- “install it and forget it” mode (no configuration needed)
- automatic SVG optimization (it can cut file size by half or more)
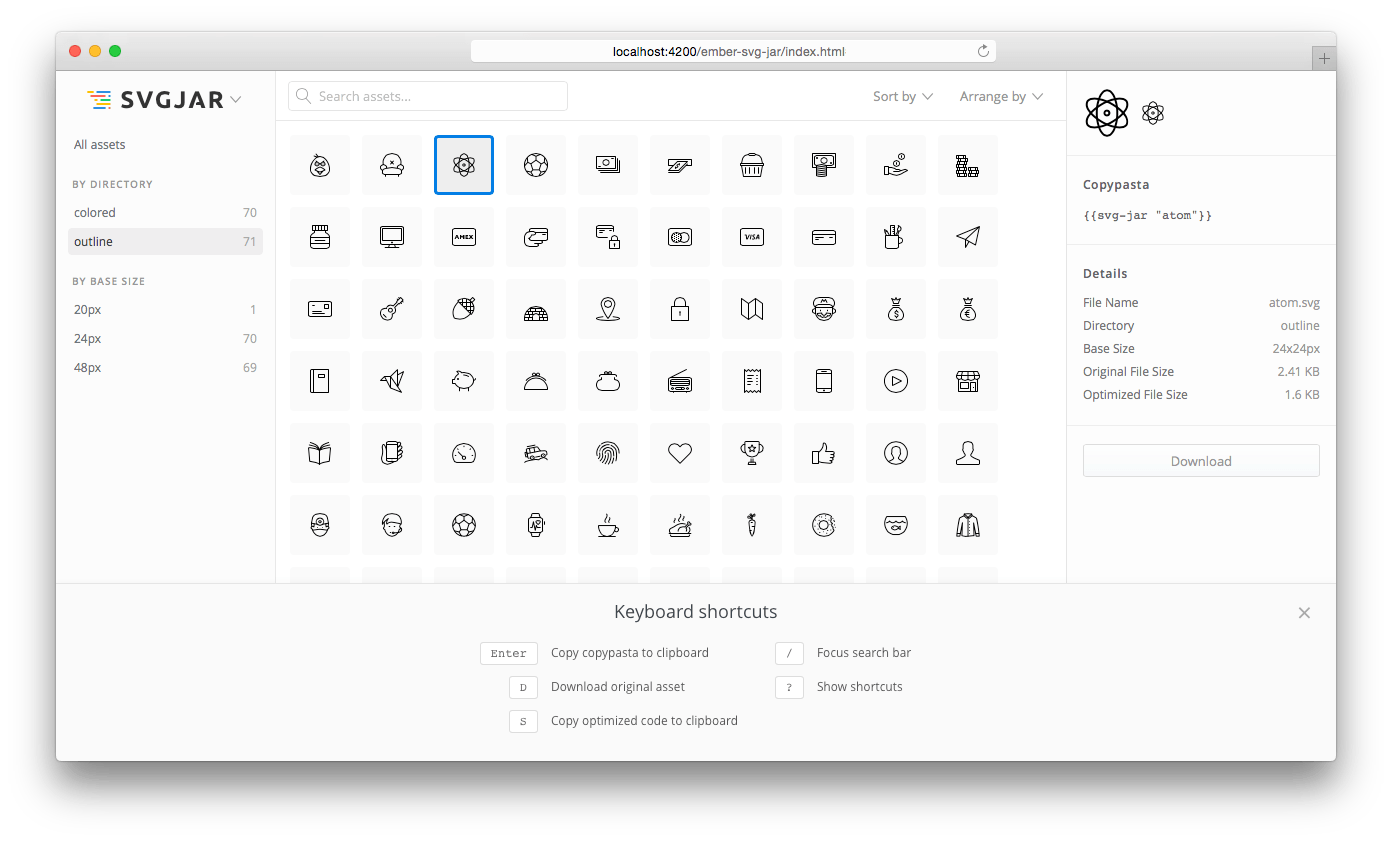
- a kick ass viewer to find and use your assets the fastest way possible
- a handy helper
{{svg-jar "asset-name"}} - support for both inline and symbol embedding methods
$ ember install ember-svg-jar
- Put some SVG files to any place in your
publicdirectory. - Run the development server and open this link with Chrome:
http://localhost:4200/ember-svg-jar/index.html - Select any SVG there and click
Enterto copy it to the clipboard. - Paste it into a template and see it rendered in your browser.
Just drag and drop SVG images to your source directory and copy & paste them from the viewer to your templates.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
Use the svg-jar helper to embed SVG images to your application's templates:
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
The addon is compatible with Ember 1.10.1 and beyond.
Note: In most of cases, Ember SVGJar should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
git clone [email protected]:ivanvotti/ember-svg-jar.gitnpm installbower install
npm run build
Run all tests and lint code (npm run lint && npm run nodetest && ember test):
npm testTest node modules (src directory):
npm run nodetestTest Ember related code:
ember testember test --serverember try:each
Lint all code (src, addon, app, node-tests, tests directories)
npm run lintember serve- Visit the app at http://localhost:4200
For more information on using ember-cli, visit http://www.ember-cli.com/.
The viewer is a separate Ember application, which repository can be found at this link.
This project is distributed under the MIT license.
GitHub @ivanvotti · Twitter @ivanvotti