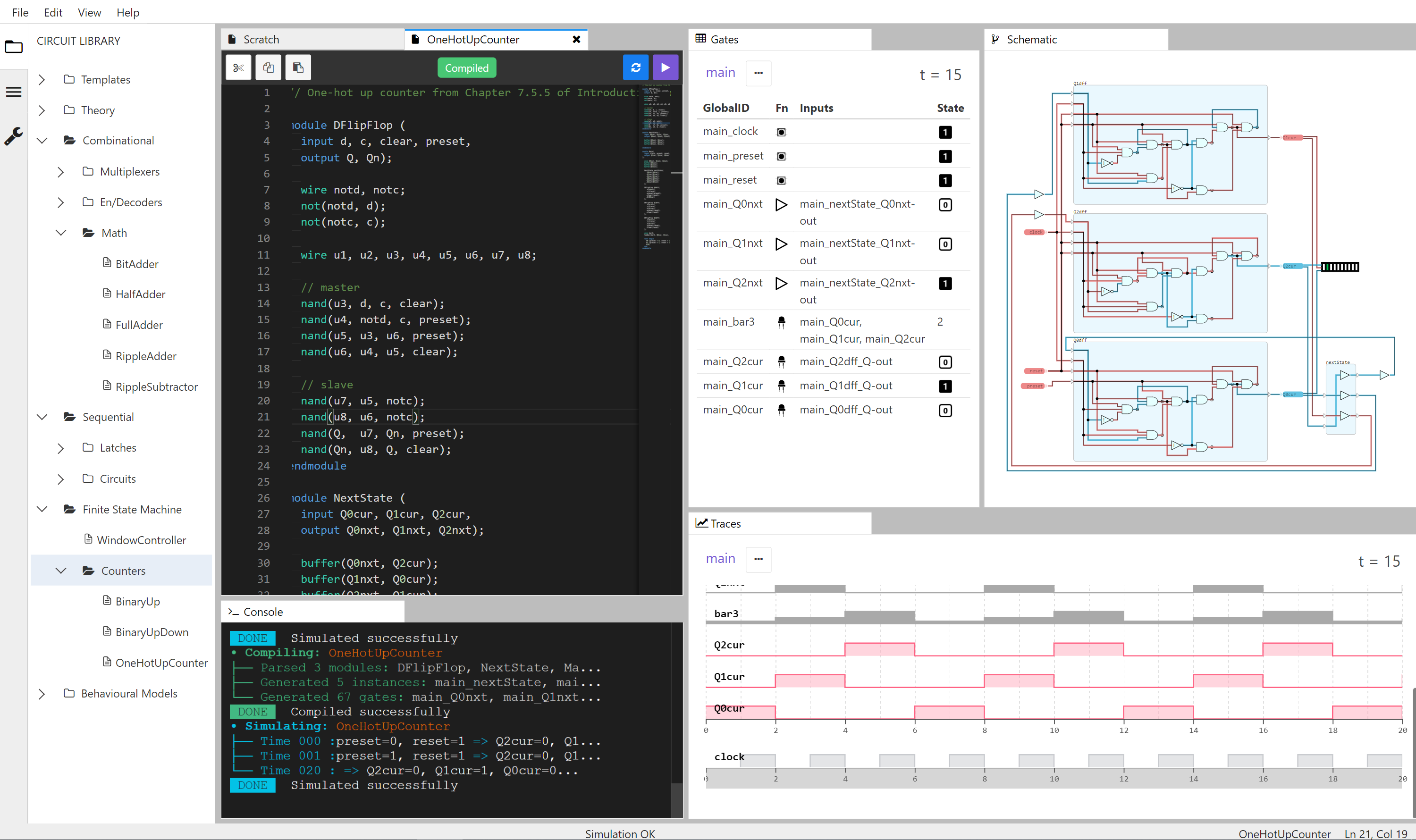
A work-in-progress/experimental IDE for experimentation with Francis Stokes (Low Level Javascript) Digital Circuit Simulator
npm install
npm run serve- Micro-subset verilog-like DSL for coding the array of logic gates (parsed using Antlr)
- Monaco-based code editor with automatic linting/error reporting, smart indentation, code folding, hints
- IDE docking ui courtesy of JupyterLab's Lumino widgets
- Schematic visualisation courtesy of d3-hwschematic
- Testbench simulation with graphical trace output and schematic animation
- Circuit description as gates, boolean logic or verilog behavioural model
- Generate arbitrary outputs from truth table and Sum of Products or Karnaugh Map
-
Modules define a group of gates (eg a logic chip) and the inputs and outputs (eg the pins) between modules
module MyModule(input A, input B, output Q) // gate, wire and instance statements here endmodule
-
Gates define a basic logic function, a unique identifier for this gate, and the inputs to the gate
wire myAndGate; and(myAndGate, A, B); // equivalent to myAndGate = A & B
-
Instances of gates define a namespaced copy of a module and the connections between the parent module and the instance module
MyModule m1(.A(parentVar1), .B(parentVar2), .Q(parentVar3))
-
All programs must have a "main" module which is automatically instanced and serves as the entry point.
a) The main module automatically includes a "clock" input. b) The inputs to the main module will be external "control" gates eg buttons/sensors
-
The main module should include a testbench section to define the value of the control gates at different time points
test begin #00 {a=0, b=0}; #05 {a=0, b=1}; #10 {a=1, b=0}; #15 {a=1, b=1}; end
-
Limited support for verilog behavioural modelling - initial and always blocks, if/case statements
- Ben Eater 8 bit CPU simulation - done
- Add $compile to generate Ben Eater machine code
- Convert bus to module with custom $display port positions
- Move tristate buffer into individual registers
- Speed up simulation and compilation
- Gates should be lookup, not array.find/filter
- WebWorker? - failed - can't pass class objects
- Simulation progress monitor
- More advanced CPU designs - currently simulation too slow, makes this infeasible