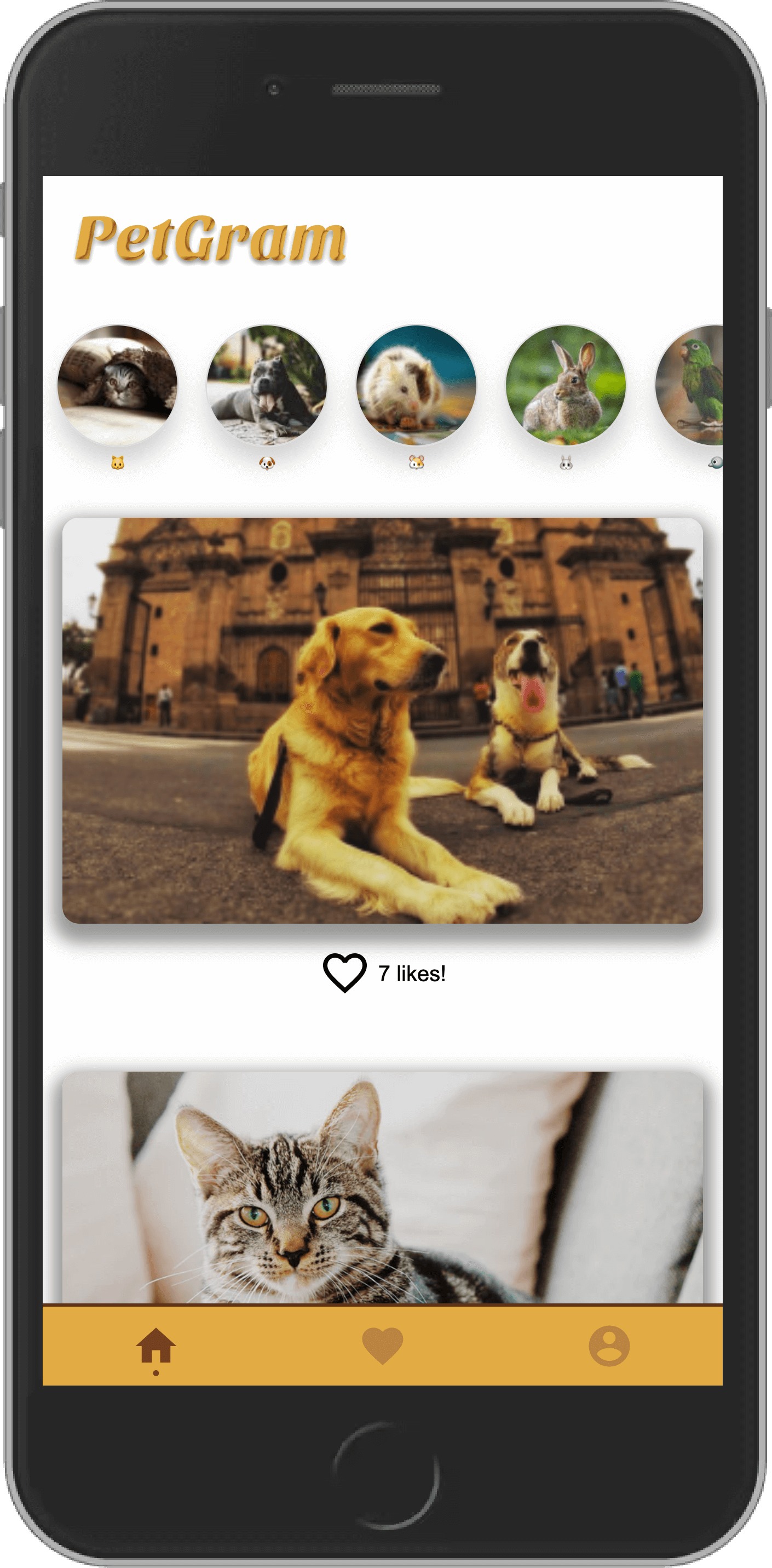
An instagram for pets. Full Stack project focused in the Frontend, UX & UI. Developed for mobile devices. PWA (fully installable and supported with a service worker to work offline).
Access the frontend from here!
- React
- React helmet for dynamic SEO
- Styles made with Styled Components
- Apollo Client + GraphQL
- Google Workbox
- Webpack
npm installfor dependenciesnpm run serve:devfor development environmentnpm testfor Cypress end-to-end testingnpm run buildto create production build (webpack bundle)
- Offline support with Google Workbox, 100% Progressive Web App
- The app can be installed in desktop, iOS & Android devices
- SPA Routes implemented with react-router
- Different network strategies for each static asset
- Basic sign-up and sign-in interfaces
- Infinite scroll with pictures' lazy loading on the home screen
- Liked pets' list for authenticated users
Access the backend from here! (using one of the endpoints described below).
- Apollo Server + GraphQL
- NodeJS + Express
- Jason Web Tokens for authentication
Important! No database was used (as the focus for the Project was the Frontend with React consuming a GraphQL API). The database was simulated by a JSON file. For this reason, the created users are not persistent and they will be erased after some time; the pets' likes will be refreshed too.
/categoriesreturns an array with the 6 pet categories./graphqlwhere the Apollo server works (the Frontend consumes all its data from here); from a Browser it opens the GraphQL Playground
End-to-end tests implemented with Cypress.
MIT.
The app was developed from scratch using Webpack. No framework was used.