As a ‘Shiny application’, developed with ‘Shiny modules’, gets bigger, it becomes more difficult to track the relationships and to have a clear overview of the module hierarchy. supreme is a tool to help developers visualize the structure of their ‘Shiny applications’ developed with modules.
Therefore, you are able to:
-
Visualize relationship of modules in existing applications
-
Design new applications from scratch
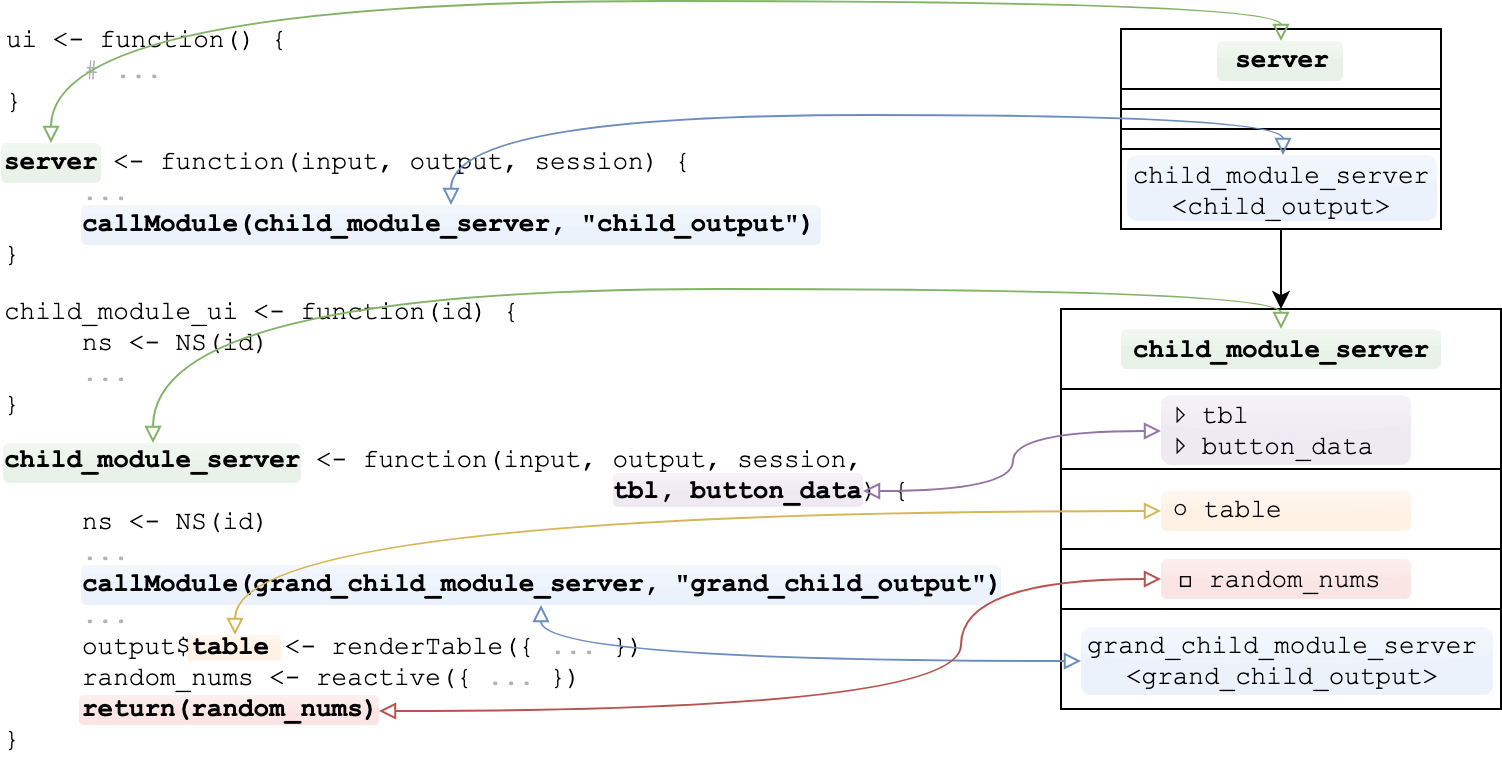
A graph consists of five main fields:
-
Module name (always required)
-
Module inputs (except the defaults: input, output, session)
-
Module outputs
-
Module returns
-
Calling modules, which are modules called a the module
library(supreme)
path <- example_app_path()
obj <- supreme(src_file(path))
graph(obj)- name: server
calling_modules:
- items_tab_module_server: ItemsTab
- customers_tab_module_server: CustomersTab
- transactions_tab_module_server: TransactionsTab
src: app.R
- name: customers_tab_module_server
input: customers_list
output:
- paid_customers_table
- free_customers_table
src: module-customers.R
- name: items_tab_module_server
input:
- items_list
- is_fired
calling_modules:
- module_modal_dialog: ~
src: module-items.R
- name: transactions_tab_module_server
input:
- table
- button_clicked
output: transactions_table
return: transactions_keys
src: module-transactions.R
- name: module_modal_dialog
input:
- text
src: module-utils.RThere are some special rules when creating model objects with YAML:
-
Each entity in the model must have a name field.
-
The entities can have optional fields, which are defined in the
getOption("SUPREME_MODEL_OPTIONAL_FIELDS") -
The fields defined in the
getOption("SUPREME_MODEL_MULTI_VAR_FIELDS")can have multiple elements. It means that these fields can be expressed as an array.
model_yaml <- src_yaml(text = model)
obj <- supreme(model_yaml)-
supreme will not properly parse the source code of your application if server side component is created with
shinyServer(), which is soft-deprecated after a very early Shiny version of0.10. -
Similarly, although it’s possible to create a Shiny application by only providing
inputandoutputarguments in the server side, supreme will not read any Shiny server side component missing asessionargument. That’s reasonable decision because modules cannot work without asessionargument. -
For the module returns, all return values in a module should explicitly be wrapped in
return()calls. -
All the possible limitations comes from the fact that supreme is designed to perform static analysis on your code. Thus, some idiosyncratic Shiny application code may not be parsed as intended. For such cases, it would be great if you open an issue describing the situation with a reproducible example.
You can install the released version from CRAN:
install.packages("supreme")Or get the development version from GitHub:
# install.packages("devtools")
devtools::install_github("strboul/supreme")-
R Core Team: supreme package is brought to life thanks to R allowing abstract syntax trees (AST) that is used to practice static analysis on the code.
-
datamodelr: Inspiring work for creating modeling language
-
shinypod: Interesting thoughts regarding the implementation of Shiny modules
MIT © Metin Yazici