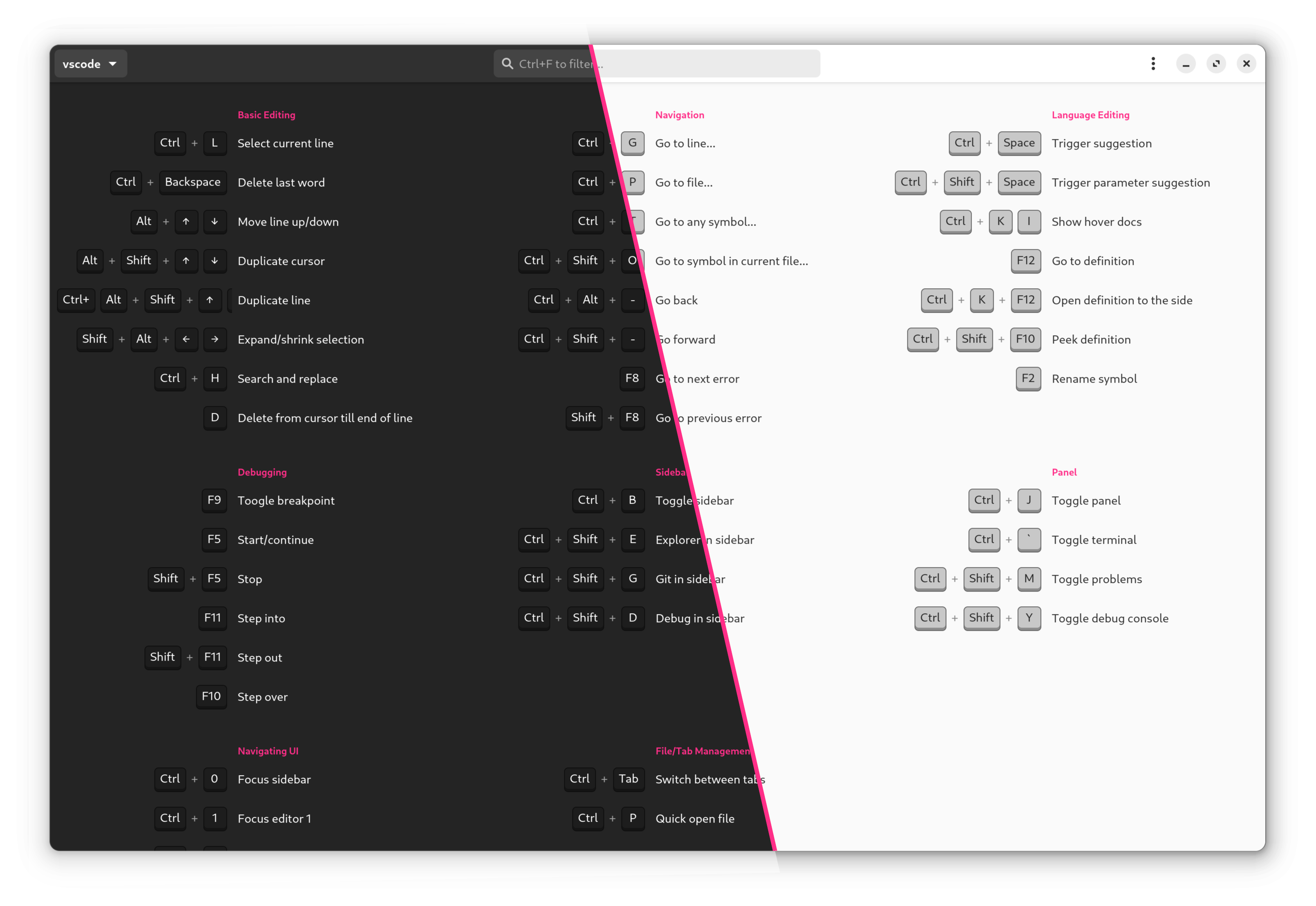
Utility to display keyboard shortcuts or other hints based on the active window on Linux.
- Python 3.11+
- GTK 4.6+ (shipped since Ubuntu 22.04) + related dev packages:
sudo apt-get install \ libgirepository1.0-dev \ libcairo2-dev \ python3-gi \ gobject-introspection \ libgtk-4-dev
- Wayland & Gnome: The Gnome Extension "Window-Calls" is required to auto-select the cheatsheet based on the current active application.
pipx install keyhint(recommended, requires pipx)- or
pip install keyhint
- Configure a global hotkey (e.g.
Ctrl + F1) via your system settings to launchkeyhint. - If KeyHint is launched via hotkey, it detects the current active application and shows the appropriate hints. (This feature won't work reliably when KeyHint ist started via Menu or Launcher.)
Application Options:
-c, --cheatsheet=SHEET-ID Show cheatsheet with this ID on startup
-v, --verbose Verbose log output for debugging
The content which KeyHint displays is configured using toml
configuration files.
KeyHint reads those files from two locations:
- The built-in directory
- The user directory, usually located in
~/.config/keyhint
- The cheatsheet to be displayed on startup are selected by comparing the value of
regex_wmclasswith the wm_class of the active window and the value ofregex_titlewith the title of the active window. - The potential cheatsheets are processed alphabetically by filename, the first file that matches both wm_class and title are getting displayed.
- Both of
regex_values are interpreted as case in-sensitive regular expressions. - Check "Debug Info" in the application menu to get insights about the active window and the selected cheatsheet file.
- To change built-in cheatsheets, copy
the corresponding .toml-file
into the config directory. Make your changes in a text editor. As long as you don't
change the
idit will overwrite the defaults. - To create new cheatsheets, I suggest you start with
one of the existing .toml-file:
- Place it in the config directory and give it a good file name.
- Change the value
idto something unique. - Adjust
regex_wmclassandregex_titleso it will be selected based on the active window. (See Tips) - Add the
shortcuts&labelto asection. - If you think your cheatsheet might be useful for others, please consider opening a pull request or an issue!
- You can always reset cheatsheets to the shipped version by deleting the
corresponding
.tomlfiles from the config folder. - You can include shortcuts from other cheatsheets by adding
include = ["<Cheatsheet ID>"]
To hide a cheatsheet, e.g. the
built-in one
with the ID tilix, create a new file ~/.config/keyhint/tilix.toml with the content:
id = "tilix"
hidden = trueTo add keybindings to an existing cheatsheet, e.g. the
built-in one
with the ID firefox, create a new file ~/.config/keyhint/firefox.toml which only
contains the ID and the additional bindings:
id = "firefox"
[section]
[section."My Personal Favorites"] # New section
"Ctrl + Shift + Tab" = "Show all Tabs"
# ...To add a new cheatsheet, which never gets automatically selected and displayed by
KeyHint, but remains accessible through KeyHint's cheatsheet dropdown, create a file
~/.config/keyhint/my-app.toml:
id = "my-app"
url = "url-to-my-apps-keybindings"
[match]
regex_wmclass = "a^" # Patter which never matches
regex_title = "a^"
[section]
[section.General]
"Ctrl + C" = "Copy"
# ...
For showing different browser-cheatsheets depending on the current website, you might
want to use a browser extension like
"Add URL To Window Title"
and configure the [match] section to look for the url in the title. E.g.
~/.config/keyhint/github.toml
id = "github.com"
[match]
regex_wmclass = "Firefox"
regex_title = ".*github\\.com.*" # URL added by browser extensions to window title
[section]
[section.Repositories]
gc = "Goto code tab"
# ...I'm happy about any contribution! Especially I would appreciate submissions to improve the shipped cheatsheets. (The current set are the cheatsheets I personally use).
- Don't run as service
It shouldn't consume resources in the background, even if this leads to slightly slower start-up time. - No network connection
Everything should run locally without any network communication. - Dependencies
The fewer dependencies, the better.