- Nebula Oni Theme
- Nebula Oni » Theme Options
- Oni UI
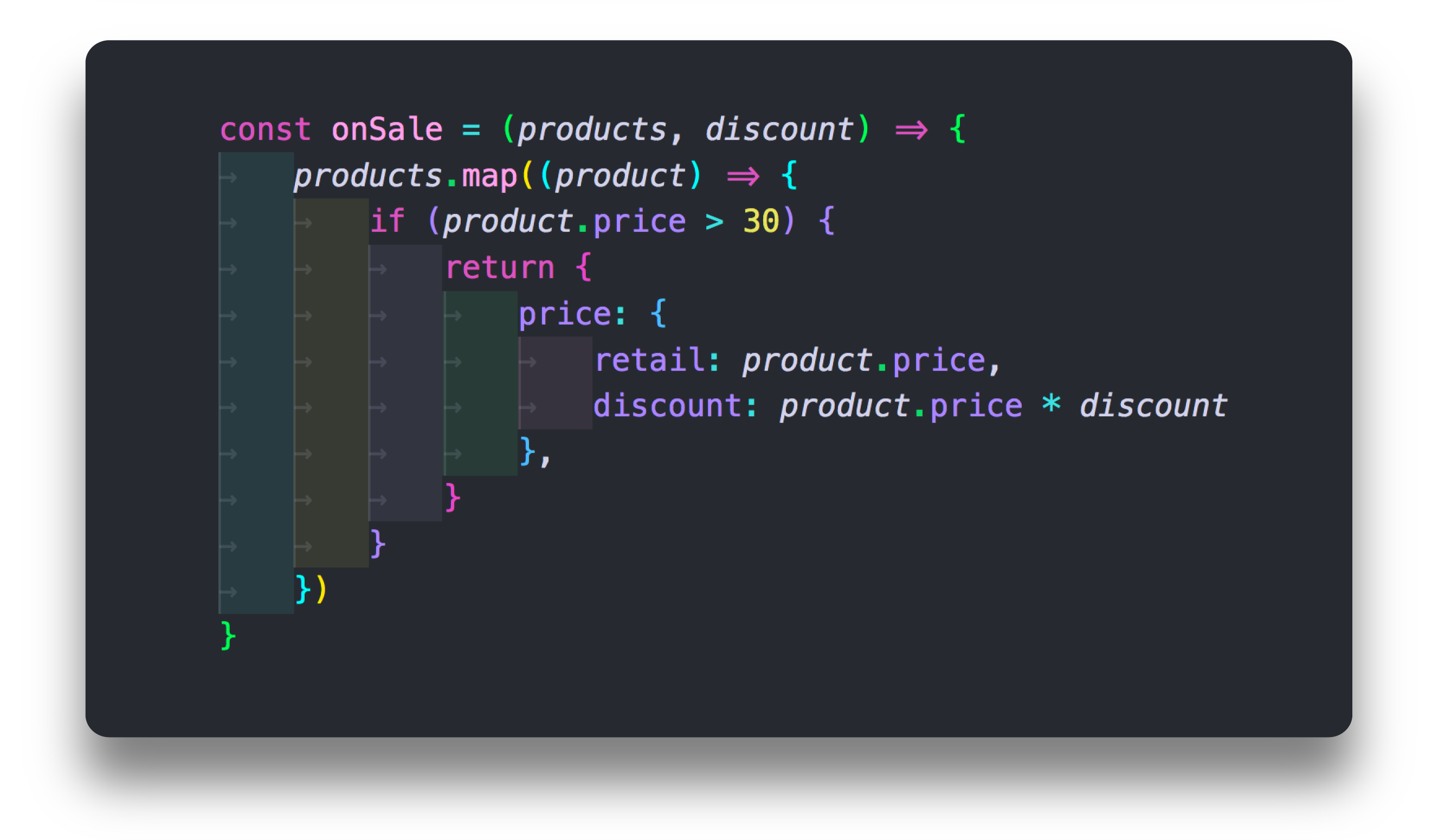
- Nebula Syntax
- Theme Features
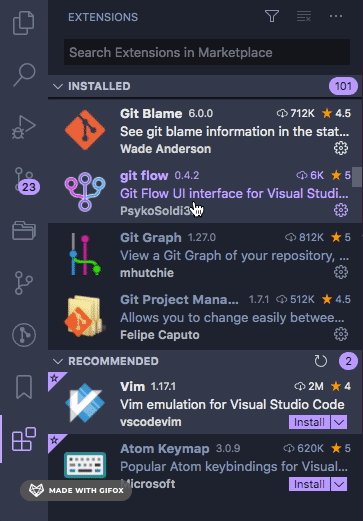
- Extensions
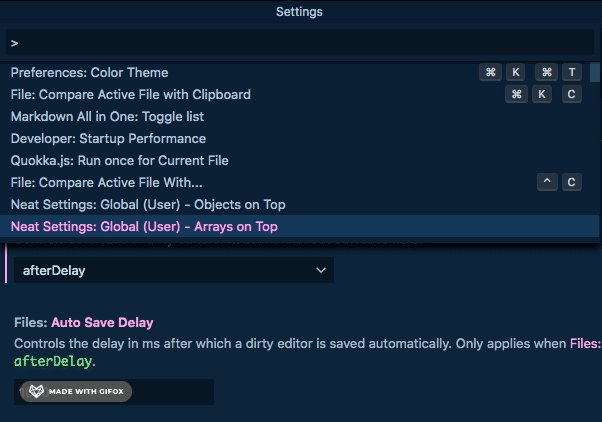
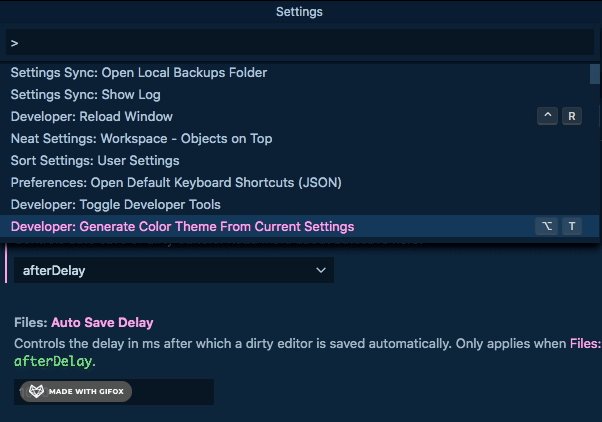
- VSCode Customization
- Release History
- Issues and Suggestions
- References and Links
- Author
- License
Oni (鬼) is a type of ogre youkai and Nebula Oni Theme has colors from outer space!
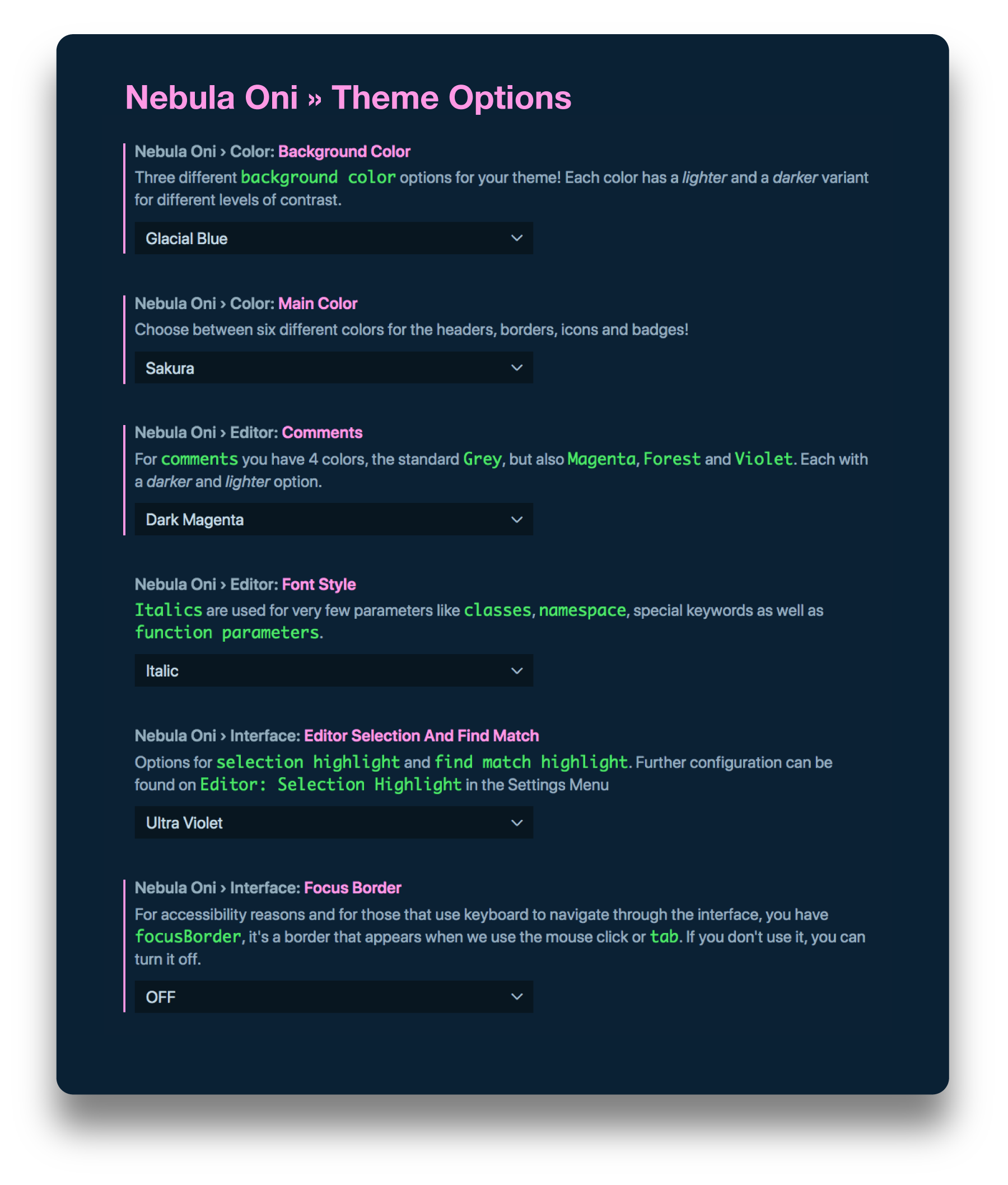
This theme has a lot of different options for the main color, background, syntax options and more! You can customize everything and add your own flair through the extension's menu in VSCode's Settings!
This started as a simple Atom's One Dark Syntax customization by someone that had just finished his first programming course, had no idea how to change syntax colors and started tweaking the settings.json file and it got a bit out of hand and it became this:
A completely different theme with multiple UI options and a new Syntax that has nothing to do with the original project.
If you liked this theme and you want to support it, you can do simple things like:
- sharing this theme with friends and colleagues
- rating it on Visual Studio Code Market Place
- giving it a star on Github
There are several ways to help and support it!
- And if you really liked this theme, would you consider buying me a coffee?
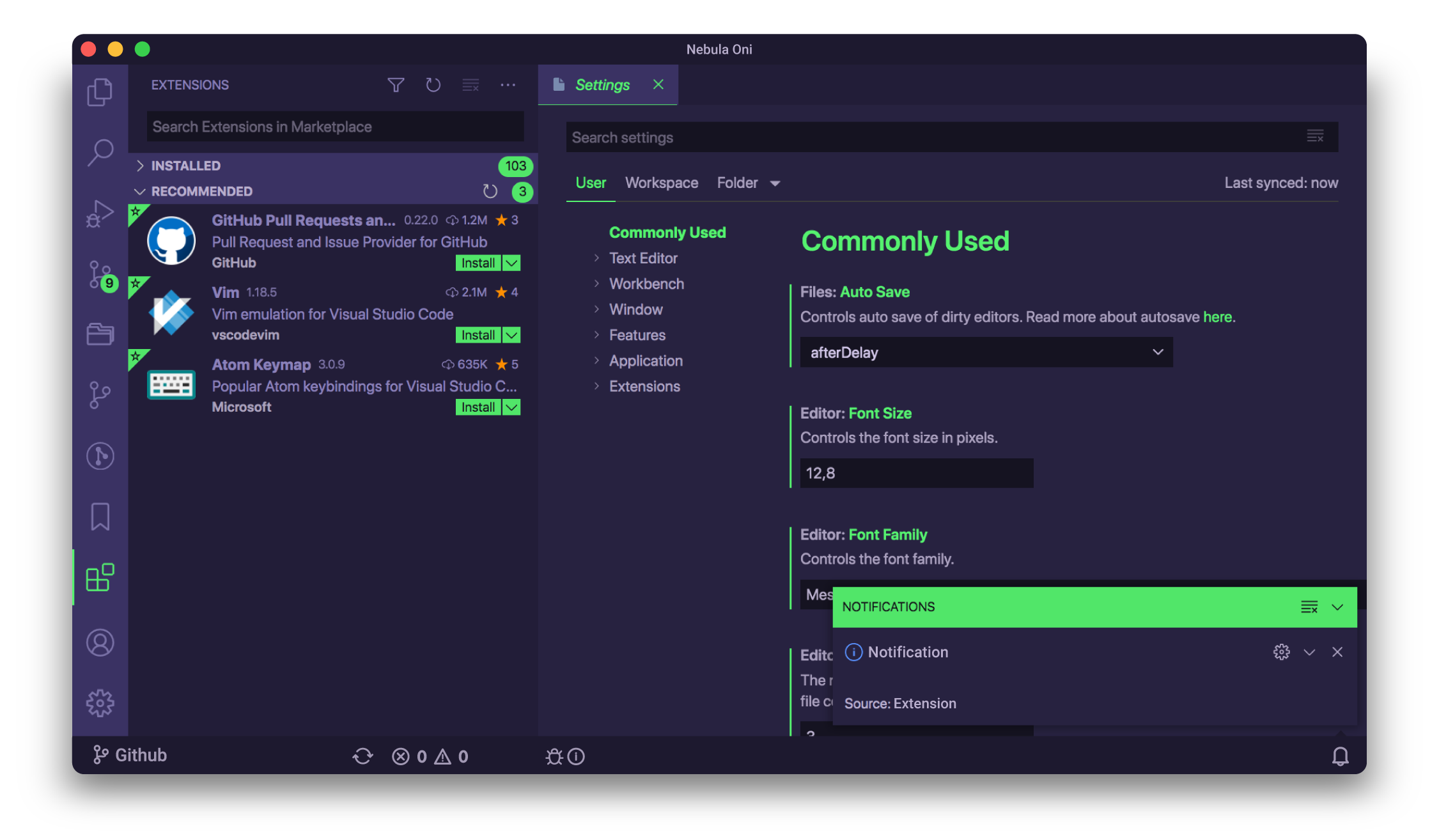
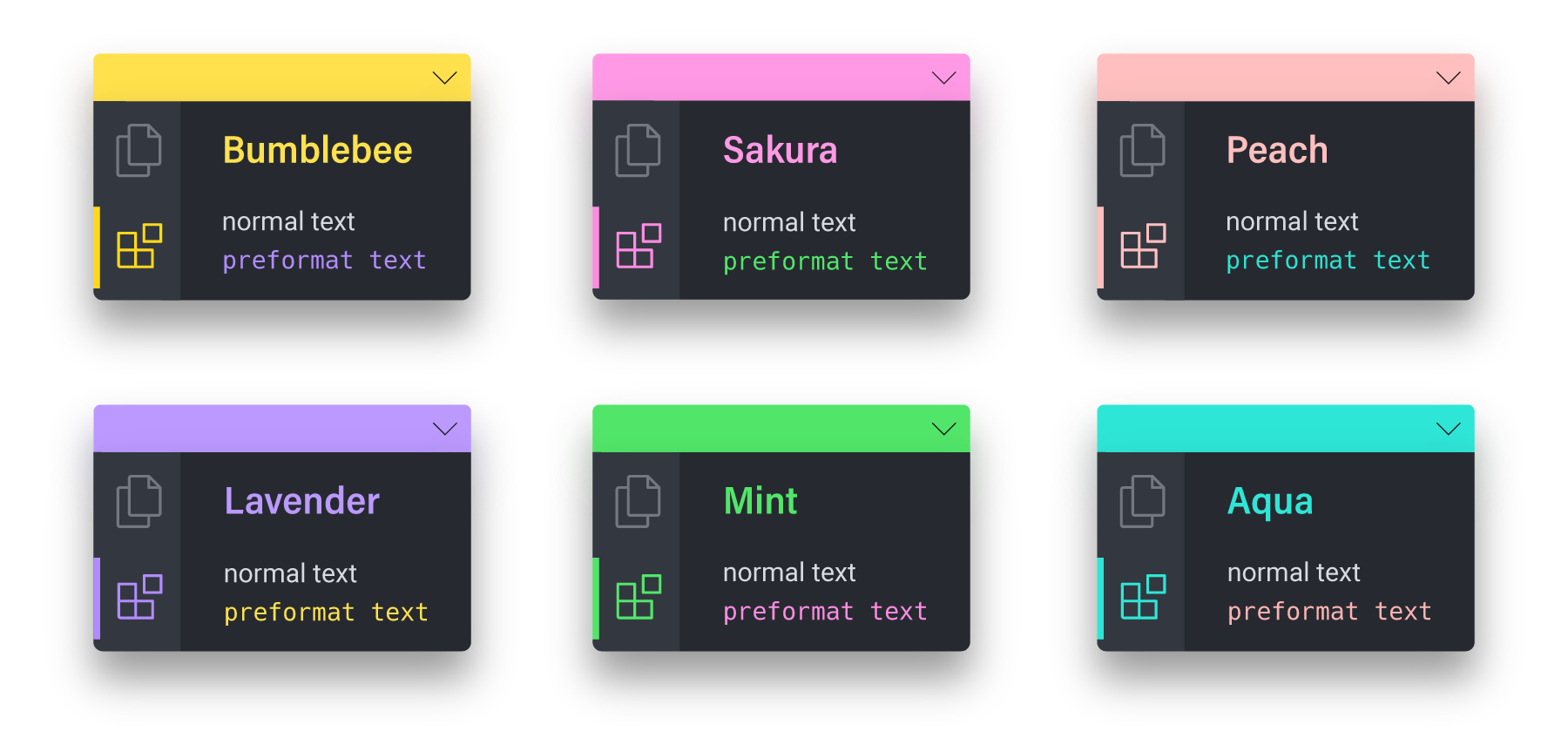
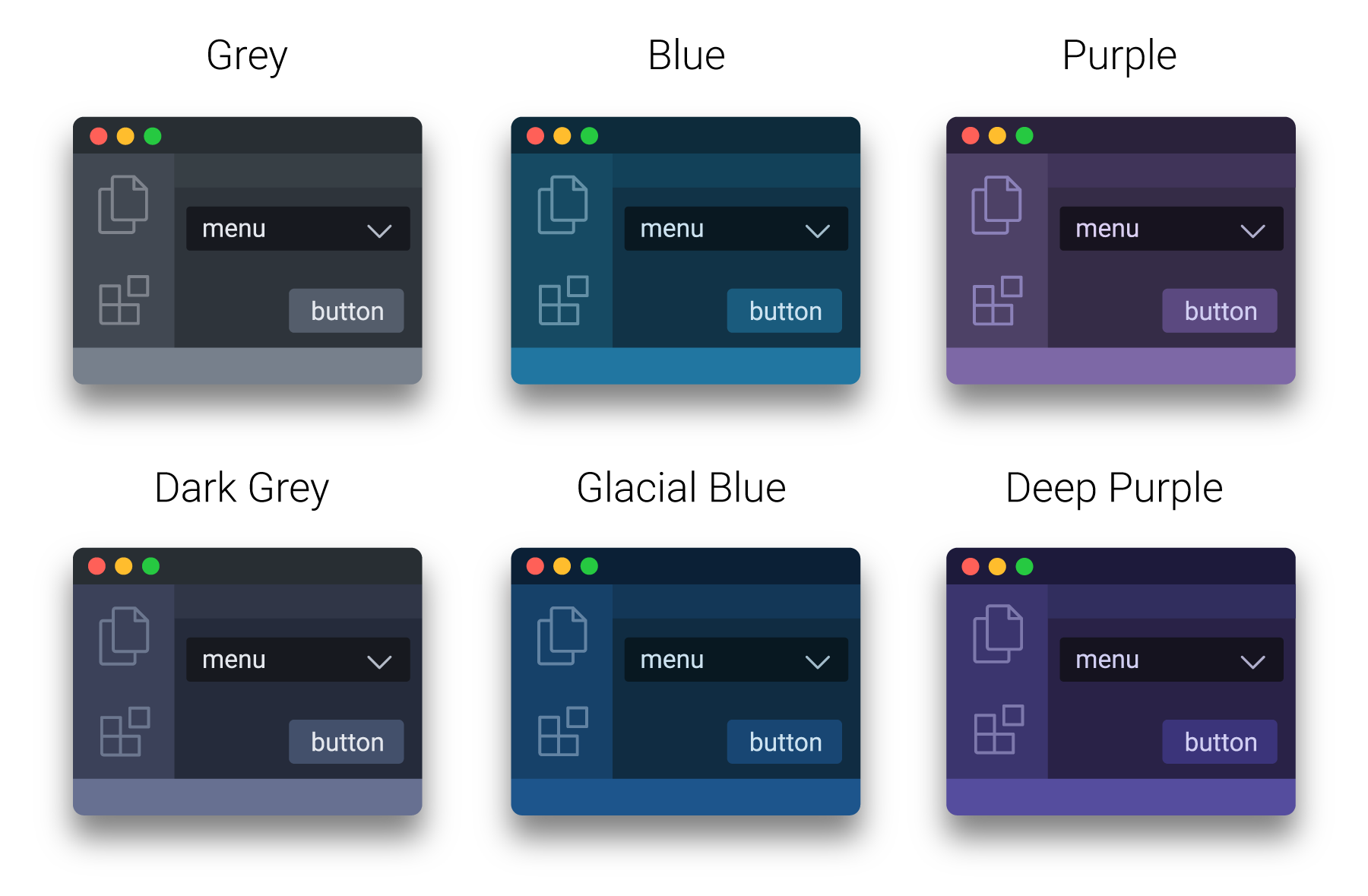
For Oni UI there are six options for the Main Color and six different colors for Background, and you can combine the two in any way you prefer!
You also have options for italic, different colors for comments, selection highlight and more!
And it's all easily customizable through the Nebula Oni Menu!
There are a lot of small details and visual hints that can make your life a lot easier when interacting with an interface. So I've tried my best to combine them together and enhance the UX/UI of the Visual Studio Code.
I hope you like it and give it a try! For more info, check Oni UI's page
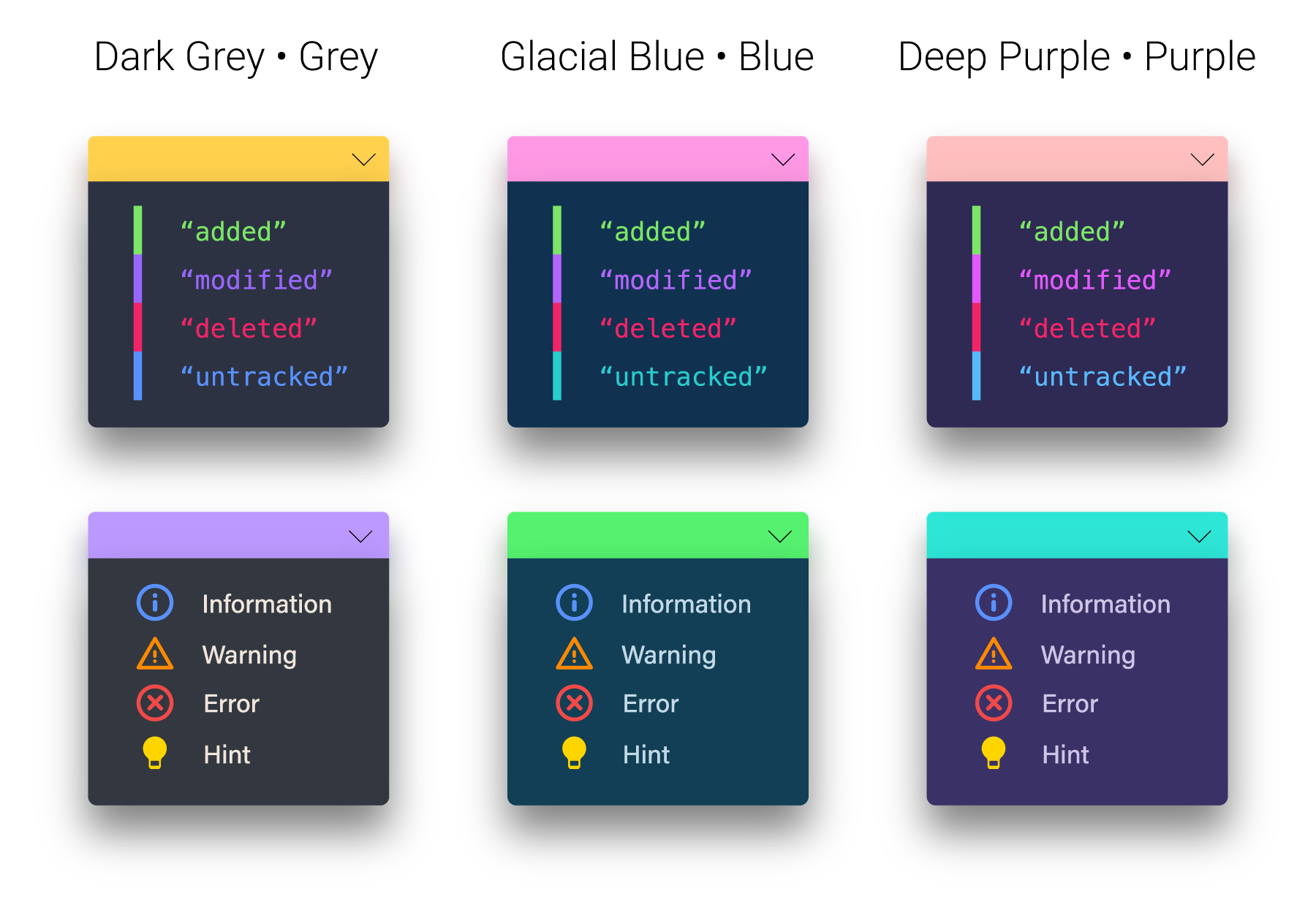
There are four different color schemes for Nebula Syntax. Each one has a different feel because of some unique color combinations that are different from each other, some are common for all four and some just for each pair (Hourglass/Spirograph and Pegasus/Cerberus).
*Color Schemes for JSON are split into pairs (Hourglass/Spirograph and Pegasus/Cerberus)
*Markdown is the same for all Color Schemes
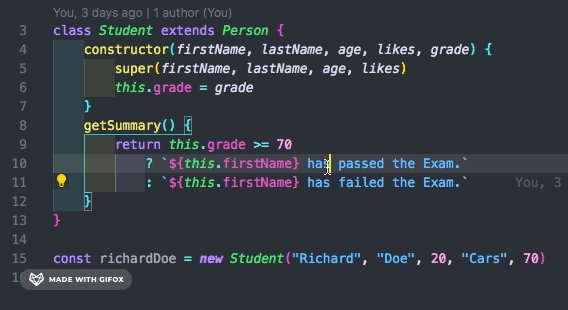
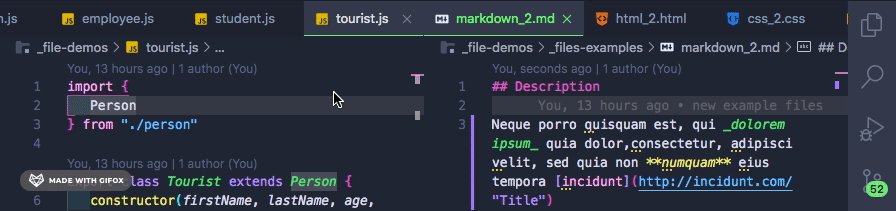
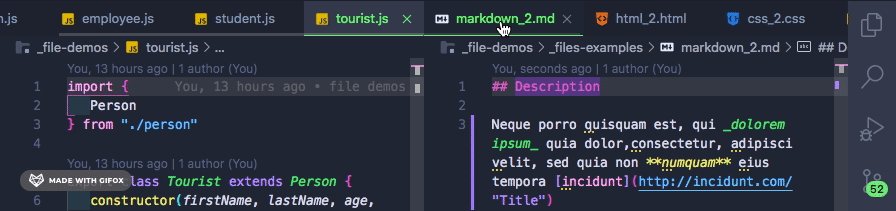
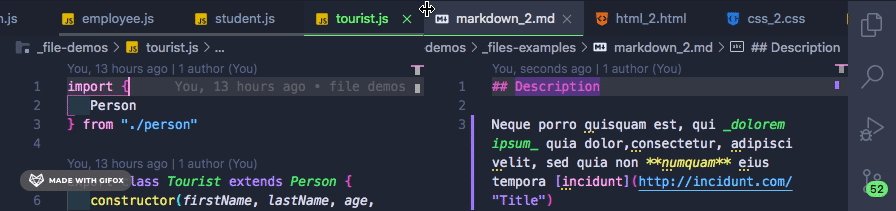
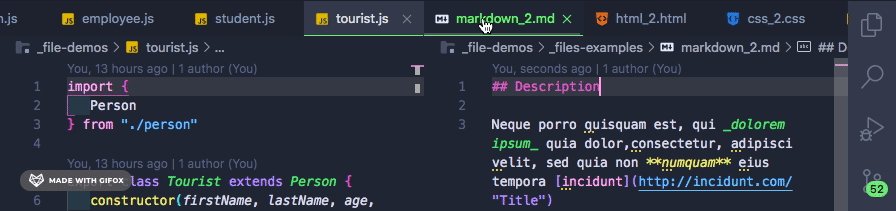
When you make a selection, the matching text will be highlighted in Violet, so it's easier to find other instances of the same word.
With Find Match, the matched word in focus will have a border that matches the Oni UI color and the other selections will be highlighted in Violet.
For those that might not be onboard with the Violet selection, there is a Clear, standard option, with something more neutral.
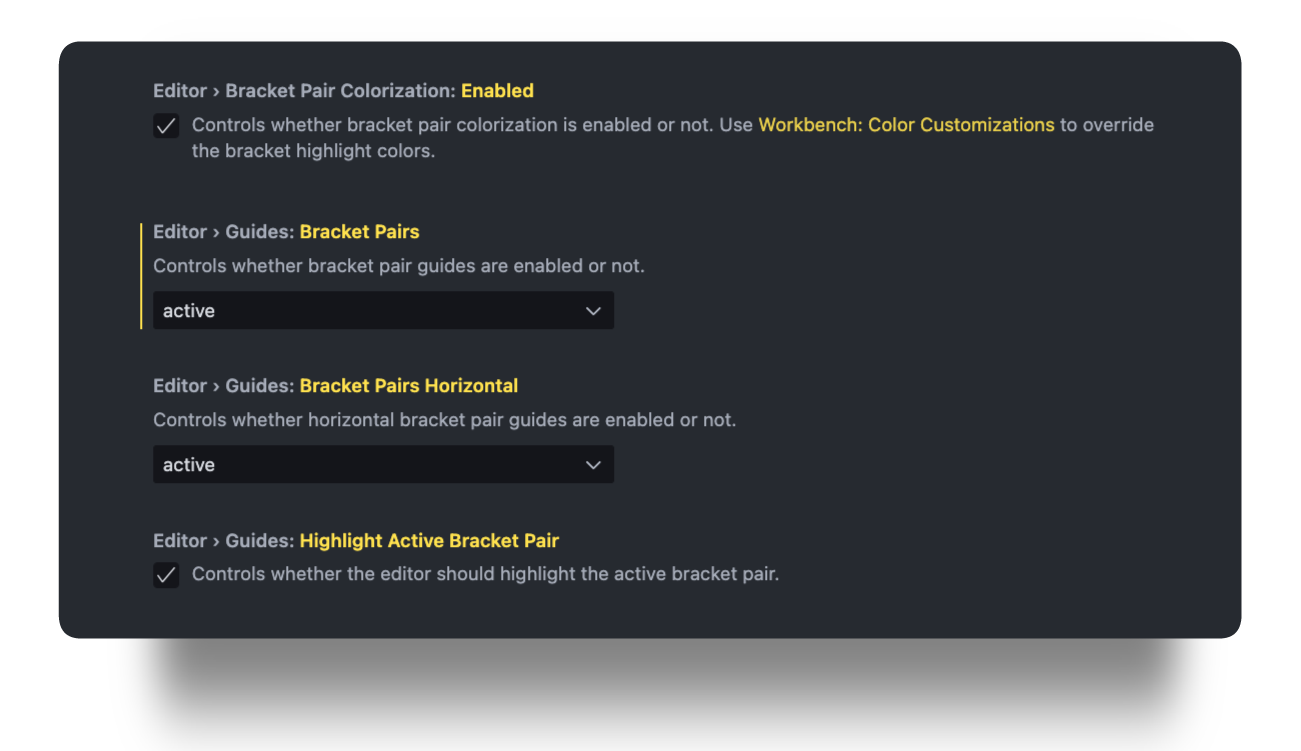
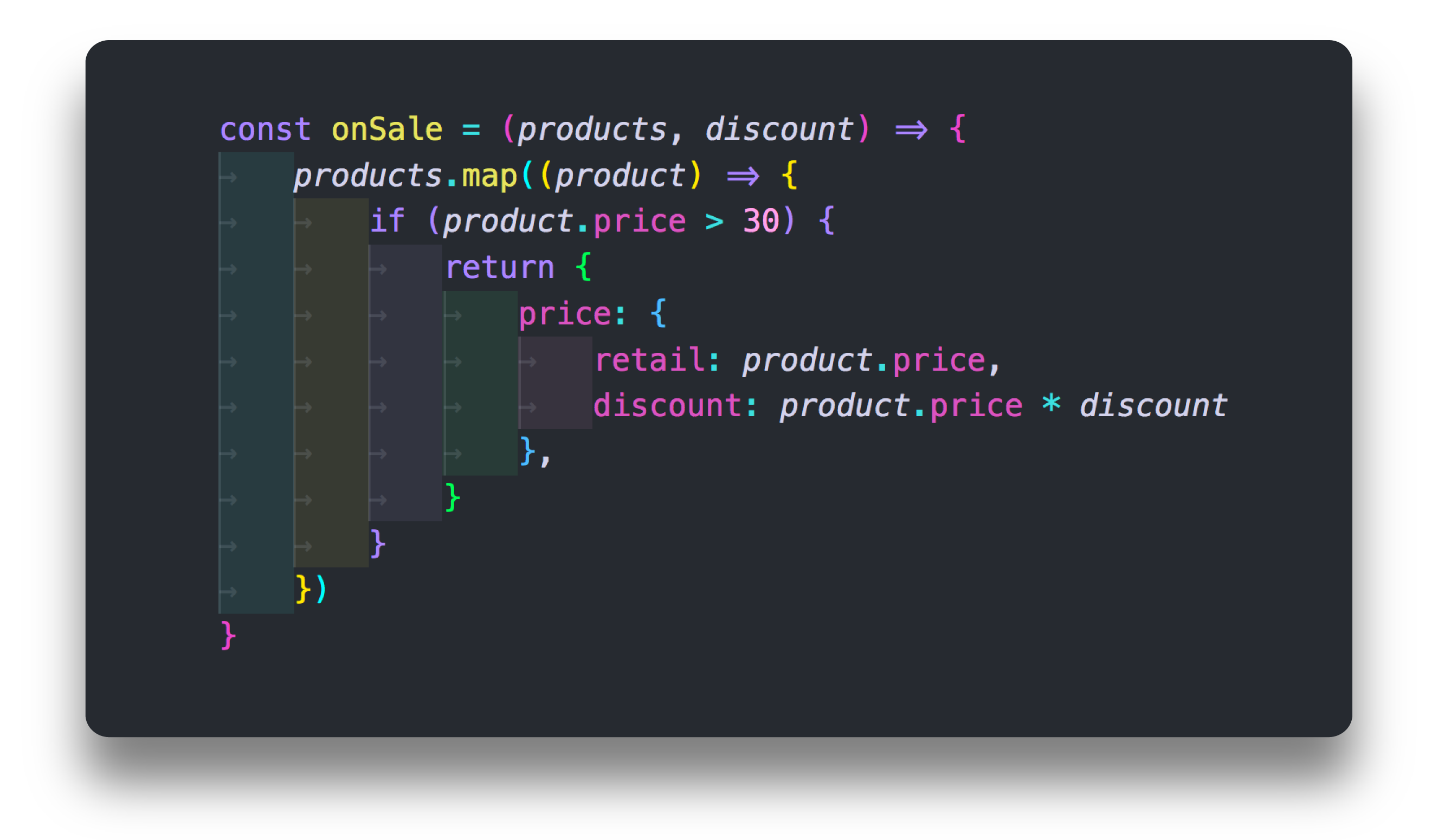
For now, first you need to enable the settings. Go to Settings > Editor > Bracket Pair Colorization.
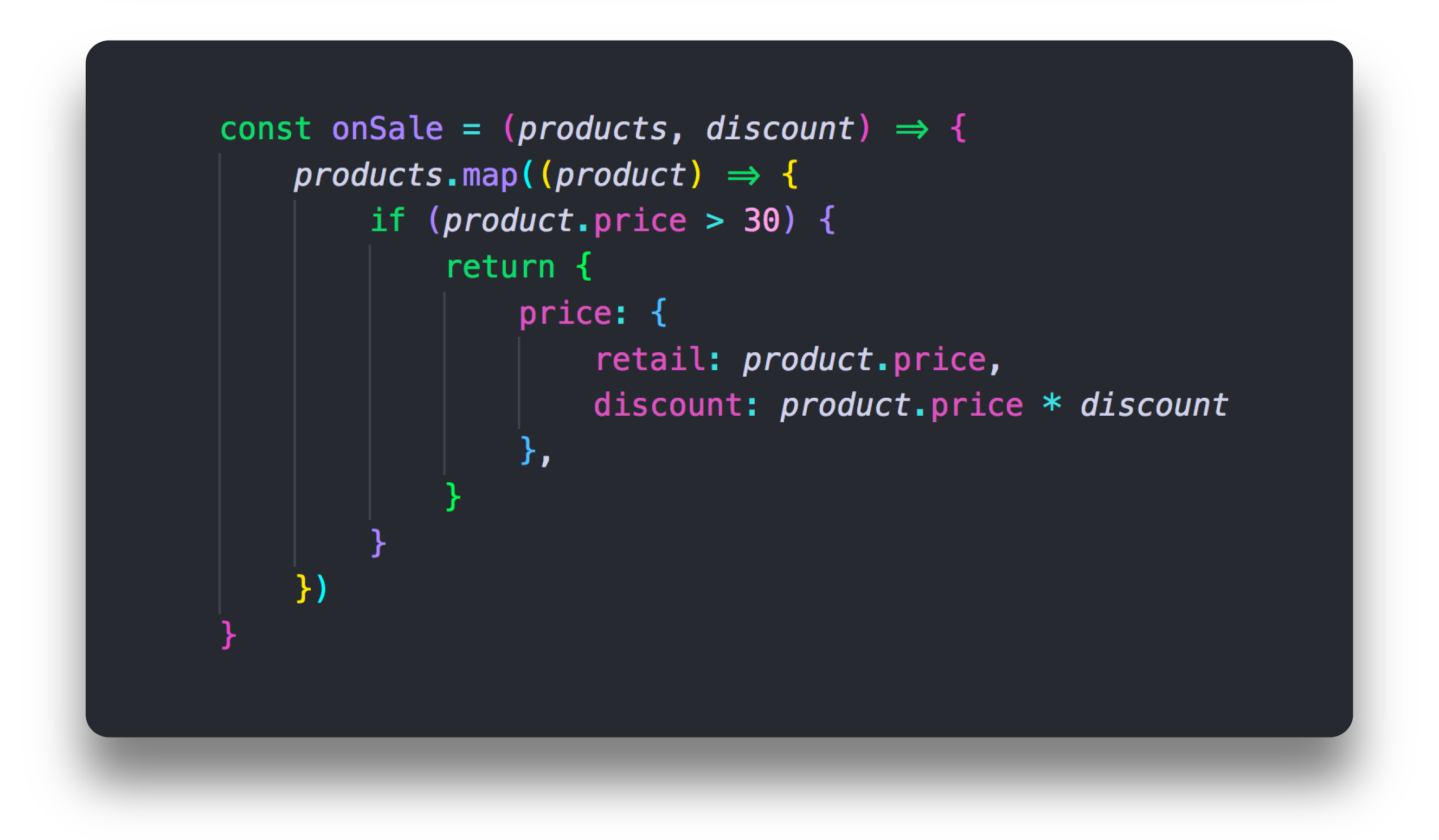
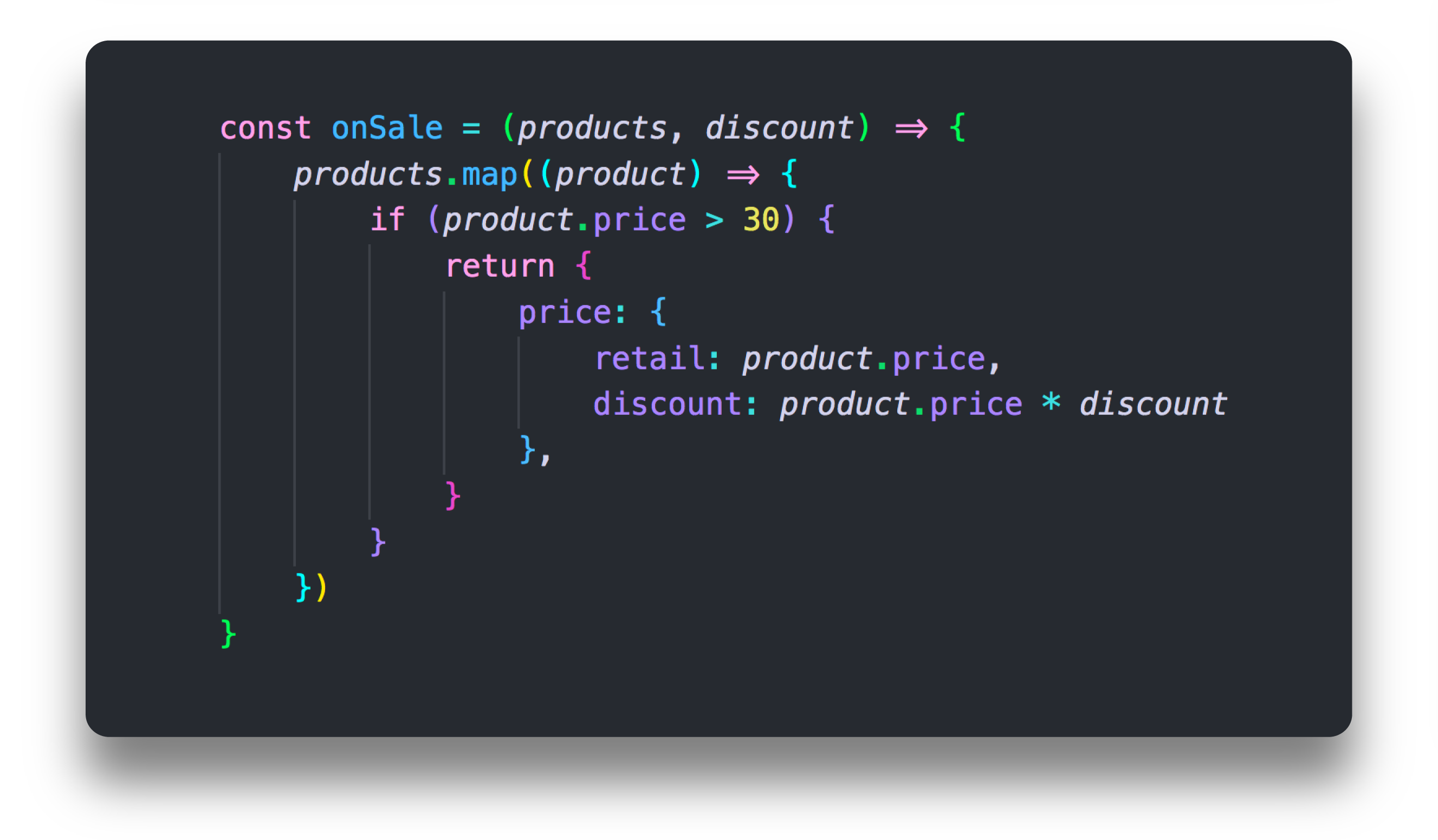
Since now VSCode has its built-in Bracket Pair Colorization, I've basically used the same colors I've created for the extension but now it's here natively.
I made a different color combination for each pair of Color Schemes, that way you have similar colors matching less frequently.
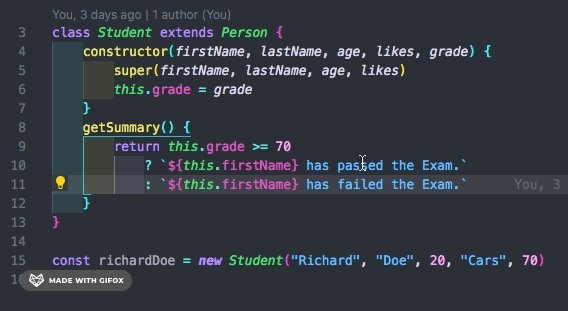
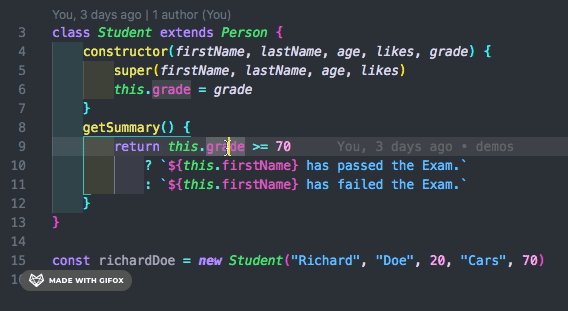
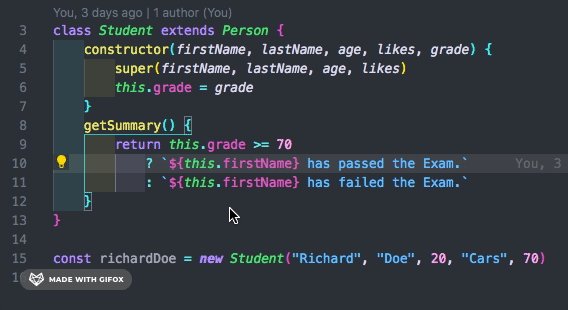
It's a border that appears on mouse clicks and through keyboard navigation. If you don't need it, there is the option to disable it.
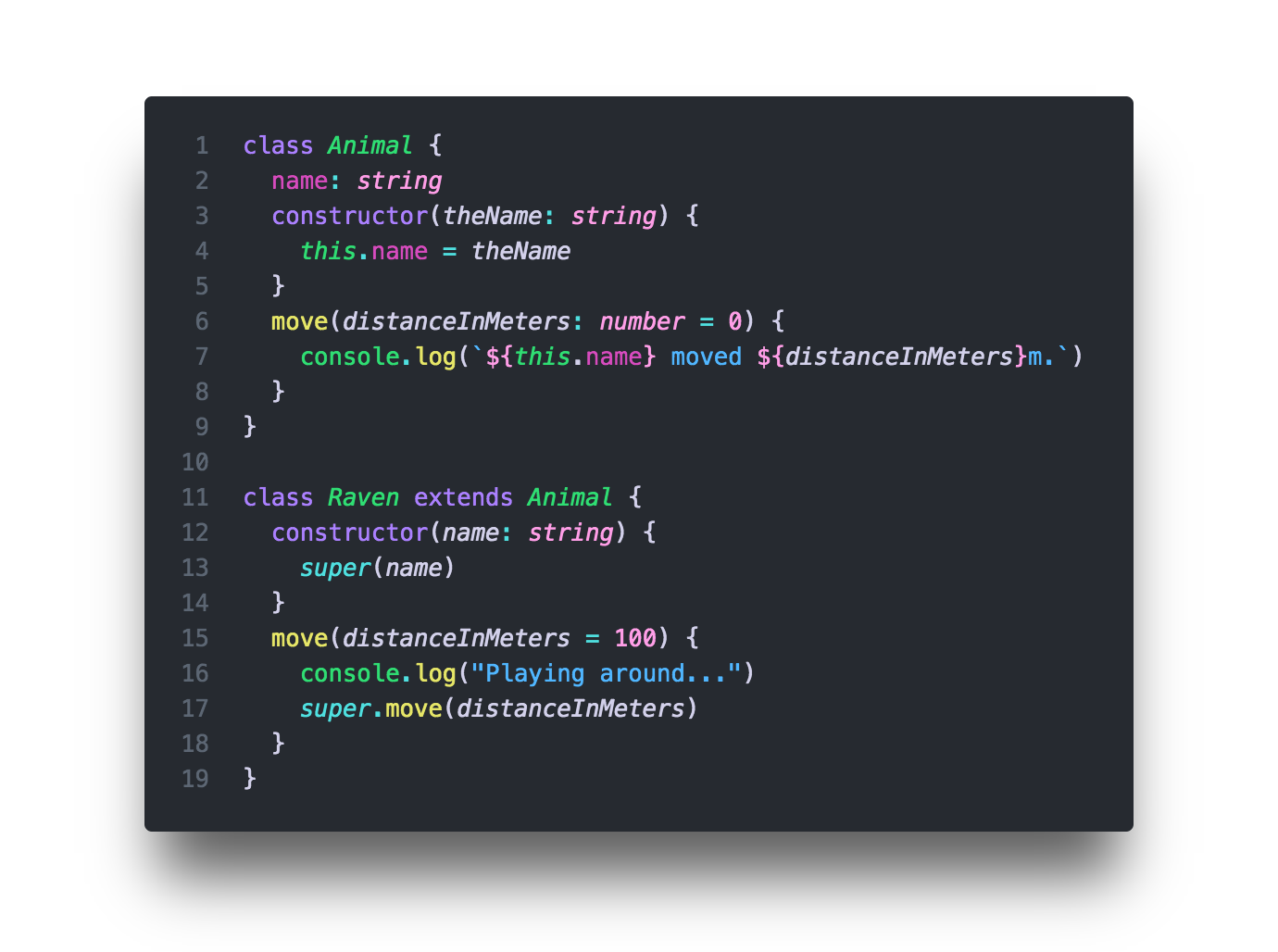
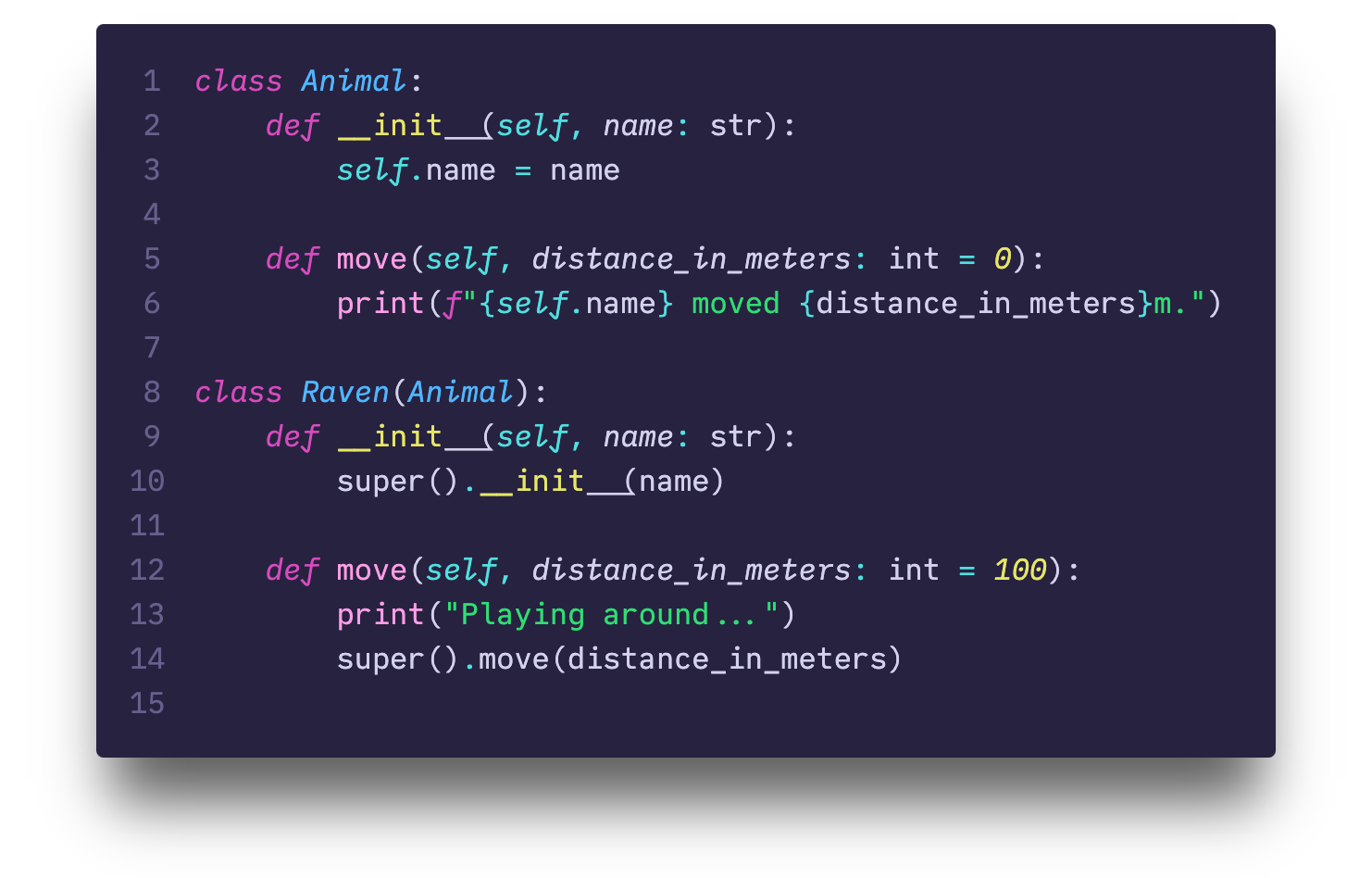
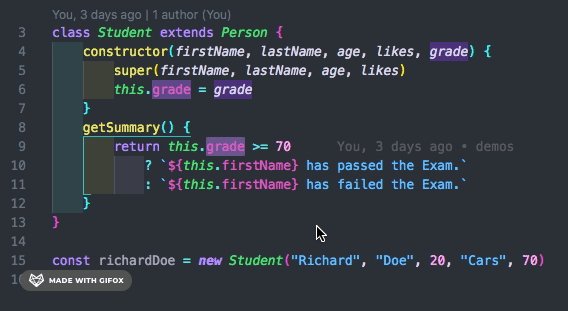
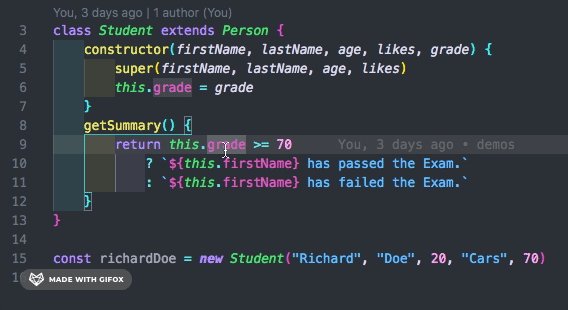
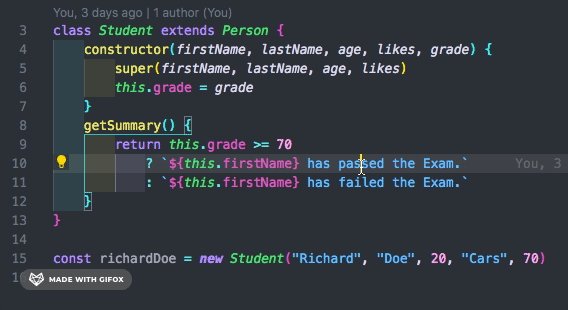
Italic is basically used for classes, namespace, interface and special cases like this, self, super, etc. This theme uses Semantic Highlight because that was the only way to target function parameters.
For now you have less fine tuning with Semantic Highlight, but it helps you identify things much faster when coding, so I ended up dropping all the work I've done on textmate scope and started from scratch to make the theme compatible with Semantic Highlight.
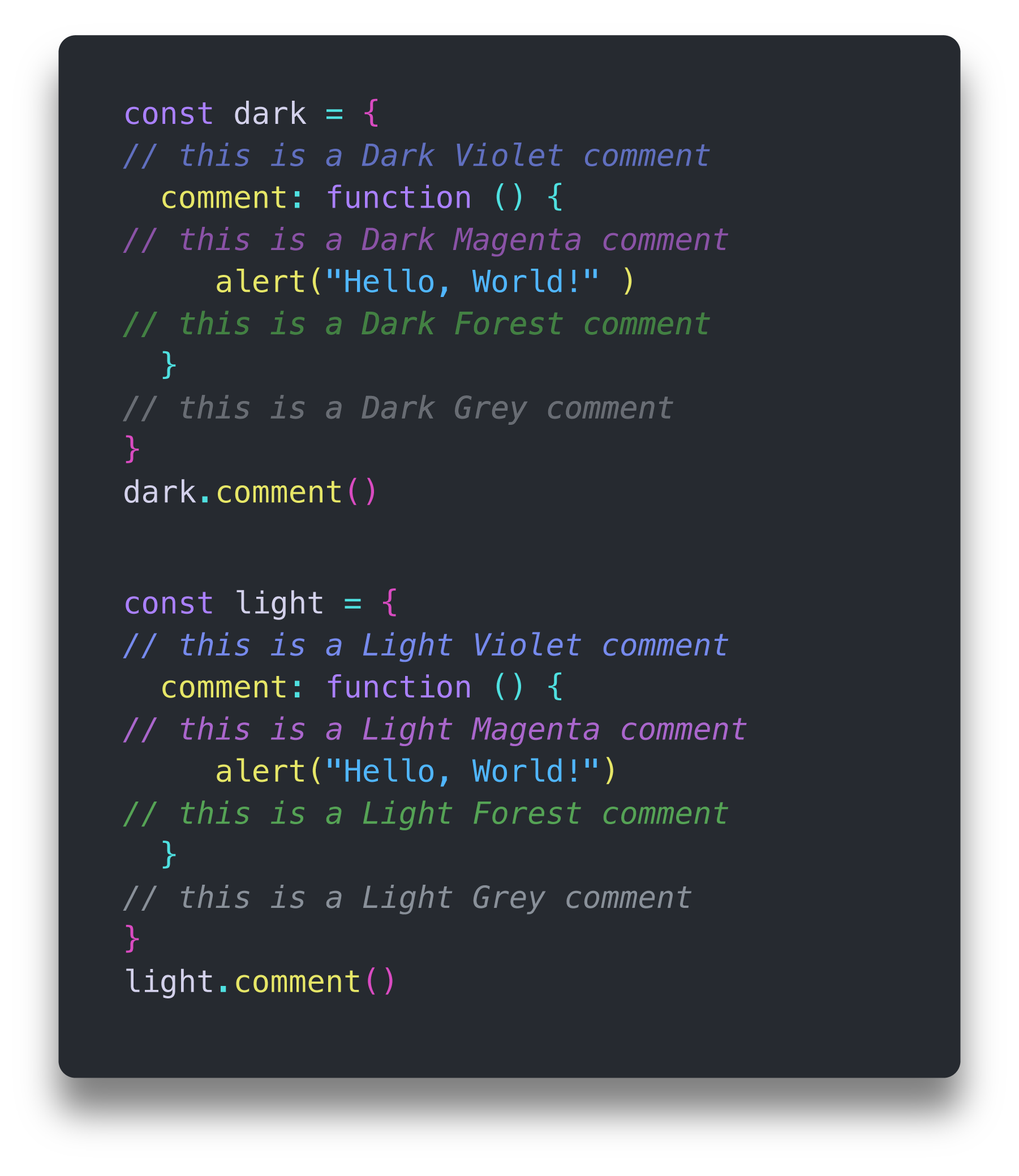
There are 4 colors for comments, the standard grey, but also violet, magenta and forest, each of the colors have a lighter and a darker version, for a total of 8 options.
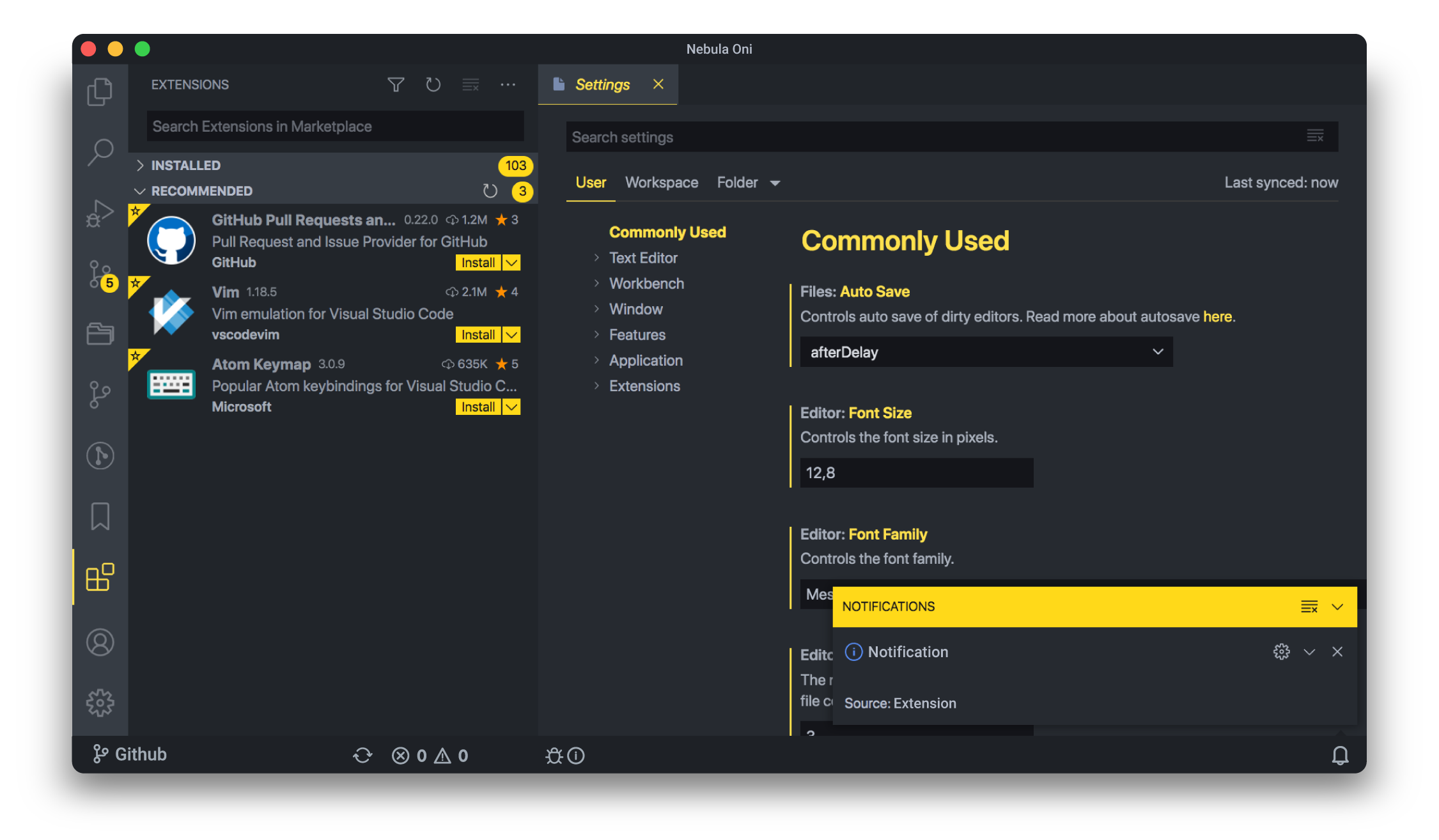
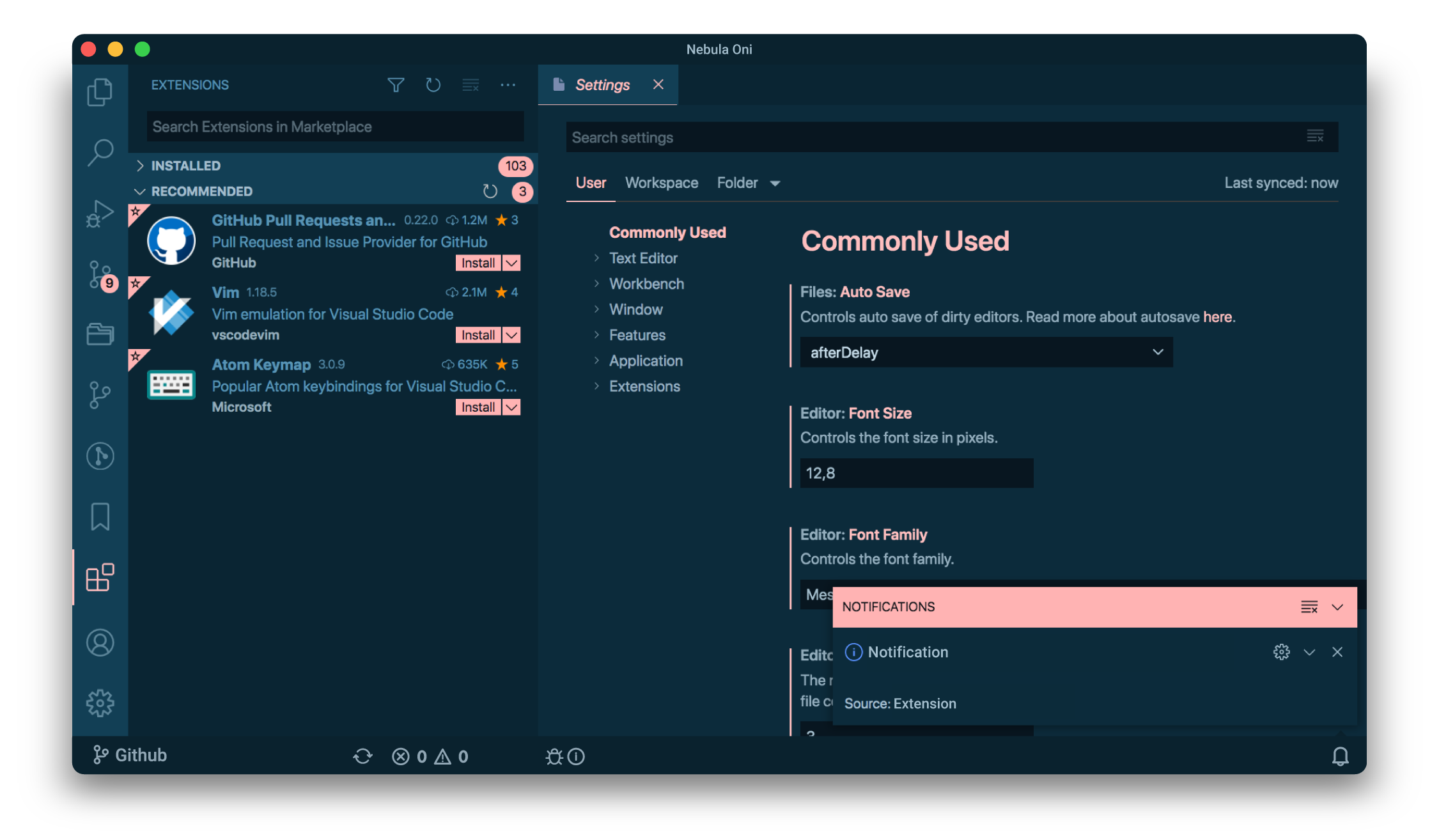
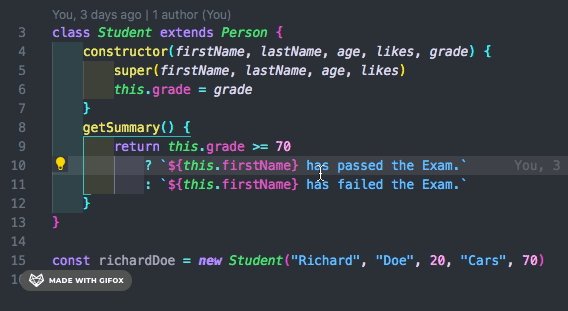
The background and foreground colors help you easily find which file is open, what is selected and what is in focus.
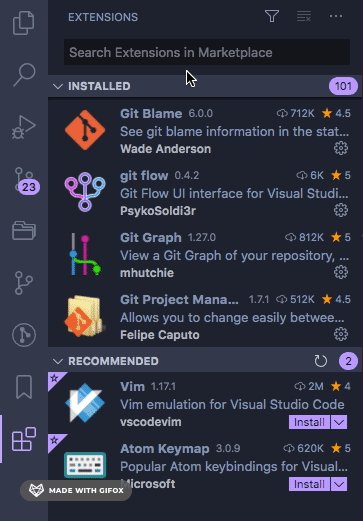
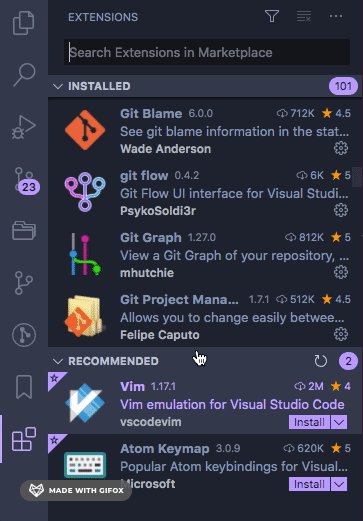
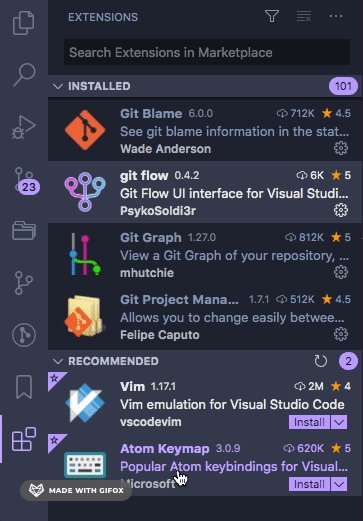
Hovering over the items will highlight the text with the same color as the Oni UI Main Color.
The selection in focus is a bright white text so it doesn't interfere with Git Decorations or Errors colors when using the file Explorer.
These colors are used across the mini map, editor gutter, notifications, git decorations and warnings so users can easily identify what's going on in a glimpse.
The Tabs have different background colors, border and text so it's easier for you to identify which one is open or what is in focus.
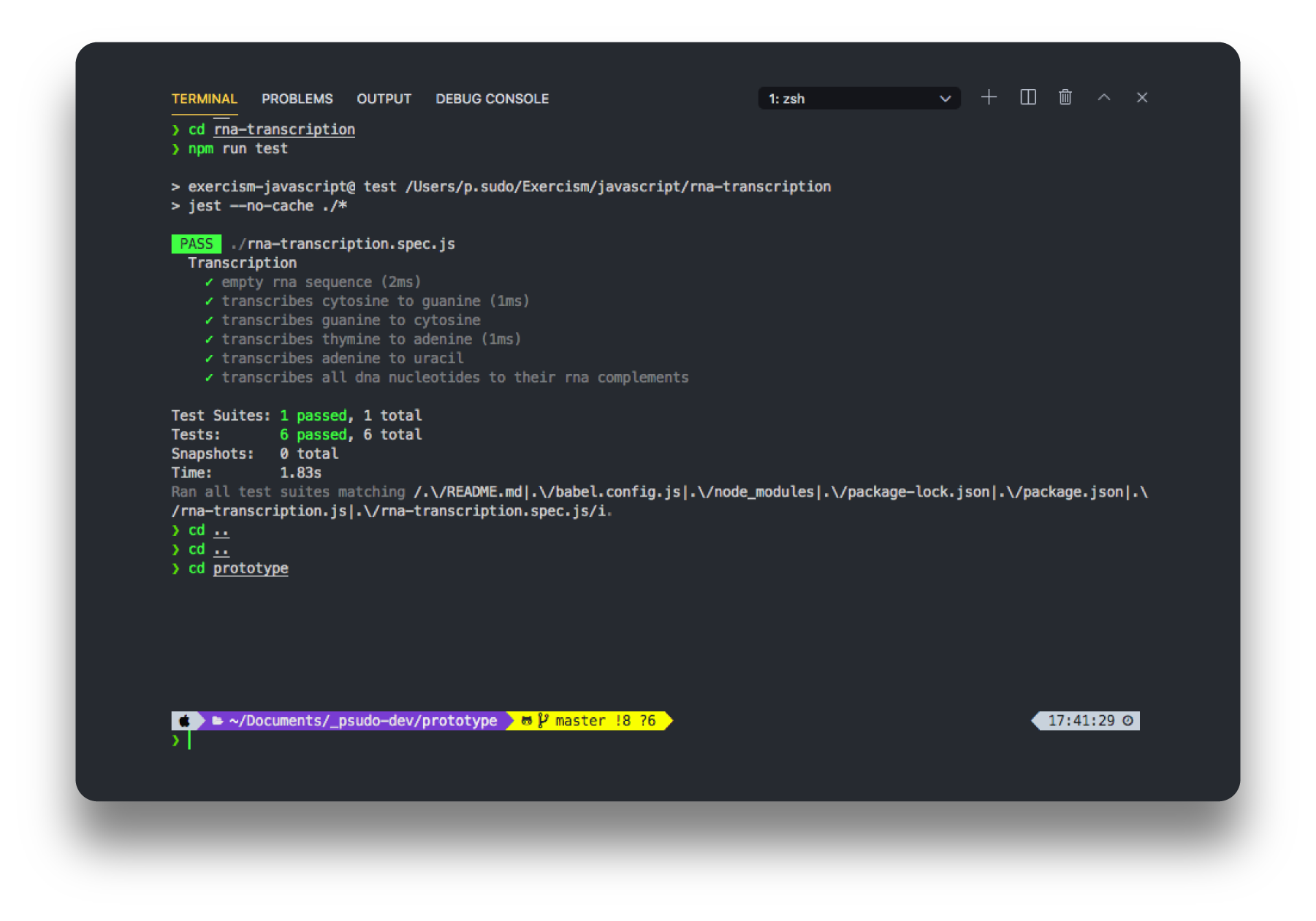
I tried to select colors that are easy to read but it's still compatible with terminal customizations like ZSH shell.
For more information on how to customized it, check VSCode Customization's page.
I've customized extensions that are color-related, so if someone would like colors that match the Nebula Syntax colors, I'm sharing my settings for these Extensions.
If you want more information on how to customize your Oni UI and Nebula Syntax, I made this quick guide with the basics to customize the workbench and the syntax.
- ZSH Terminal Customization
- Nerd Fonts
- VSCode Workbench Customization
- Syntax Highlight Guide
- Semantic Highlight Guide
I'm just getting into programming. This project was supposed to be something very simple but it got bigger and bigger and instead of just a few days or weeks, it ended up taking months.
I've probably have one or two more themes I might publish - that once upon a time were just a single Color Theme - but I'm also considering creating Icons, who knows?
If you want to support this theme, would you consider:
- sharing this theme with friends and colleagues
- rating it on Visual Studio Code Market Place and Open VSX Market Place
- giving it a star on Github
And if you really liked this theme, would you consider buying me a coffee?
Thanks,
[ psudo.dev ]