Pipelight can be used in so many ways that I had to keep this README concise for you to quickly grab its concept.
You should checkout the Documentation for a much friendly approach and a deeper understanding.
Pipelight is a 6Mb binary, to be used in the terminal.
It aims to automates boring and repetitive tasks.
You fold your bash commands into a Pipeline{ Step{ Command }} written in Typescript (Yaml or Toml),
and it executes the pipeline on some events.
Create a pipelight.ts file on your project root directory.
Then use and combine your favorite syntax flavors.
Use a verbose and declarative syntax. (Option API)
const my_pipeline: Pipeline = {
name: "build_my_website",
steps: [
{
name: "clean directory",
commands: ["rm -rf ./dist"],
},
{
name: "build",
commands: ["pnpm install", "pnpm lint", "pnpm build"],
},
],
};Use the provided sweet shorthands, or make your owns. (Composition API)
const my_pipeline = pipeline("build website", () => [
step("clean directory", () => [`rm -rf ${build_dir}`]),
step("build", () => ["pnpm install", "pnpm lint", "pnpm build"]),
step("send to host", () => [`scp -r ${build_dir}`]),
step("do stuffs on host", () => [
ssh("host", () => ["systemctl restart nginx"]),
]),
]);Add automatic triggers to your pipeline. Run tests on file change. Push to production on new tag...
pipeline.add_trigger({
tags: ["v*"],
actions: ["watch", "pre-push"],
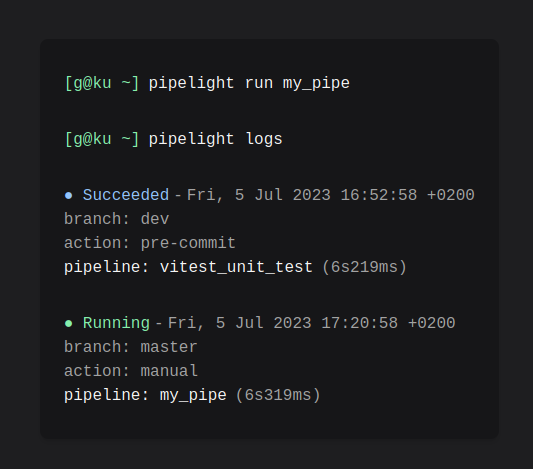
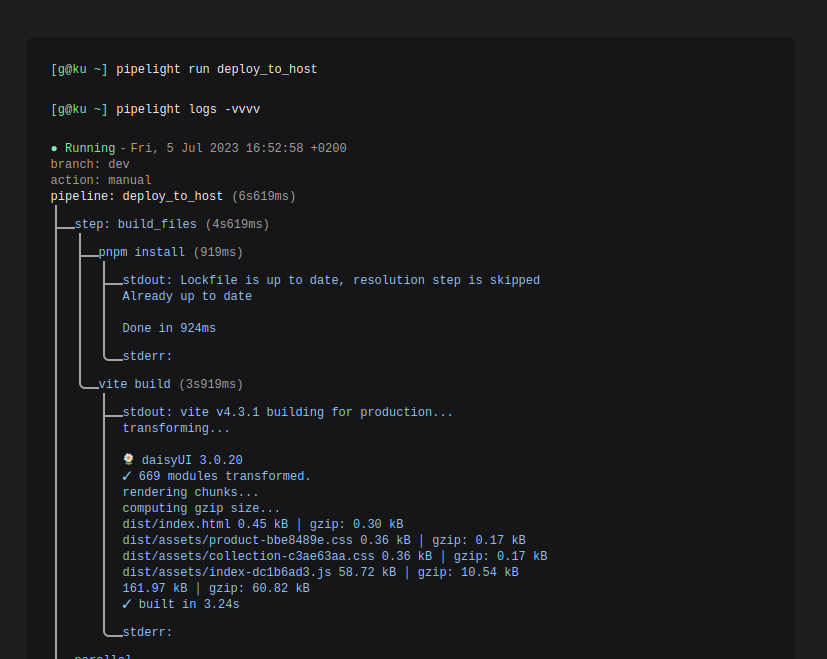
});pipelight logspipelight logs -vvvvparu -S pipelight-gittouch pipelight.tsPast this skeleton in your file.
// pipelight.ts
const my_pipeline: Pipeline = {
name: "template",
steps: [
{
name: "list directory",
commands: ["ls"],
},
{
name: "get present working directory",
commands: ["pwd"],
},
],
};
export default {
pipelines: [my_pipeline],
};pipelight run templatepipelight logsJoin the Discord server
Licensed under GNU GPLv2 Copyright (C) 2023 Areskul