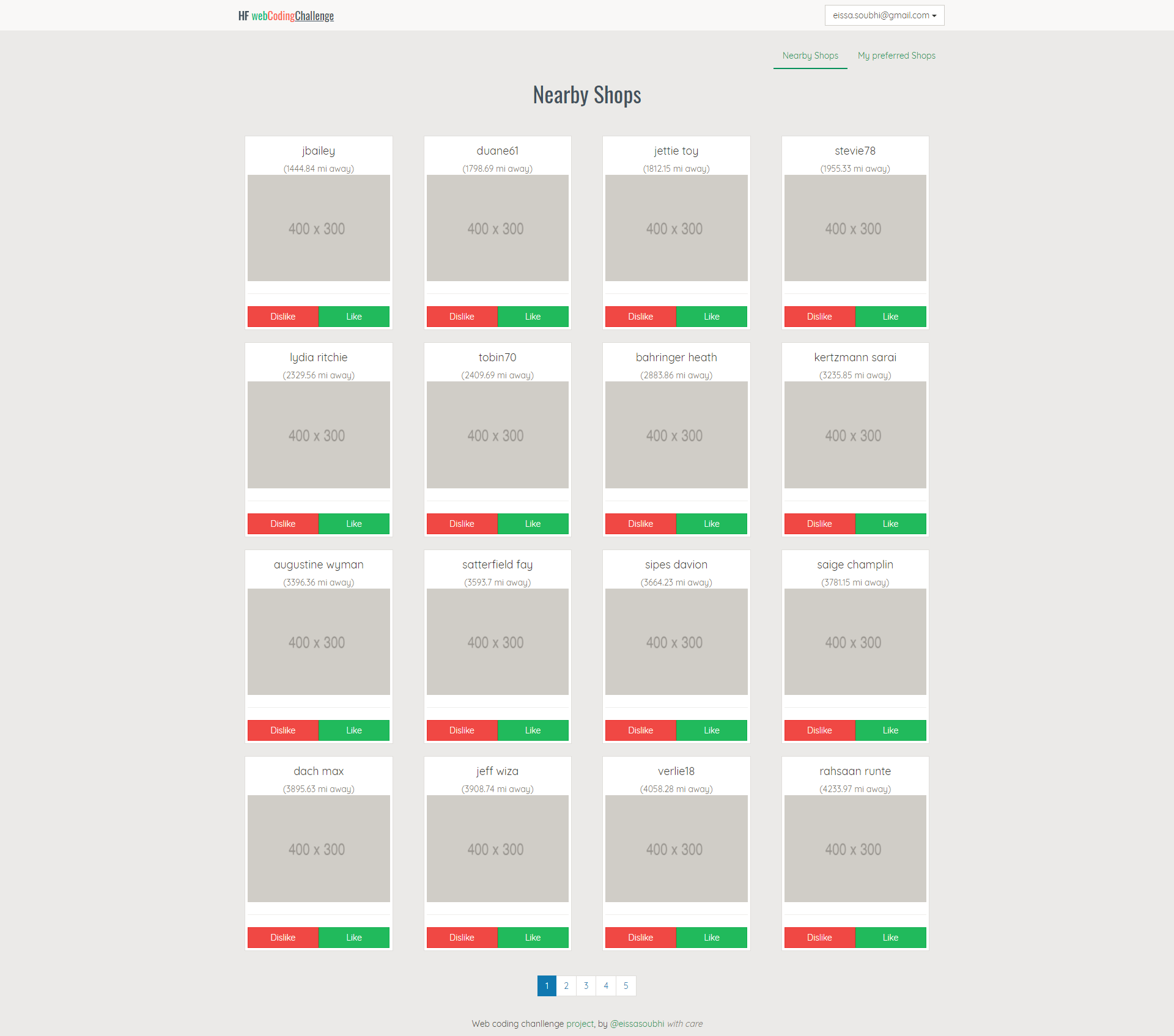
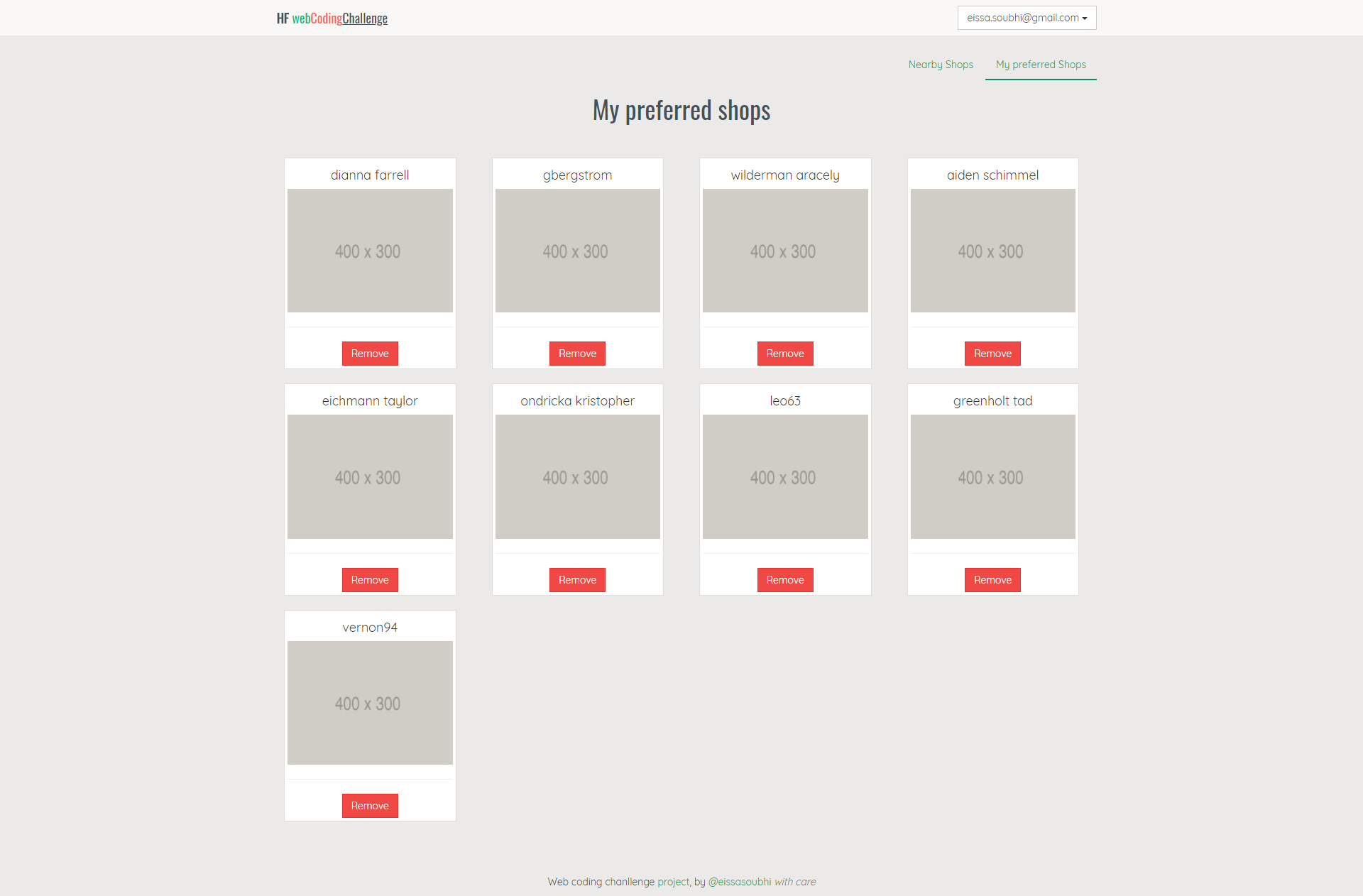
It lists shops nearby the user location.
this project is a simple web coding challenge with coding-best-practices in mind created as the second step for job application in hidden founders.
The technologies used in this project are Vue.js for the UI and Laravel for the API.
See it in action http://hfwcc.eissa-soubhi.com
To set the application up and runing:
git clone [email protected]:eissasoubhi/challenge-project.git
cd challenge-project/frontend
install dependencies
npm install
serve the UI with hot reload at http://localhost:8080
npm run dev
If the port 8080 is unavailable the server will start at another port.
In another terminal go to challenge-project/backend folder
Install all the dependencies using composer
composer install
Copy the example env file and make the required configuration changes in the .env file
cp .env.example .env
Generate a new application key
php artisan key:generate
Generate a new JWT authentication secret key
php artisan jwt:generate
Run the database migrations (after creating the database (without any table) and setting the connection in .env before migrating)
php artisan migrate
Database seeding with dummy data
php artisan db:seed
Start the local development server
php artisan serve
You can now access the API at http://localhost:8000
Now the application is accessible here http://localhost:8080
Make sure the UI is running at http://localhost:8080 and the Api at http://localhost:8000 or you'll have to change those default URLs in both the UI configuration and the the Api configuration.
See more about the UI here and more about the Api here.
MIT