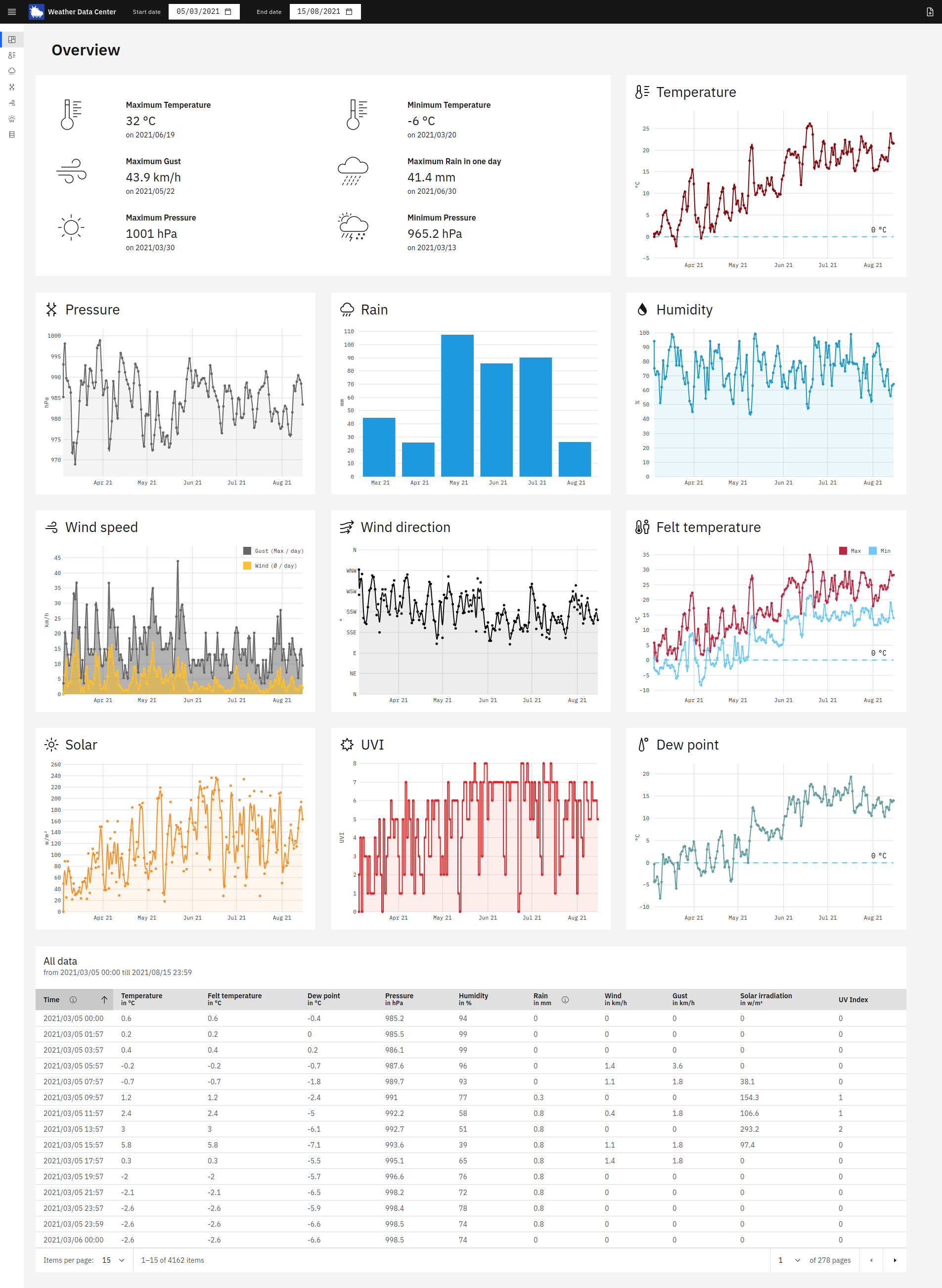
Weather Data Center is an application written with TypeScript + React in an Electron environment. This way it is a cross-platform Desktop application. The main purpose is to collect, organize, analyze and visualize weather data from your backyards weather station.
You need to export/backup the data from your weather station and import them as a .csv file into the app.
- Temperature
- Pressure
- Humidity
- Wind direction
- Wind Speed
- Guest Speed
- Felt temperature
- Dew point temperature
- Rain
- Solar radiation
- UV Index
Currently, only .csv files with named headers are supported. You can manage the header names and the units within the app settings. You can also configure the input date and time format (this is important because various personal weather stations backup their data in different date formats). For the rain, you need to provide the data in a form where the data is accumulated per day, so the last entry of the day is the total amount of rain. See the Docs for more info.
yarn install
yarn run start
yarn run test
yarn run make
- Carbon structure: components-react vs @carbon - carbon-design-system/carbon#9540
Carbon DataTable sort all pages, not only current visible - carbon-design-system/carbon#6373Carbon - Support React Link in SideNav - carbon-design-system/carbon#2473- Nivo Annotations for line diagram (show min and max value for e.g. temperature) - plouc/nivo#1857
playwright: Filechooser not working - microsoft/playwright#5013- Carbon: <button> cannot appear as a descendant of <button> when using tooltips in table headers