto = await geesomeClient.saveDataByUrl('https://picsum.photos/500/300.jpg');
const group = await geesomeClient.createGroup(testUser.id, { name: 'test', title: 'Test', avatarImageId: avatarPhoto.id });
const groupIpns = group.manifestStaticStorageId;
console.log('group manifest ipld', group.manifestStorageId);
console.log('group manifest ipns that points to ipld', groupIpns);
const postContent1 = await geesomeClient.saveContentData('My first post');
const postContent2 = await geesomeClient.saveDataByUrl('https://picsum.photos/1000/500.jpg');
await geesomeClient.createPost([postContent1.id, postContent2.id], { groupId: group.id, status: 'published' });
// get published group from IPFS with posts
// resolve IPNS first
const updatedGroupIpld = await geesomeClient.resolveIpns(groupIpns);
console.log('new group manifest ipld with first post', updatedGroupIpld);
// get JSON content of group by IPLD
const updatedGroupManifest = await geesomeClient.getObject(updatedGroupIpld);
console.log('fetched group manifest', updatedGroupManifest);
// or you can simply use geesomeClient.getGroup(groupIpns) for auto-resolve IPNS, get manifest with avatar and cover contents included
// get posts one by one from group's posts tree
geesomeClient.getGroupPostsAsync(
updatedGroupIpld,
{limit: 10, offset: 0, orderDir: 'desc'},
function onItemCallback(fetchedPost) {
console.log('fetchedPost', fetchedPost);
console.log('fetchedPost contents array', fetchedPost.contents);
},
function onFinishCallback(postList) {
console.log('postList', postList);
}
);
});- Create and publish IPFS site directory with content to IPNS
geesomeClient.init().then(async () => {
await geesomeClient.saveDataByUrl('https://picsum.photos/500/300.jpg', {path: '/my-site/image.jpg'});
await geesomeClient.saveContentData('<h1>Hello world!</h1> <img src="./image.jpg"/>', {path: '/my-site/index.html'});
const mySiteFolder = await geesomeClient.getFileCatalogItemByPath('/my-site/', 'folder');
const {storageId, staticId} = await geesomeClient.publishFolder(mySiteFolder.id);
console.log(`check out by IPFS hash: ${geesomeClient.server}/ipfs/${storageId}/`); // for example: https://your-site.com:7722/ipfs/QmbDxAcbnSc5bgX77MgqqZ9bPVcczv5McZAYrWXoRxExi8/
console.log(`check out by IPNS hash: ${geesomeClient.server}/ipns/${staticId}/`); // for example: https://your-site.com:7722/ipns/QmcqRcmu7p3UHkMPz8XJ886KPWbzxgpc9uNXy9GUDfUD87/
// resolve IPNS by api:
const resolvedStorageId = await geesomeClient.resolveIpns(staticId);
console.log(storageId === resolvedStorageId); // true
});- Encrypted personal messages
- Public channels and posts
- Streamable media api(video and audio)
- Basic file manager
- User profile
- Api keys for access to all node features
- Api keys managment in UI
- Separated content and folders list and access by users
- Users upload limits
- IPNS caching for fast resolving
- IPFS and IPNS directories for HTML sites and more
- Ethereum authentication by signature
- Import telegram channel's posts
- Generate static sites from groups with posts and upload to IPFS
- Invite system for new users
- Auto-backup social networks channels(Telegram)
- Share folder by ipld, ipns manifest
- Play audio and video content in groups as playlist
- Public chat groups
- Private chat groups
- Feed for aggregate channels, chats, personal messages like in Telegram
- Local IPNS accounts (in-browser) and signing authentication or publish transactions
- PubSub communication with modules
- Auto-backup shared groups and folders to another node
- Auto-backup social networks channels(Twitter, YouTube, Instagram)
- Pin to services like pinata from UI
You can develop your own GeeSome service in any programming language for extend GeeSome node functional by communication by API with api keys. Service can communicate with GeeSome node by http requests and PubSub events(in future) for uploading content, managing users and groups.
Existing services:
- GeeSome ETH Manager: Ethereum listener library for managing GeeSome node by Smart Contracts events: register users, set storage limits.
- System: Ubuntu 16.04
- 8 GB RAM
- 1 GB free HDD + space for your files
- GO IPFS or IPFS JS
- Node 16.x
- Sqlite
- ffmpeg
- Cerbot(Letsencrypt)
sudo chmod +x bash/*.sh && sudo bash/ubuntu-install-docker.sh
npm run docker
Open UI page by url: http://localhost:2042
Api available by http://localhost:2052 endpoint.
- How to make the internet great again
- Signing and encrypt messages by IPNS keys (Soon...)
- How to add site to IPFS with GeeSome node (Soon...)
- Use GeeSome as IPFS file storage in your decentralized project (Soon...)
- IPNS updates problem and how we solved it (Soon...)
- Are we ready for true decentralized messages and content? (Soon...)
- We need backups for our Social Networks! (Soon...)
Put a star and fork it. Join Us On Telegram. Thank you!