Gruvbox Material is a modified version of Gruvbox, the contrast is adjusted to be softer in order to protect developers' eyes.
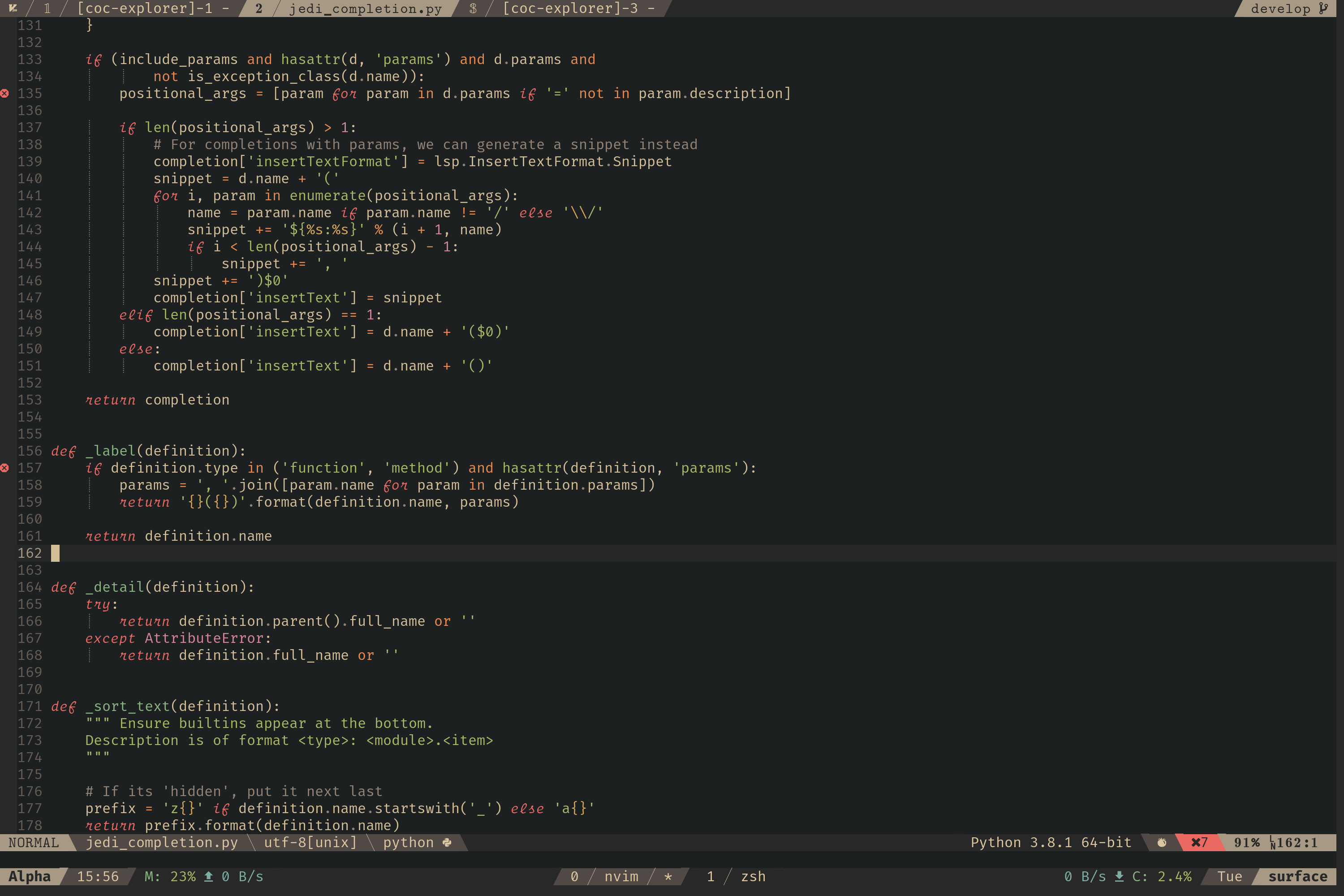
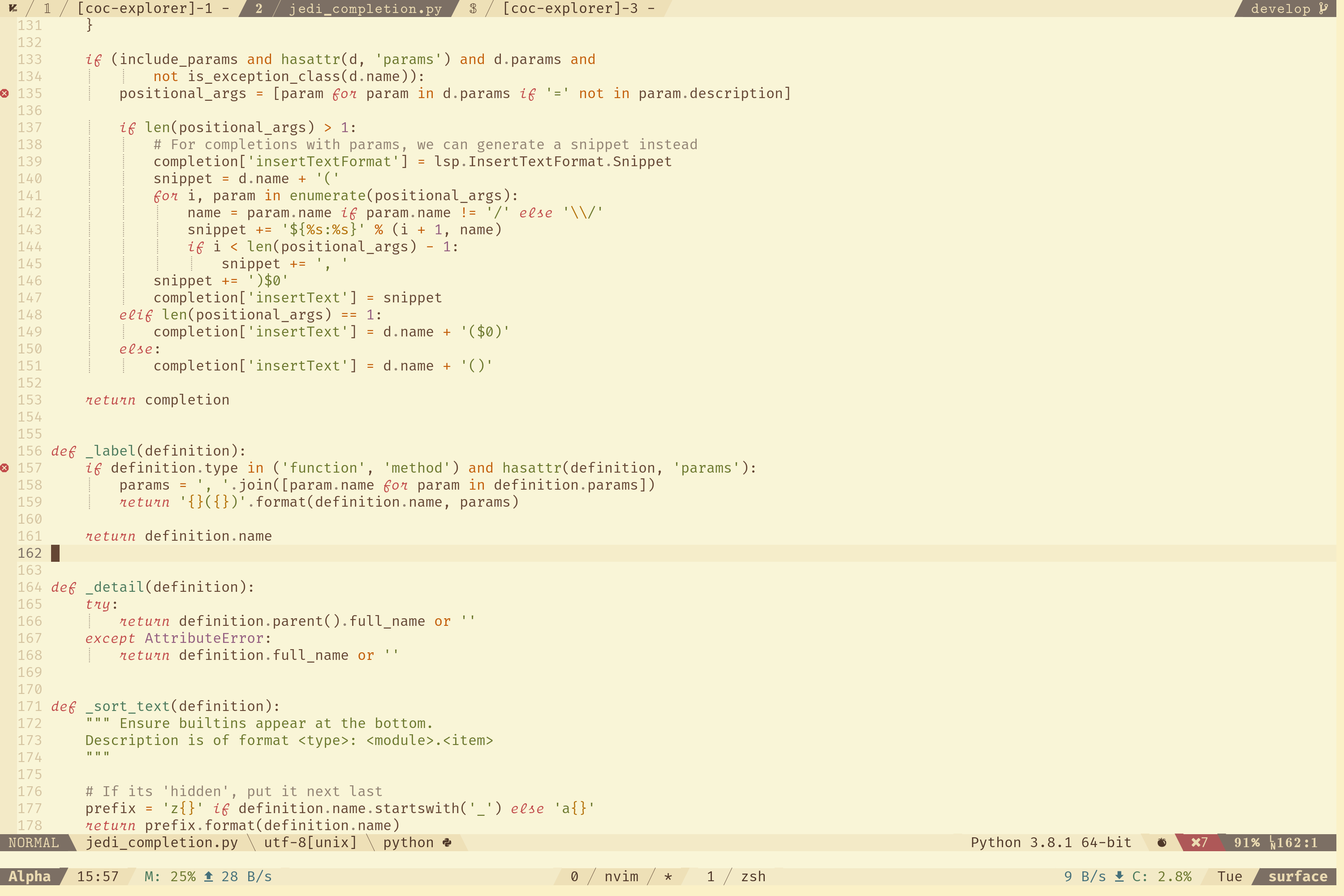
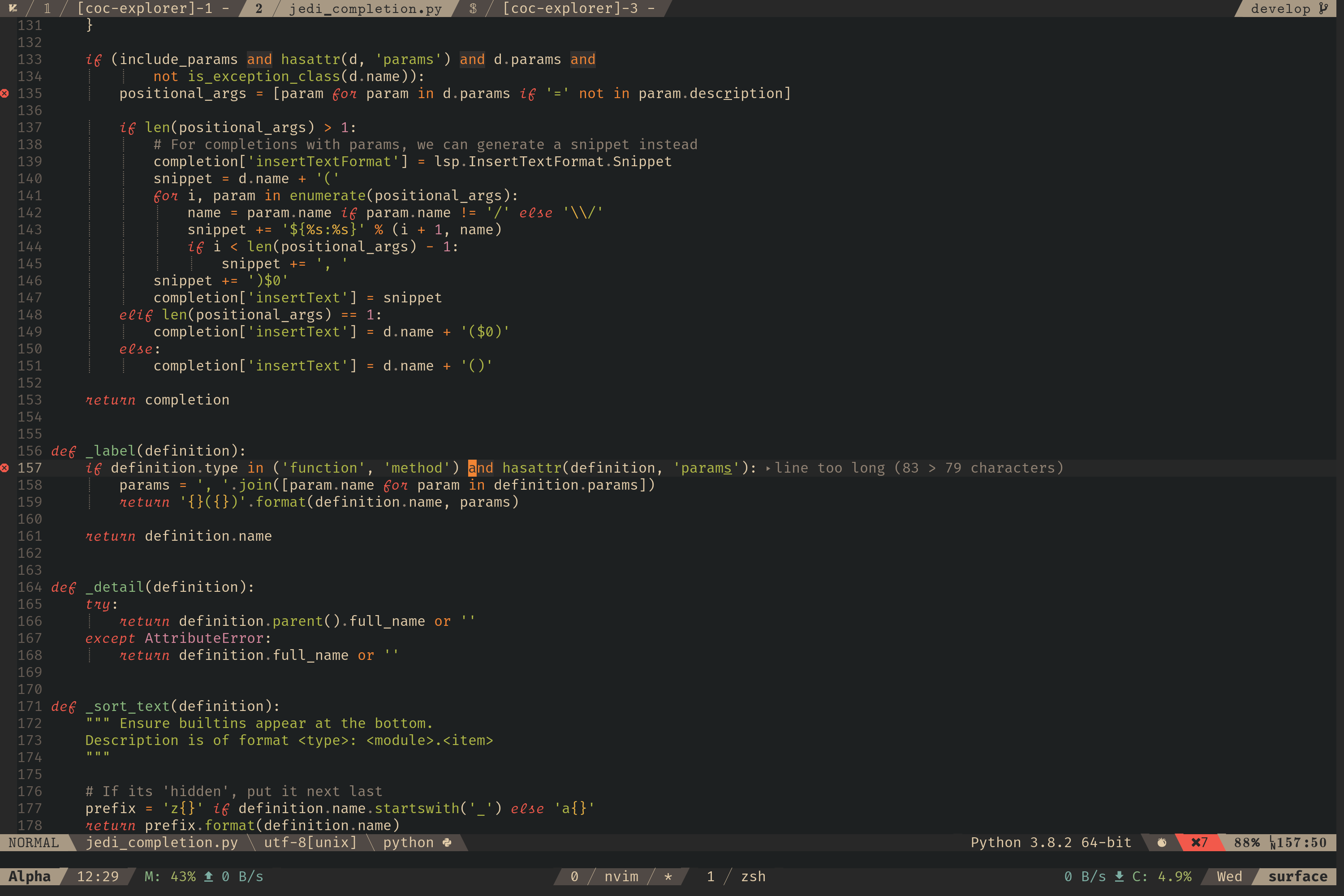
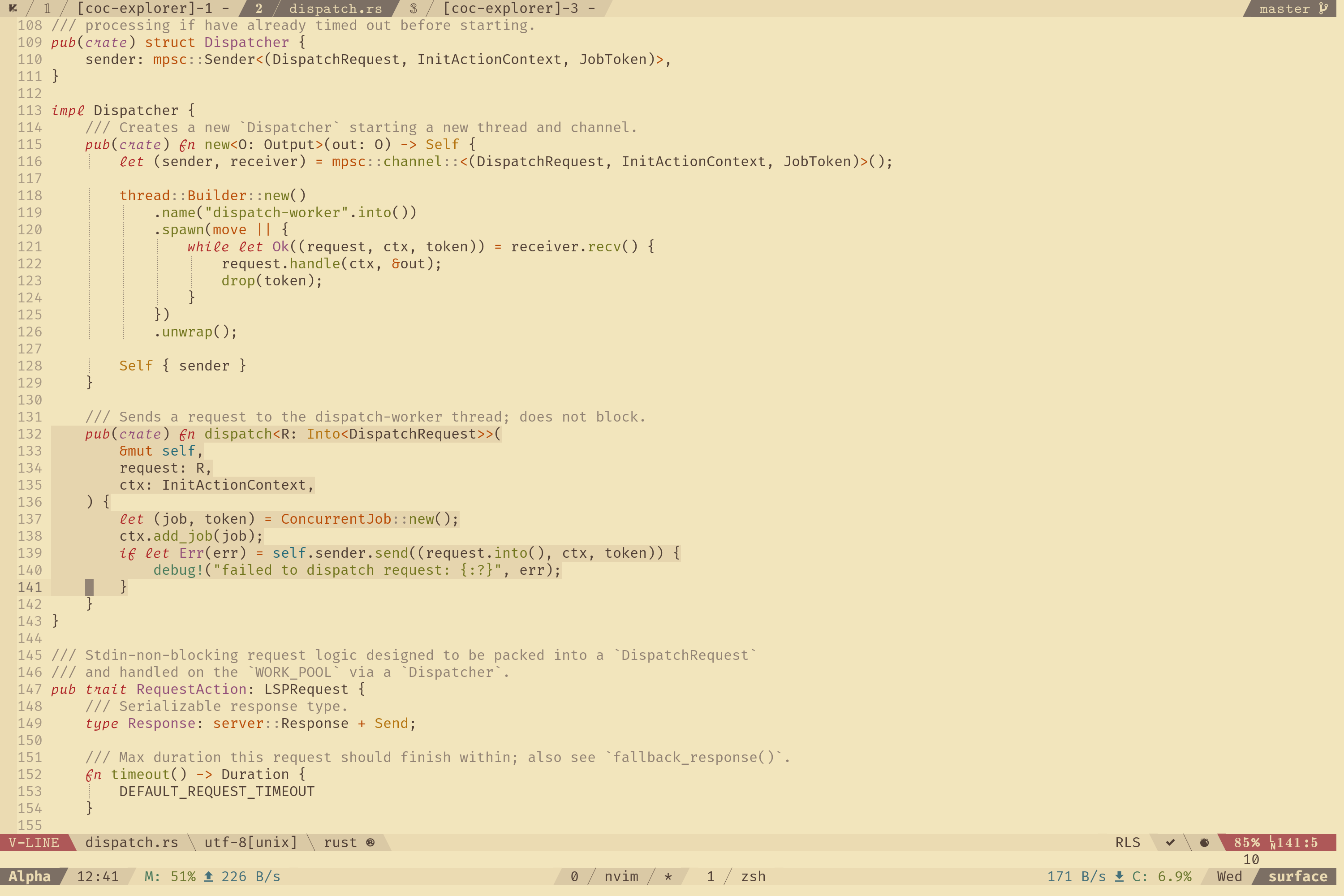
There are 3 palettes available in this color scheme:
👏 𝑵𝒐𝒕𝒆: 𝒄𝒍𝒊𝒄𝒌 𝒐𝒏 𝒕𝒉𝒆 𝒇𝒐𝒍𝒍𝒐𝒘𝒊𝒏𝒈 𝒍𝒊𝒏𝒆𝒔 𝒕𝒐 𝒑𝒓𝒆𝒗𝒊𝒆𝒘
This color scheme uses the material palette by default, you can use a global variable to switch to another palette.
- Carefully designed color palette for eye protection.
- Switch back to the original color palette whenever you like.
- Highly customizable.
- Rich support for common file types and plugins.
- Tree-sitter support.
- Semantic highlighting support.
- Italic support 🎉
See :help gruvbox-material.txt
See this wiki page.
- morhetz/gruvbox: original gruvbox
- atom.io: the
whitecolor in the dark variant - zefei/cake16: the
blackcolor in the light variant - Google Material Design
| Sainnhe Park | Zixin Yin | Antoine Cotten |
MIT © sainnhe