Awesome Brain Manager Plugin - An Obsidian plugin library
- 🎨 精心设计,你的 obsidian 会与众不同
- ✨ 丰富功能;一个插件,也能够满足很多需求
- 🔐 支持 obsidian 的核心价值观,没有隐私安全问题
✈️ 将持续优化性能- 💪 基于Jest的覆盖率测试(将来)
- 😁 欢迎加入,共同开发
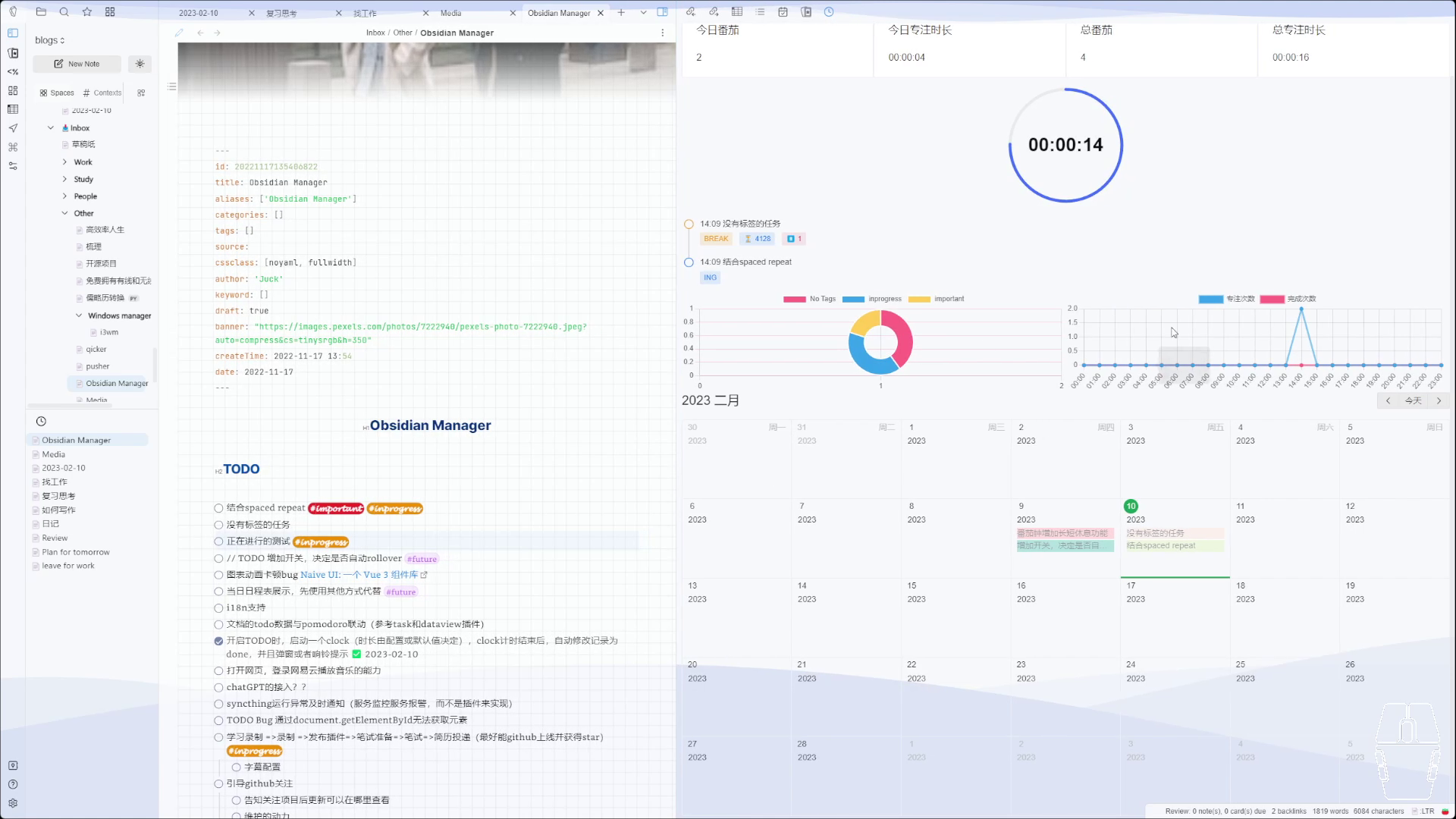
- 番茄钟功能
- (new) 支持国际化
- (new) 支持主题跟随系统(重新打开番茄钟页面时生效)
- 将任务加入番茄钟规划
- 开始/暂停/放弃/删除任务
- 任务到期自动完成并提醒(即使重启 Obsidian 后也能弹窗),到期时间默认 25 分钟,可以在设置面板设置
- 数据看板:每日专注时长,每日任务完成情况,当日时间线,日历月视图等
- 鼠标特效
- 目前支持 11 种,可以在cursor-effects查看
- 按键特效
- 目前支持 4 种
- 窗口抖动特效(文本输入时触发)
- 所有特效可以任意组合使用
- 文档方向切换(支持从左到右和从右到左)
- 文章配图(需要安装obsidian-banners插件)
- 支持三种图源(pixabay, pexels, dummyimage)
- 支持在文档内容中单击右键,为当前文档配图
- 支持使用右键单击文件浏览器视图中的任意文件夹,为整个目录下的文档配图
- ntfy支持,可以在 Windows/MacOS/Android/IOS/Linux/Web 等多种平台订阅通知消息,通知能力不再受到 Electron 的限制
- 即使关闭 obsidian,也能收到通知
- 你能在任何设备上订阅并收到来自 obsidian 的提醒,比如日程提醒,生日提醒,习惯打卡提醒等
- 为了更好的体验,该功能后续开放,同时提供免费的 ntfy 服务 😁
- 如果你只需要简单的通知能力且不跨平台,那么 obsidian-reminder 是你更好的选择
- 自动转移昨日未完成任务到今日日记文档
- 暂未开放,推荐使用 obsidian-rollover-daily-todos
💡 未来的功能会越来越多,这只是冰山一角,为了避免迷路,点一点 ✨ star ✨ 吧
- ⏰ 番茄钟
- 与文档 TODO 任务数据联动(参考 task 和 dataview 插件)
- 习惯打卡(周期性任务)支持
- 结合 spaced repeat,智能规划复习任务
- 任务结束音效提醒
- 白噪音
- 番茄热力图
- 统计每日时间利用情况,给出优化建议
- 🌈 鼠标特效
- 增加更多特效 ing, 10%
- 增加不同的特效触发方式(如单击,双击等)
- 增加特效自定义配置的能力
- 📄 文档方向切换
- 记住每个文档的文档方向选择
- 支持全局默认方向设置
- 🏜️ 文章配图
- AI 分析文档内容,寻找或生成图片
- 支持输入自定义配图关键字
- 📝 更好的笔记记录体验
- 表格插入和实时预览编辑
- 图片/大文件附件自动上传到个人 OSS 等仓库,防止外链失效
- 康奈尔笔记法
- 语音笔记
- 自定义彩色标签
- 自定义文档、文件夹图标、文字颜色等样式
- 自定义常用网站的 icon
- 🔥 博客系统支持
- hugo 无缝部署
- vuepress 无缝部署
- 可能以对应博客系统的插件形式发布,而非整合在此插件
- 📆 日程表、可自定义外观和功能的时间线
- 💸 账单功能
- 支持转移常用平台账单数据
- 账单数据看板
- 购物清单智能比价,并罗列价格和秒杀活动等
- 📍 创建并维护 discord 等社区
- 🔐 解决你的隐私之忧
- 提供可以自己部署的 docker 镜像
- 开源后端代码
💜: 在插件市场搜索 awesome brain manager 关键词,点击安装并启用即可
🚚: 下载Releases界面的最新版 release.zip 文件,将解压后得到的 awesome-brain-manager 目录放在您的{{obsidian_vault}}/.obsidian/plugins 目录下即可完成安装
🚗: 将 JuckZ/awesome-brain-manager 加入 BRAT.
现在你可以通过浏览视频的方式了解使用方法,未来需要时,会提供更好的使用文档
打开设置面板,在 Advance 分组下有 Enable debug 选项
set "OUTDIR=path_to_this_plugin_in_your_obsidian_vault" && npm run dev($env:OUTDIR = "path_to_this_plugin_in_your_obsidian_vault") -and (npm run dev)eg.
($env:OUTDIR="../juckz.github.io/blogs/.obsidian/plugins/awesome-brain-manager") -and (npm run dev)OUTDIR="path_to_this_plugin_in_your_obsidian_vault" npm run deveg.
OUTDIR="../juckz.github.io/blogs/.obsidian/plugins/awesome-brain-manager" npm run devobsidian-rollover-daily-todos、obsidian-admotion、obsidian-reminder、makemd、Blue-topaz-example 等项目让此项目受益匪浅,尤其是 Blue-topaz-example、obsidian-reminder、makemd 项目给我带来了很多灵感,并且部分代码从其中修改或者直接引用,非常感谢他们的开源贡献,也推荐大家去了解和使用它们。