ASTo is security analysis tool for IoT networks. It is developed to support the Apparatus security framework. ASTo is based on electron and cytoscape.js. The icons are provided by Google's Material Design.
The application is still in prototyping stage, which means a lot of functionality is being added with each commit, along with massive changes in almost everything.
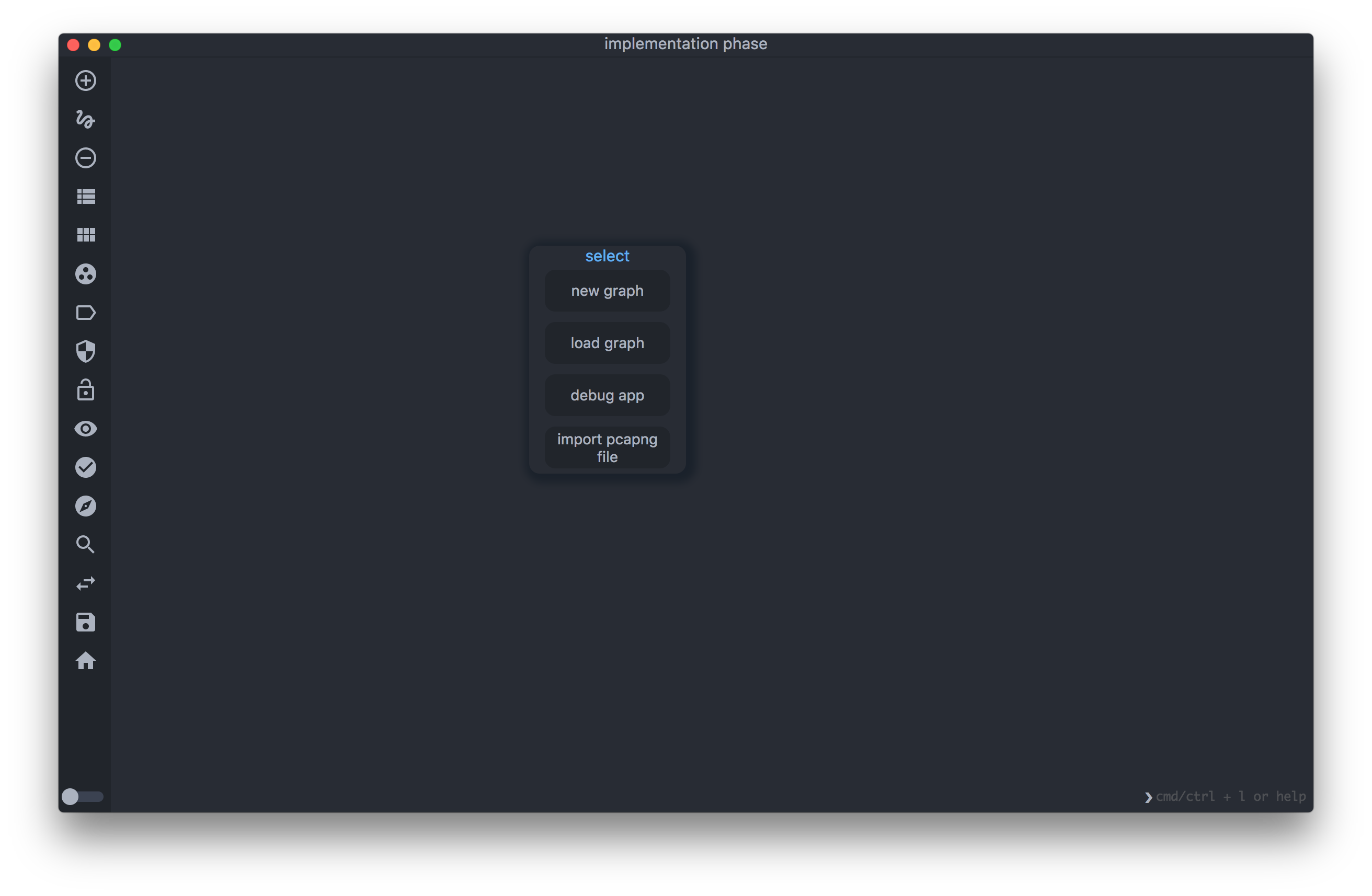
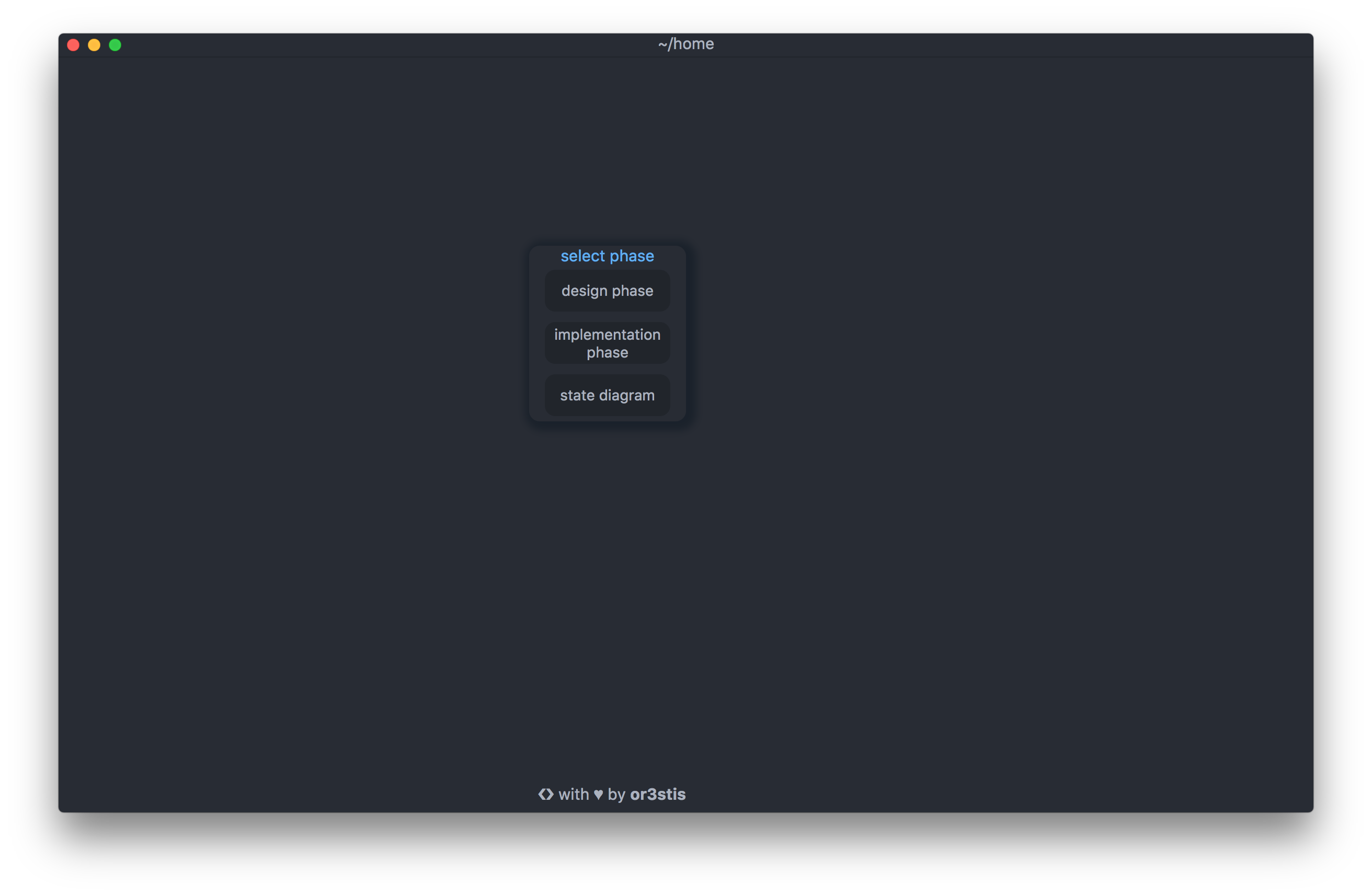
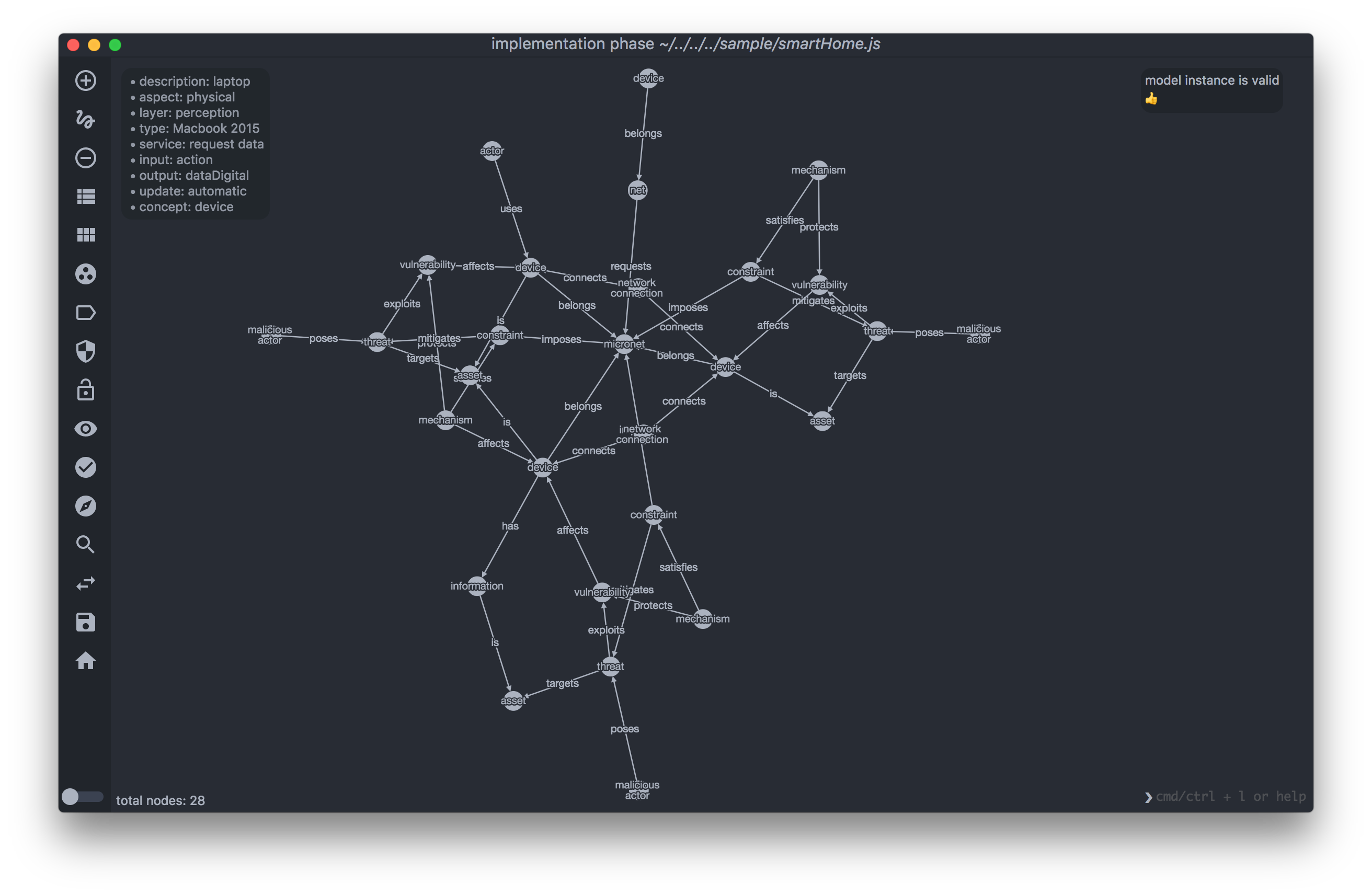
Some screenshots..
To clone and run this repository you'll need Git and Node.js installed on your computer. To download and install the app, type the following in your terminal:
# Clone this repository
git clone https://github.com/Or3stis/apparatus.git
# Go into the repository
cd apparatus
# Install dependencies
npm install
# to run the app
npm startBecause the app is still in prototype stage, it is best to keep up to date with the most recent commits. To do so, before starting the app, type:
# inside the apparatus directory
# update to latest
git pullOnce the app start, the first window (home screen) will ask you to choose which modeling phase would you like to perform analysis in. After you select a phase, you will be presented with three choices. The first is to create a new graph. The second choice is to load an existing graph. By default, you can only choose .js or .json files. The layout of the loaded graph is set in /src/core/cyOptions.js and it will run a breadth-first placement algorithm. The third option is the debug app, which loads a default graph used for debugging purposes.
You will find some example graphs in the graphs folder.
If you want to contribute that's great news 😃. Check the contributing guide. The application is being developed on Mac. That means that new commits might introduce breaking changes in other platforms. Especially commits that involve access to the file system. If something is not working, don't hesitate to create an issue.
If you want to find out how the app works check the wiki.
You can check the project's planned features in the roadmap.
A shoutout to @NOMNUDS who provides the much-needed feedback on Windows.