OsciSim(Oscillator Simulator) is a toolbox for experimenting with different oscillators/oscillations.
This is a school project and meant for educational purposes.
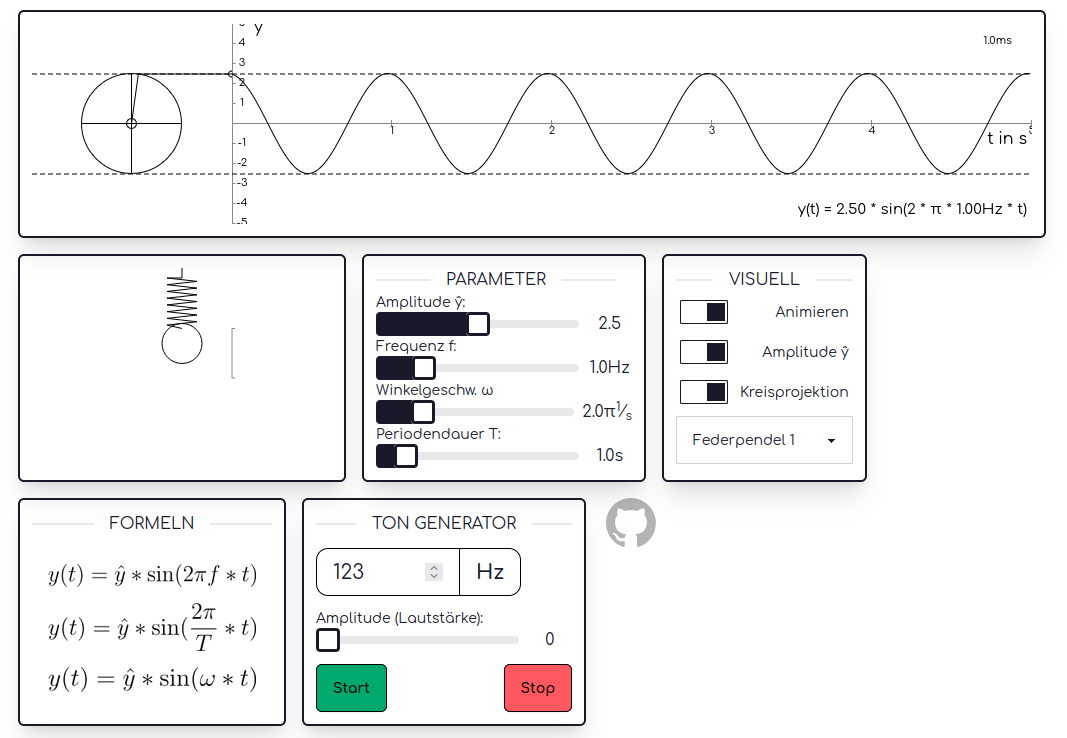
- 📈 View oscillation graph in real time
- 💫 View animations of different oscillators
- 🔡 Parameters that update the animations in real time
- 🖵 Options for visual representation
- 🧮 Formula guide
- 🔊 Sine tone generator
- 📱 Simple yet powerful interface
React, TailwindCSS, DaisyUI, Vite
-
Clone this repository using
git -
Install dependencies with
npm i -
Start the development server with
npm run dev -
To build this project run
npm run build. The build will be located in/dist.