React Cropping Component
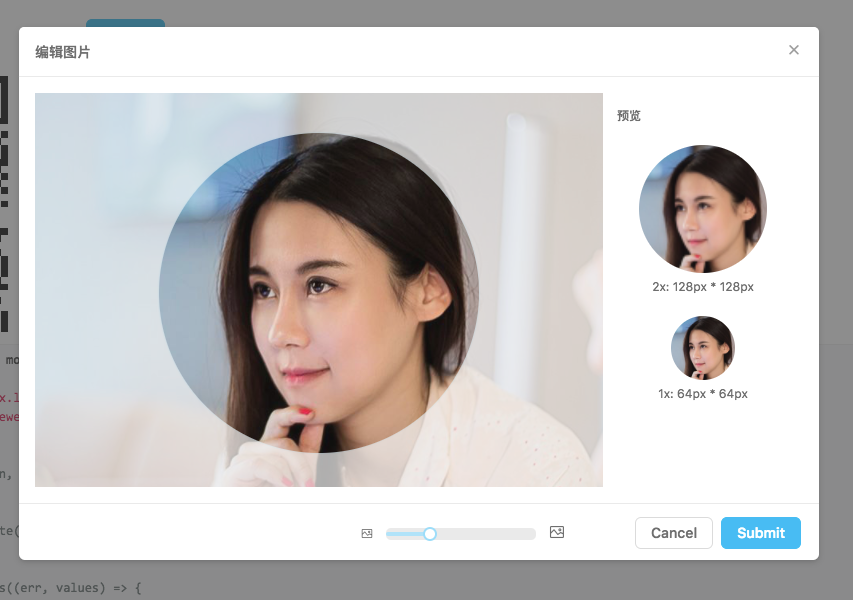
- Cropping pictures in facebook mode.
- Cropping result preview.
- Supports exporting circle and square picture.
- I18n.
- [FUTURE] Rotate picture.
npm install
npm start
http://localhost:8001/examples/
online example: http://react-component.github.io/cropping/
var Cropping = require('rc-cropping');
var React = require('react');
ReactDOM.render(<CropViewer
getSpinContent={() => <span>loading...</span> }
renderModal={() => <Dialog />}
circle={true}
/>, document.getElementById('__react-content'));| name | type | default | description |
|---|---|---|---|
| className | String | additional css class of root dom node | |
| getSpinContent | Function() => React.Component | spin content of Cropper | |
| renderModal | Function() => React.Component | Modal Render of Component, you can pass any React Component to replace it. | |
| locale | 'en-US' | 'zh-CN' | i18n locale. | |
| circle | boolean | false | Croppe circle image or not. If true, you'll get a circle picture. Notice: transparent background *ONLY* supported in png file, croppe jpg file will get white background. |
| resizer | function | null | Cropper support custom image resize function, e.g., you can use [pica](https://github.com/nodeca/pica) to down scale your picture more perfectly |
npm test
npm run chrome-test
npm run coverage
open coverage/ dir
rc-cropping is released under the MIT license.