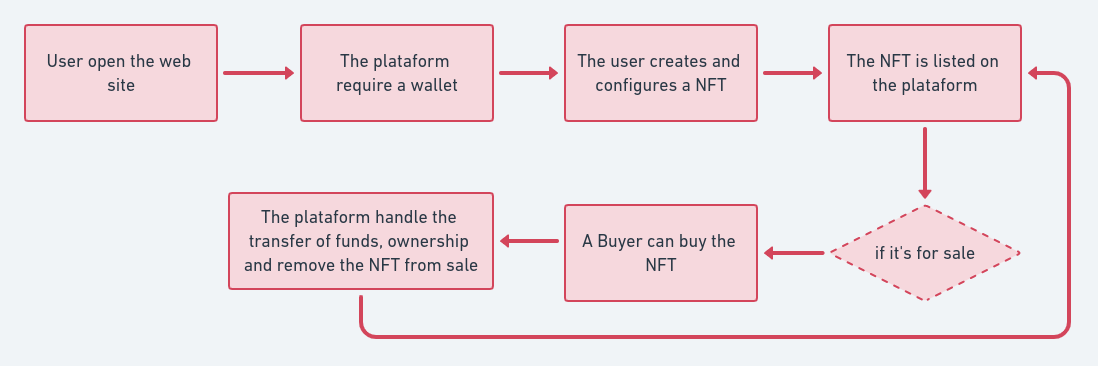
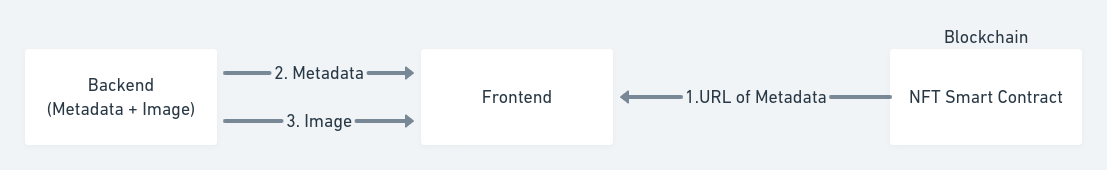
Hello, I have designed and created a user interface for an NFT marketplace, in the backend part we have the smart contracts, the necessary tests to verify that all our software works as we expect.
In the frontend part I worked with React, and ethersjs.
The objective with this project was to learn more on my own and take into account the architecture behind building a whole project for the web3 ecosystem.. Strengthen our knowledge about hardhat and the powerful tool it is to build, test and implement our projects
I wanted to explore more on ERC721 contracts and their design, to see all the potential and use cases that we can explore with this.(Hope you liked)# Clone this project
$ git clone https://github.com/gab0071/nft-marketplace
# Access
$ cd nft-marketplace
# Install dependencies
$ npm install
- $
npx hardhat compile: Upon first run, all contracts will be compiled. - $
npx hardhat run src/backend/scripts/deploy.js: This will migrate located within our project scripts directory. - $
npx hardhat test: Run all test located within our project test directory.
- Solidity
- Metamask
- Fake BNB (🚨 Note: BNB Smart Chain Faucet)
- OpenZeppelin
- Ganache CLI
- Ganache GUI
- Hardhat Framework
- Infura-IPFS
- React
- Ethers.js : It includes the implementation of an Ethereum wallet and utilities in JavaScript and TypeScript.
Prettier offers support for multiple languages and frameworks. What offers is to take your code and "re-format" it based on the defined settings thus maintaining a consistent style. Making it much more readable and without worrying about how you write it initially.
Link to install prettier: Prettier
Link to install a prettier plugin for automatically formatting your Solidity code: Prettier Plugin
This project is under license from MIT. For more details, see the LICENSE file.
Contributions are always welcome! Open a PR or an issue!