Kirby: the CMS that adapts to any project, loved by developers and editors alike.
The Starterkit is a full-blown Kirby installation with a lot of example content, blueprints, templates and more.
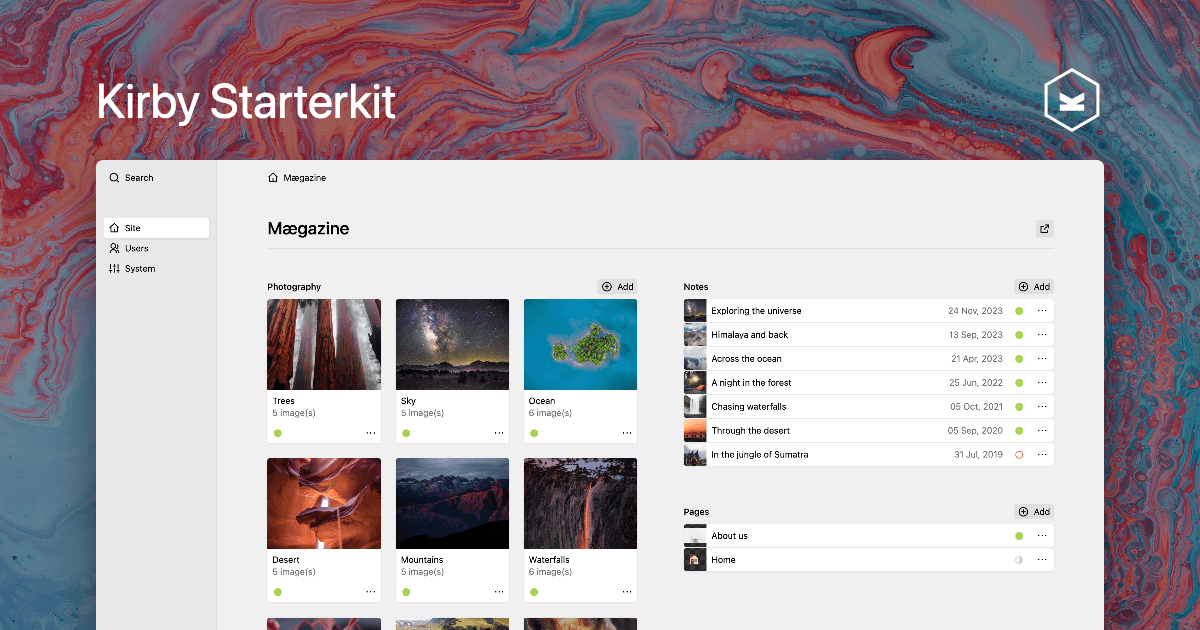
It is ideal for new users to explore many of Kirby's options and get to know the Panel.
You can learn more about Kirby at getkirby.com.
You can try Kirby and the Starterkit on your local machine or on a test server as long as you need to make sure it is the right tool for your next project. … and when you’re convinced, buy your license.
The Starterkit is a demo of basic Kirby features. It's not recommended to be used "as is" in production. Please, follow our documentation closely for more features and guides on how to build secure, high-quality websites with Kirby.
While Kirby as the CMS software itself requires you to purchase a license, we consider the files primarily connected to this Starterkit (assets, templates, snippets...) free to use under the MIT license. Feel free to start building your own project with them.
Read our guide on how to get started with Kirby.
You can download the latest version of the Starterkit from https://download.getkirby.com/.
If you are familiar with Git, you can clone Kirby's Starterkit repository from Github.
git clone https://github.com/getkirby/starterkit.git
- getkirby.com – Get to know the CMS.
- Try it – Take a test ride with our online demo. Or download one of our kits to get started.
- Documentation – Read the official guide, reference and cookbook recipes.
- Issues – Report bugs and other problems.
- Feedback – You have an idea for Kirby? Share it.
- Forum – Whenever you get stuck, don't hesitate to reach out for questions and support.
- Discord – Hang out and meet the community.
- YouTube - Watch the latest video tutorials visually with Bastian.
- Mastodon – Spread the word.
- Instagram – Share your creations: #madewithkirby.
© 2009-2022 Bastian Allgeier
getkirby.com · License agreement