This project is a part of Naninovel — visual novel engine extension for Unity. Check it out on the Asset Store!
Use UPM to install the package via the following git URL: https://github.com/Elringus/SpriteDicing.git#package or download and import SpriteDicing.unitypackage manually.
Sprite Dicing is an editor extension for Unity game engine which allows to split up a set of large sprite textures into small chunks, discard identical ones, bake them into atlas textures and then seamlessly reconstruct the original sprites at runtime for render.
This technique allows to significantly reduce build size, in cases when multiple textures with identical areas are used. Consider a visual novel type of game, where you have multiple textures per character, each portraying a different emotion; most of the textures space will be occupied with the identical data, and only a small area will vary:
These original five textures have total size of 17.5MB. After dicing, the resulting atlas texture will contain only the unique chunks, having the size of just 2.4MB. We can now discard the original five textures and use the atlas to render the original sprites, effectively compressing source textures data by 86.3%:
- Create a
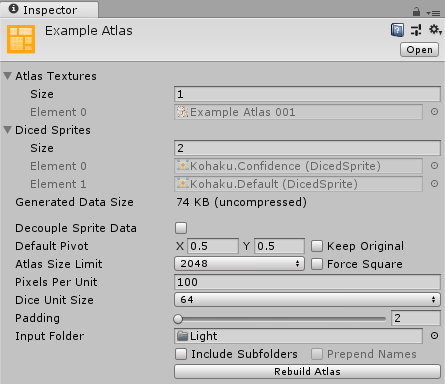
DicedSpriteAtlasasset usingAssets -> Create -> Diced Sprite Atalsmenu command, select it; - Specify
Input Folder— project directory, containing the source textures you wish to process. You can simply drag-drop a folder from the project hierarchy window into the field; - Press
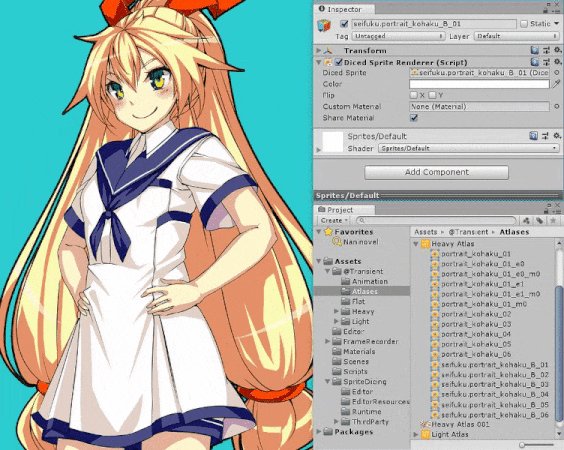
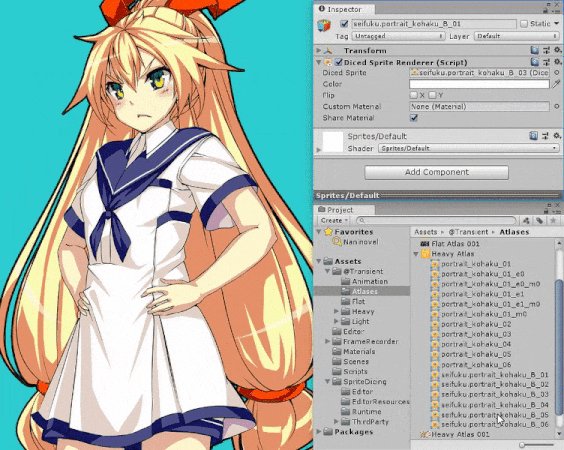
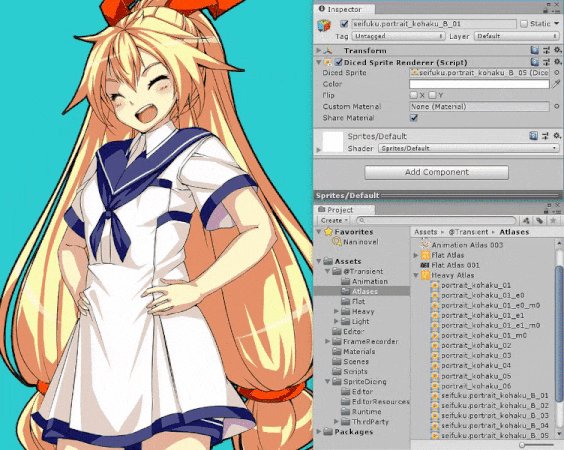
Build Atlasbutton and wait for the generation procedure to finish; - Sub-assets will appear inside the atlas asset, representing the original sprites; select any of them and drop to the scene.
You can optionally configure the atlas generation settings via the inspector editor window. Consult the tooltips for information on avilable options.