Pug-Sass Boilerplate Starter Kit is a Front-end web kit and boilerplate for building web apps or small sites using Pug(Jade) and Sass
This project is based on a simple and fast workflow focused mainly on the front-end task. It gives a solid starting point for newcomers who wants a ready-to-deploy local environment setup. The sources used to build this project includes:
- Pug-Sass ready.
- Easy to deploy your production files
- Performance optimization: minify and concatenate JavaScript, CSS, HTML and images
- Live browser reloading with
BrowserSync - Includes:
Normalize.cssfor CSS normalizations and common bug fixesjQueryvia CDN and Bower installationBootstrapvia CDN and Bower installationhtml5shivvia CDNRespondvia CDNgulpfile.jswith Gulp presetsSass variableswith with popular color palettes from Material Design Palette and Flat UI Colors
After Node.js, npm, Gulp and Bower(optional) installation, you can create a new project based on pug-sass-boilerplate-starter-kit by doing the following:
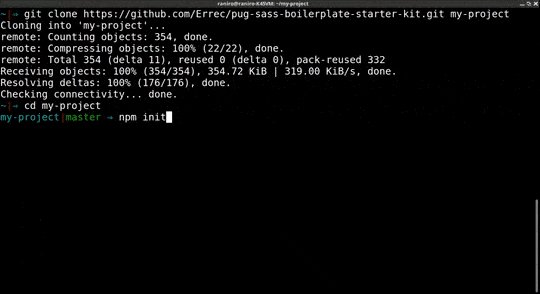
First, clone the project:
$ git clone https://github.com/Errec/pug-sass-boilerplate-starter-kit.git <my-project-name>Initialize npm on <my-project-name> directory
$ cd <my-project-name>
$ npm initInstall Gulp locally
$ sudo npm install gulp --save-devFinally, install Gulp required dependencies
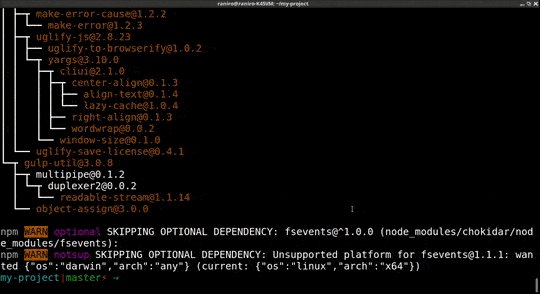
$ sudo npm install gulp-uglify browser-sync gulp-plumber gulp-autoprefixer gulp-sass gulp-pug gulp-imagemin gulp-cache gulp-clean-css gulp-sourcemaps gulp-concat beeper gulp-util gulp-rename gulp-notify --save-devOptionally, if you want to add external components and libraries, initialize Bower and install the dependencies to be used in your next project (e.g.: jQuery, Bootstrap, Modernizer).
$ bower init
$ bower install jquery --save
$ bower install bootstrap --saveAfter the installation of all requirements and its dependencies, your local web development environment is ready to run. Setup your initial files with gulp setup. This command is only necessary the first time the project is set or if the build folder is deleted.
$ gulp setupNow run your local server using the watch task
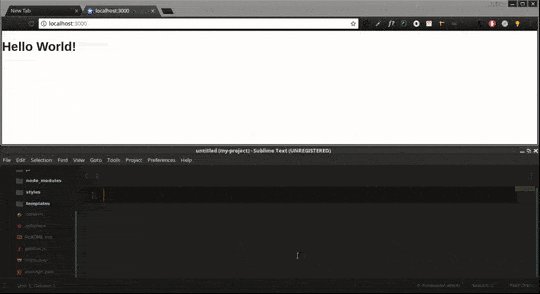
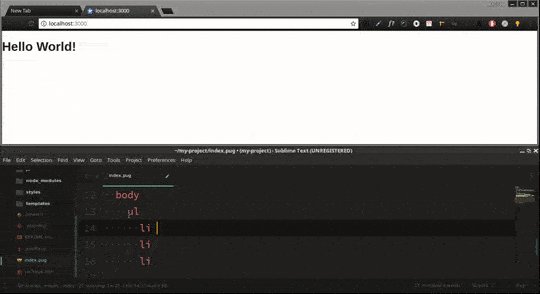
$ gulp watchThis task will open the browser window usually with the URL http://localhost:3000/. Any saved changes made to the project files, will reload automatically the browser.
The structure presented in this boilerplate is grouped primarily by folder content and file type. Please note that this structure is only meant to serve as a guide, it is by no means prescriptive.
.
├── build/ # Store processed/minified files - your project's deployable output
├── img/ # Main folder for image files
├── js/ # Main folder for JS files
│ ├── vendor/ # Store third part library files (e.g.: jquery, bootstrap)
│ └── main.js # Index JS code goes here
├── styles/ # Main folder for cascade style files
│ ├── modules/ # Store third party modules and initializers (e.g.: normalize, reset)
│ ├── variables/ # Store sass variables files
│ └── main.scss # Index Sass goes here
├── templates/ # Main folder for pug template files
├── .bowerrc # Change bower library destination path from its default
├── gulpfile.js # Setup Gulp tasks
└── index.pug # Index pug markup goes here
.
├── build/
├── img/ # Contains the compressed and optimized image files
├── css/ # Contains the concatenated/minified .css files and .map files
├── js/ # Contains the concatenated/minified/uglyfied .js files and .map files
│ └── vendor/ # Store third party libraries
└── index.html # Minified html index file
- Autoprefixer : Write CSS rules without vendor prefixes.
- beeper : Beeps when an error happens.
- BrowserSync : Keep multiple browsers in sync after file save.
- cache : Keeps an in-memory cache of files images so only changed images are compressed with Imagemin plugin.
- clean-css : CSS optimizer and minifier.
- concat : Concatenates
.jsfiles intobundle.js. - imagemin : Minify PNG, JPEG, GIF and SVG images.
- notify : Send error messages to Mac Notification Center, Linux notifications or Windows >= 8.
- plumber : Prevent pipe breaking caused by errors from gulp plugins.
- Pug : Compile your Pug templates into HTML.
- rename : Rename minified files adding
.minsuffix. - SASS : Compile your SASS or SCSS into CSS.
- sourcemaps : Create CSS and JavaScript map files to debug the code within compressed files.
- uglify : Minify JavaScript files.
- gutil : Log the error message with red highlighting for easier reading.