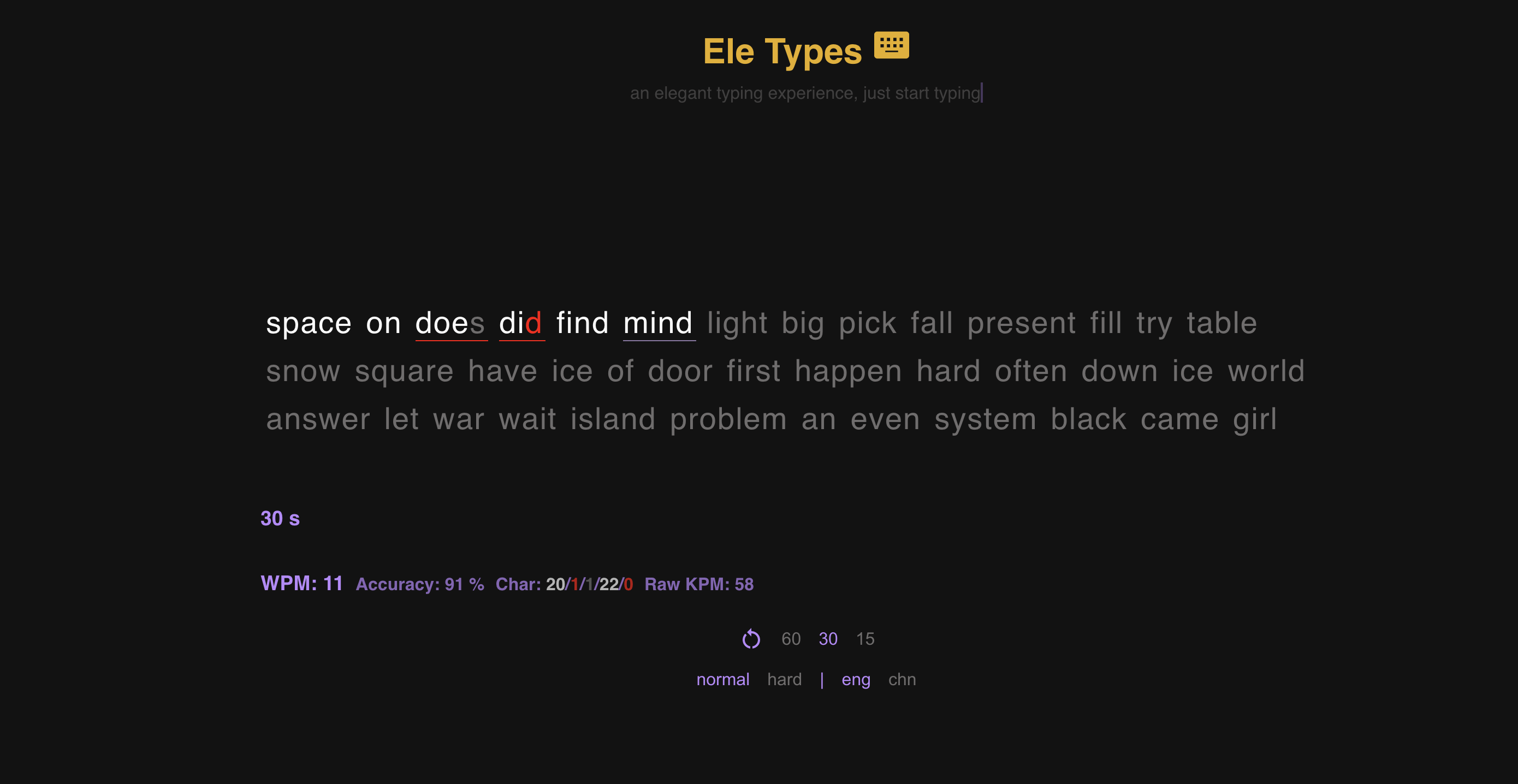
An elegant typing test tool.
Typing rule and interactions was inspired by the famous monkeytype.com;
The app was created purely in react.
https://github.com/gamer-ai/eletype-frontend/issues
To join the community, please go to the website and hit "discord" icon.
- words mode
- Eng Hard: Random blogs Words data source
- Eng Normal: Top 1000 most frequent used English words
- CHN Pinyin Hard: Chinese top 1500 idioms
- CHN Pinyin Normal: Chinese top 5000 words/char
- support four tests duration 90s, 60s, 30s, 15s
- Sentence mode
- CHN: Random chinese short sentences
- ENG: Random English short sentences
- Support three sentences count setting: 5, 10, 15
- Stats:
- WPM
- KPM
- Accuracy
- Error analysis (correct/error/missing/extra chars count)
- Pacing Style (word pulse/ character caret):
- Pulse mode: the active word will have an underline pulse, which helps improve the speed typing habit.
- Caret mode: a pacing caret, advancing character by character, which aligns normal typing habit.
- Vocabulary Source
- GRE vocab
- TOEFL
- CET6
- CET4
- Mutli Chapters Selection
- Words Card Navigation UI
- Recite Mode (word visibility off while phrase shown)
- free typing mode for test typing anything
- A QWERTY keyboard layout UI populating random key for touch typing with stats
- A spotify player
- Dark
- Piano
- Aluminum
- Terminal (matrix inspired)
- Cyber (cyberpunk inspired)
- Steam (steampunk inspired)
- Light
- Nintendo
- Araki Nobuyoshi
- Hero
- Budapest
- Cool Kid
- EdgeRunner (cyberpunk 2077 edgerunners episodes inspired)
- Browser refresh will bring back to the localStorage stored settings
- move header to footer.
- hide the setting menu. leave only timer, wpm stats.
- If music enabled, a compact spotify will be put in footer.
- default: cherry blue switch
- optional: keyboard (hard)
- optional: typewriter (soft)
- [Tab] + [Space] for quickly redo
- [Tab] + [Enter] / [Tab] + [Tab] for quickly reset
- [Tab] + [Any Key] to exit the dialog
Regular Mode and Recite Mode
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
Builds the app for production to the build folder.\