This plugin for Obsidian incorporates a view to display and interact with the task management app Habitica.
Please open issues for any bugs/functionality requests :)
The plugin's view is enabled by clicking on the "Open Habitica Pane" option in the side ribbon (default hotkey is Ctrl+Shift+H).
To sync your Habitica account, go to the settings page of the plugin and enter your user ID and API token credentials.
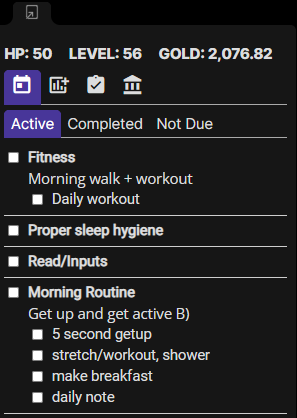
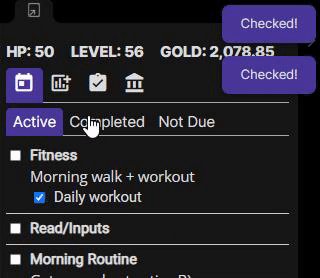
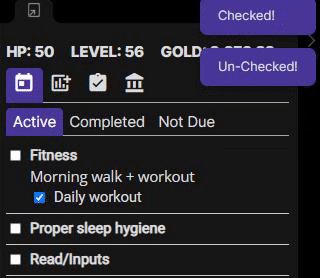
Task Information:
- Title, description, subtasks
- Markdown and emoji support
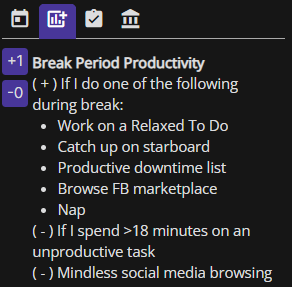
Tabs:
The following two inputs help fetch your user data to be displayed in the Obsidian view:
- Habitica User ID: You can find this by clicking on the "User" icon in the top right of the Habitica webapp, "Settings", then "API"
- Habitica Token API: You can find this by clicking on the "User" icon in the top right of the Habitica webapp, "Settings", then "API"
- Show Task Descriptions: Toggles whether description/notes for tasks will be shown or not
- Show Subtasks: Toggles whether subtasks for to do's/dailies will be shown or not
Feel free to support us and donate!