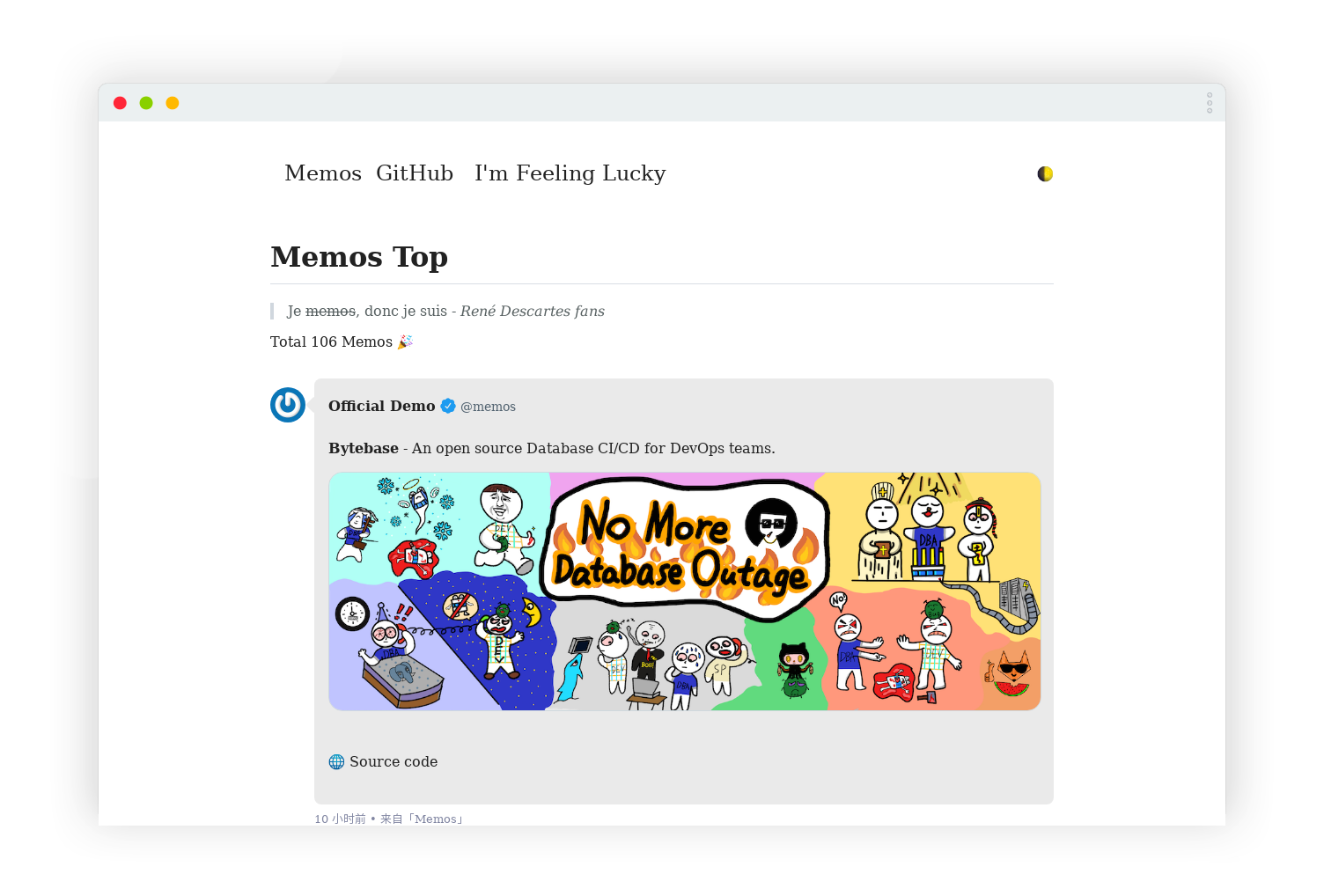
Memos Top. A static page rendered with the Memos API.
Simple HTML, Pure CSS, Vanilla JS.
Live Demo • I'm Feeling Lucky ✍
English | 中文
Note
If you're looking to embed your Mastodon toots on your website, you might want to check out this project.
https://github.com/eallion/mastodon-embed-feed-timeline
• Darkmode Support
• Mobile Friendly
- Clone this repo or Download Release to self-hosted.
git clone https://github.com/eallion/memos.top- Setting
Replace the default value in index.html:
<script type="text/javascript">
var memos = {
host: 'https://demo.usememos.com/', // Your Memos, with '/' end.
limit: '10', // Pagination to show.
creatorId: '1', // The old instance is 101, and the new instance is 1.
domId: '#memos', // Default #memos.
username: 'memos', // You can customize the display ID that is not related to memos.
name: 'Official Demo', // You can customize the displayed full name, that is not related to memos.
}
</script>- Logo & Avatar(Option)
Replace the Logo and Avatar in the assets/img folder.
logo.webpis faviconavatar.jpgis your icon
- Upload
Upload file index.html and folder assets to your web server. Enjoy!
Demo: https://www.memos.top
- Fork this
- Setting as #Usage.2
- Go to your own
memos.toprepo -Setting-Pages-Deploy from a branch-Branch(main/root)
Demo: https://memos.top
- Fork this
- Setting as #Usage.2
- Go to your Vercel dash
- Import GitHub repo
- Configure Project default
- Deploy
Yes! You can deploy to Cloudflare Pages or Netlify and so on.
How to post your memos: 👇👇👇
- Bilibili. Just URL.
BV/AVsupport.b23.tvnot support.
https://www.bilibili.com/video/BV1Sd4y1b7yg/
- Youtube. Just URL.
https://www.youtube.com/watch?v=mNK6h1dfy2o
- Youku. Just URL.
https://v.youku.com/v_show/id_XNTkyMjkxNTEyOA==.html
- QQ Video. Just URL.
https://v.qq.com/x/cover/mzc00200z47sdeu/m0044zpag6c.html
- Spotify. Share URL.
track/albumsupport.
https://open.spotify.com/track/6Uq8BnOxvXJsQiJ2XqfO5P
- Netease music. Just URL.
https://music.163.com/#/song?id=4153490
- QQ music. Support
sondmidonly, notsongid.
https://y.qq.com/n/ryqq/songDetail/004W3BfK46dMXk
- Douban. Just URL. Need your own API.
If enable. You need to uncomment
// fetchDB()and replace apivar dbAPI = "https://api.example.com/"inassets/js/main.js
https://book.douban.com/subject/2567698/
https://movie.douban.com/subject/1889243/
GLWT(Good Luck With That) Public License
Copyright (c) Everyone, except Author
Everyone is permitted to copy, distribute, modify, merge, sell, publish,
sublicense or whatever they want with this software but at their OWN RISK.
Preamble
The author has absolutely no clue what the code in this project does.
It might just work or not, there is no third option.
GOOD LUCK WITH THAT PUBLIC LICENSE
TERMS AND CONDITIONS FOR COPYING, DISTRIBUTION, AND MODIFICATION
0. You just DO WHATEVER YOU WANT TO as long as you NEVER LEAVE A
TRACE TO TRACK THE AUTHOR of the original product to blame for or hold
responsible.
IN NO EVENT SHALL THE AUTHORS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER
DEALINGS IN THE SOFTWARE.
Good luck and Godspeed.