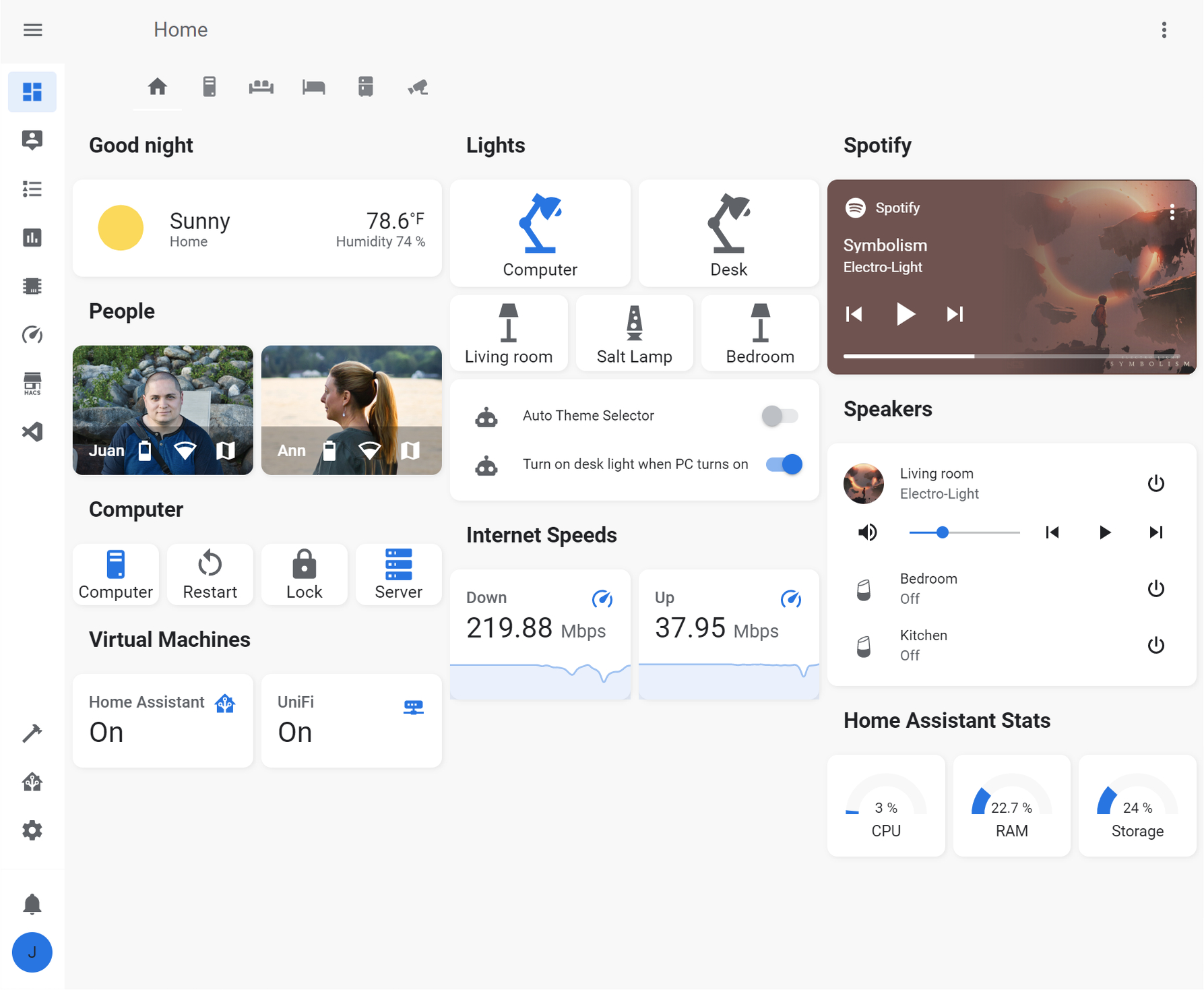
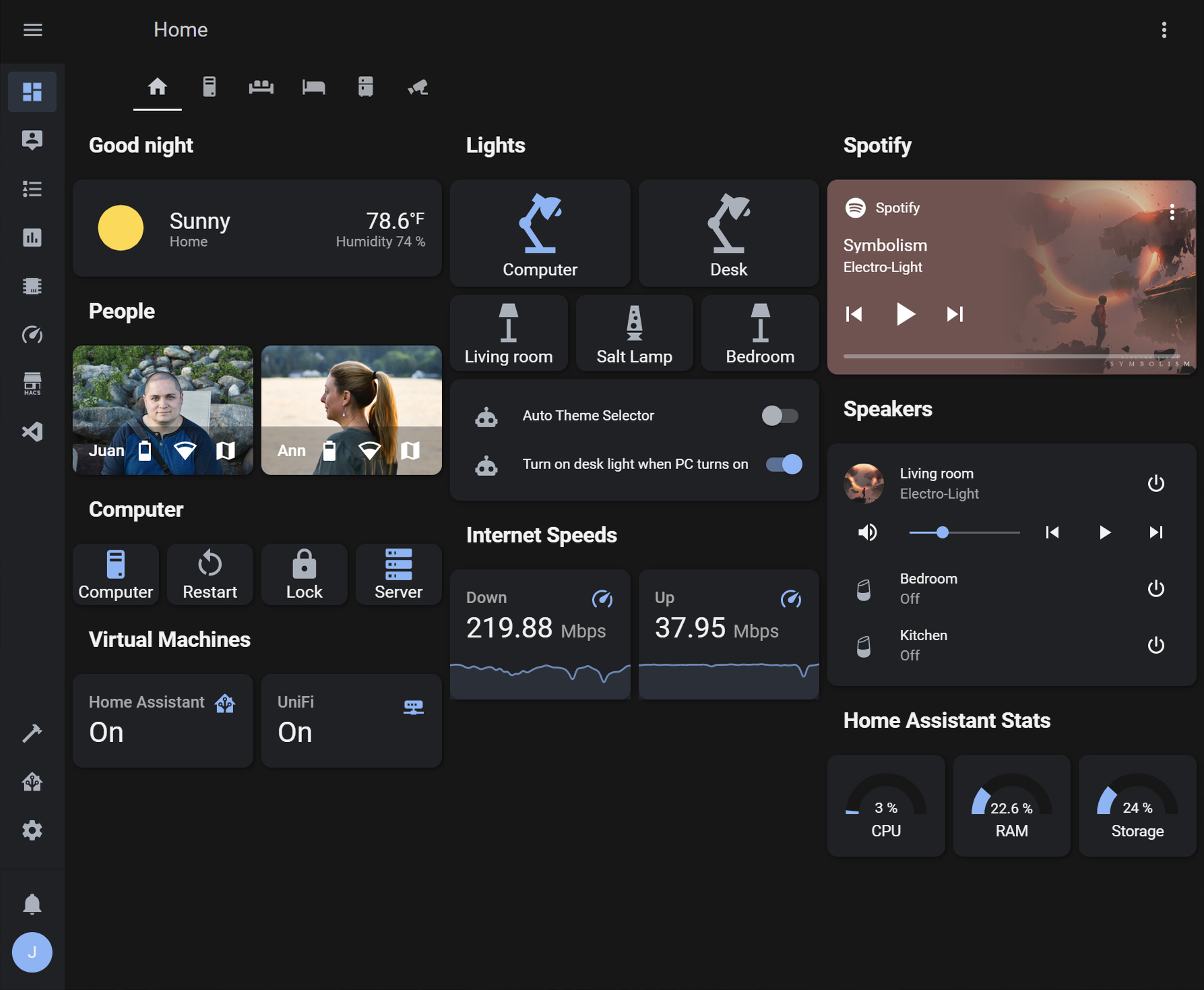
Home Assistant theme based on the Google Android light and dark mode interface.
- Make sure that under the configuration.yaml file you have the following:
frontend:
themes: !include_dir_merge_named themes
- Under the Home Assistant Config folder, create a new folder named themes
- Restart Home assistant to apply the changes.
- Go into the Community Store (HACS)
- Search for Google Theme
- Open the theme
- Press Install
- Restart Home Assistant
- In the Home assistant themes folder, create a file named
google_theme.yaml - In this GitHub repo, go into the themes folder, open the
google_theme.yamlfile and copy the content - Paste the content in the
google_theme.yamlfile created under your Home Assistant themes folder
- Open your Home Assistant Profile
- Under, Themes, select the new Google Theme
- Open Developer Tools
- Go to Services
- Under Service enter
frontend.set_theme - Under Name, enter
Google Theme - Enable Mode and set it to
light - Click on Call Service
- Repeat steps 1 to 6 but change the Mode to
dark