A Set of React Components that Implement Google's Material Design
bower install melon
-
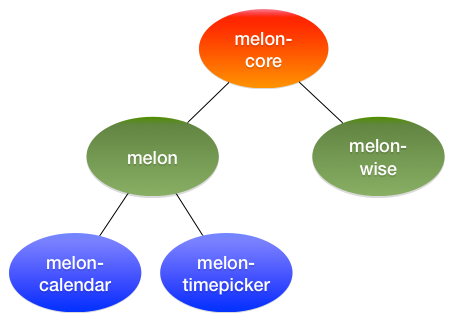
melon
- BoxGroup
- Breadcrumb
- Button
- Dialog
- Drawer
- Grid
- Icon
- Pager
- Progress
- Region
- ScrollView
- Select
- Slider
- SnackBar
- Table
- Tabs
- TextBox
- Tree
- Tooltip
- Uploader
- Zippy
-
melon-calendar
- Calenadr
- RangeCalendar
- UnitCalendar
-
melon-timepicker
- TimePicker
-
melon-wise
- MonthPicker
- EnhancedSelect
- ListView
- Popup
- CSSTransitionGroup
http://react-melon.github.io/melon
You need use es5-shim 和 es5-sham on ie8
see es5-shim es5-sham es5-shim
-
安装依赖
# melon npm i melon --save # 编译 melon 样式的依赖 npm i stylus-loader file-loader stylus nib css-loader style-loader --save-dev
-
配置
webpack:在
webpack中添加以下配置module.exports = { loaders: [ // 处理 stylus { test: /\.styl$/, loader: 'style!css!stylus?paths=node_modules&resolve url' }, // 处理 iconfont { test: /\.(svg|eot|ttf|woff)(\?.*)?$/, loader: 'file' } ], // stylus loader 中引入 nib 库支持 stylus: { use: [require('nib')()] } };
其中,
stylus的参数中的paths=node_modules指定 stylus 文件的寻找范围,resolve url用于将 melon 中相对路径资源转换为绝对路径资源。 -
使用一个
stylus文件来引入业务所需要的 melon 样式文件。将 melon 组件的样式组织在一个入口样式文件中,比如
${YOUR_PROJECT}/src/melon.styl。// 主题必须引入 @require 'melon/css/theme/default/index.styl'; // 其他组件按需引入 @require 'melon/css/Button.styl';
其中主题样式文件是必选的,然后需要用到什么组件,就引入相应的组件样式。
-
在合适的 js 中引入需要的 melon 组件:
// 加载样式 import './melon.styl'; // 加载组件 import Button from 'melon/Button'; export default function App(props) { return ( <Button>melon button</Button> ); }
经过以上步骤就完成了 melon 的引入了。另外,还可以参考这个 demo repo。