The Open Source, 100% JavaScript and "all in one" ecommerce solution.
AquilaCMS is :
- An open-source e-commerce web application
- A 100% JavaScript solution with
MERN Stack - A mutli-themes website : Front-end can be used with
ReactJSandNextJS(for polymorphism) or any other JS technology (VueJS,Angular, etc) - A complete back office to manage everything in your website
- A plateform to add modules and themes from Aquila's Shop
To install the latest AquilaCMS, you need :
node.js 18.14.0+(tested in v14.20.1+ and v16.18.1+)mongoDB 6.0.2+(tested in v4.2.5+)yarn 3.4.1+package manager (tested in v1.22.19 and v4.0.0-rc.35)
- You must verify that you have these packages installed on your OS :
g++ gcc libgcc libstdc++ linux-headers make python libtool automake autoconf nasm wkhtmltopdf vips vips-dev libjpeg-turbo libjpeg-turbo-dev-
You will probably have to download:
wkhtmltopdf: https://wkhtmltopdf.org/downloads.html (it needs to be in thePATH)libvips: https://github.com/libvips/libvips/releases (beware of 32 or 64 bits versions and it also needs to be in thePATH)
wkhtmltopdf and libvips are NOT necessary for the installation of AquilaCMS but are used in certain functions: wkhtmltopdf is used when generating pdf and libvips when processing cached images (resizing, changing the quality etc).
You can download the source code from GitHub and run the following command-line (not 'Windows cmd') to launch the interactive installer.
- With npm :
yarn install
npm start- With pm2 :
yarn install
cp ecosystem.config.example.js ecosystem.config.js
npm run start:pm2- With docker :
# create a network to link mongo and Aquila CMS
docker network create aquila
# create the mongo instance
docker run --name mongo -p 27017:27017 --network=aquila mongo
# pull the latest and run AquilaCMS
docker run -p 127.0.0.1:3010:3010/tcp --network=aquila --name aquila aquilacms/aquilacms
- You can just launch the AquilaCMS image without creating a network if you don't want to connect to a MongoDB launched via Docker
- if you change the port of the docker container, remember to use the correct
PORTenv variable.
At the first launch, there is an installation page. It allows you to create an env.json file in the config folder.
You can edit this file manually, an example of the different possible properties is in the config/env.example.json file.
You can also found all the properties in the documentation
To connect your AquilaCMS website to a Mongo database, you can :
- run a MongoDB image next to the AquilaCMS image like in the example above (and use this mongodb container as hostname :
mongodb://mongo:27017/)- use an external link to, for example, an Atlas database
- use a localhost link to connect AquilaCMS to a database on your host machine (you have to edit your
mongod.confand change yourbindIpby your network ip instead of127.0.0.1)
To start a silent installation, you need to set the following environment variables, then start aquila :
MONGODB_URI: MongoDB URILANGUAGE: Default language. "en" for English or "fr" for FrenchFIRSTNAME: Administrator's firstnameLASTNAME: Administrator's lastnameEMAIL: Administrator's emailPASSWORD: Administrator's password (if no password is entered, a random password will be created and shown only once in the server logs during installation)APPURL: URL of the website (ie http://localhost:3010)ADMIN_PREFIX: Admin subpath (ie : admin)SITENAME: Website's name
If you want to have the installation page again, you can remove the env.json file in the config/ folder.
You can define two environment variables inside AquilaCMS (you can copy .env.sample into a .env file).
NODE_ENV: you should only limit values toproduction,developmentortest(See 'Non standard node env')AQUILA_ENV: define the environment values in/config/env.jsonto be loaded (See our documentation)
We strongly recommend that you build the themes from the AquilaCMS backoffice. But if you want, for any reason, to manually build a theme, you can execute this command at the root of AquilaCMS :
npm run build <THEME_NAME>The parameter is the name of the theme folder you want to build.
On Windows, we do not recommend using the default cmd. Otherwise, you may get an error when using the
npm run buildcommand.
Find some documentation on :
- https://doc.aquila-cms.com/
- https://aquila-cms.com/api-docs, the swagger documentation
- On a local Aquila at
/api-docs
You can also check some tutorials on :
If you want to contribute, you will need to install husky or else you won't be able to commit new feature
yarn husky:installDemos website are available:
You can check the default front here :
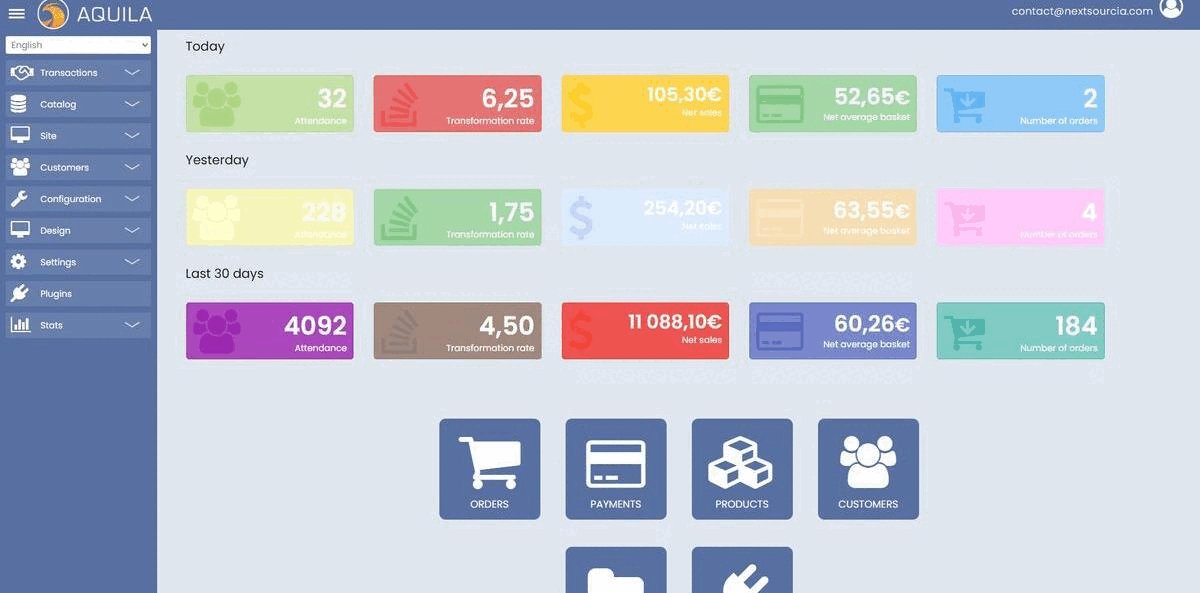
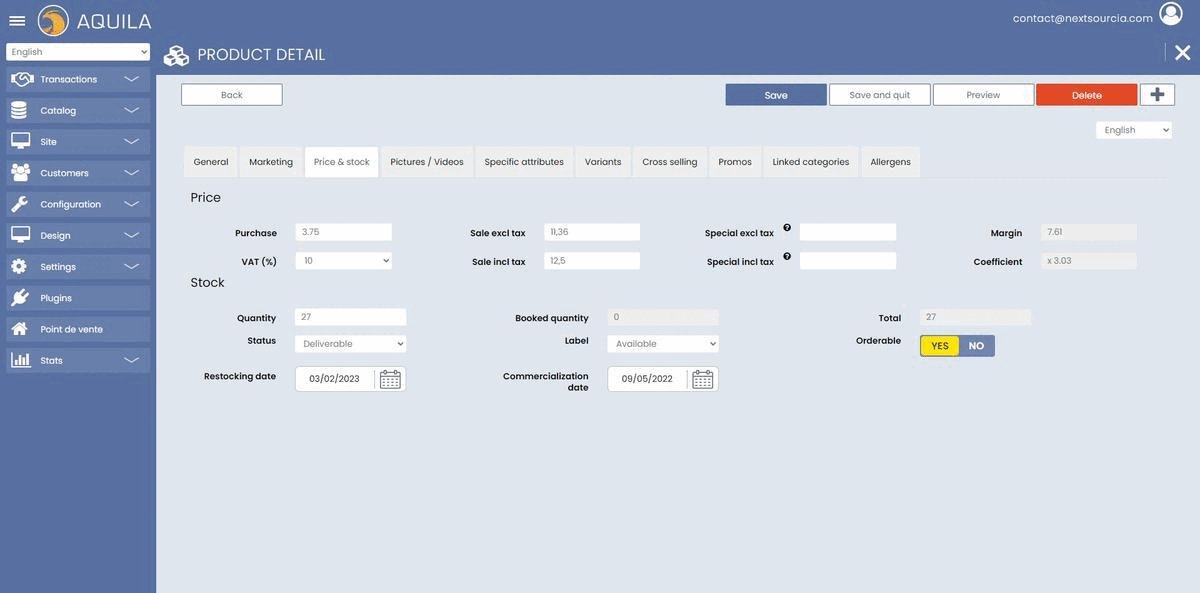
You can check the backoffice here :
Logins are :
| Password | |
|---|---|
[email protected] |
Demo123 |
AquilaCMS is licensed under OSL3