English | 简体中文
QssStylesheetEditor is a powerful qt stylesheet(QSS) editor. Real-time preview, automatically completion, and user can define custom variables, preview custom ui code, using QPalette etc.
- Qss code highlight and code folding
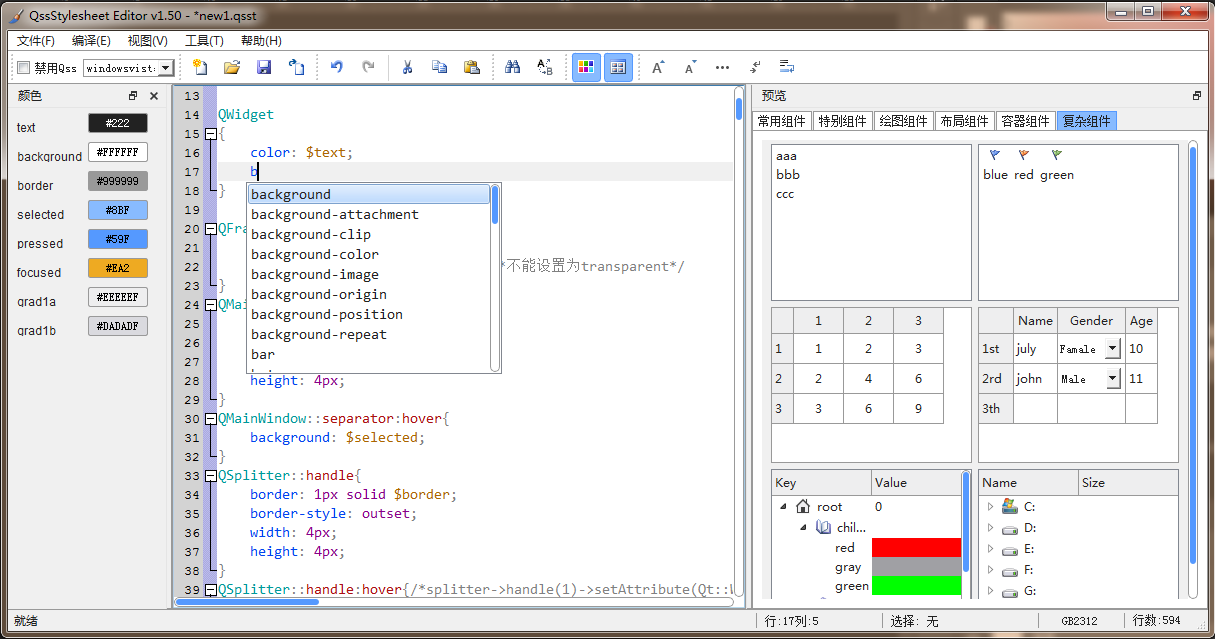
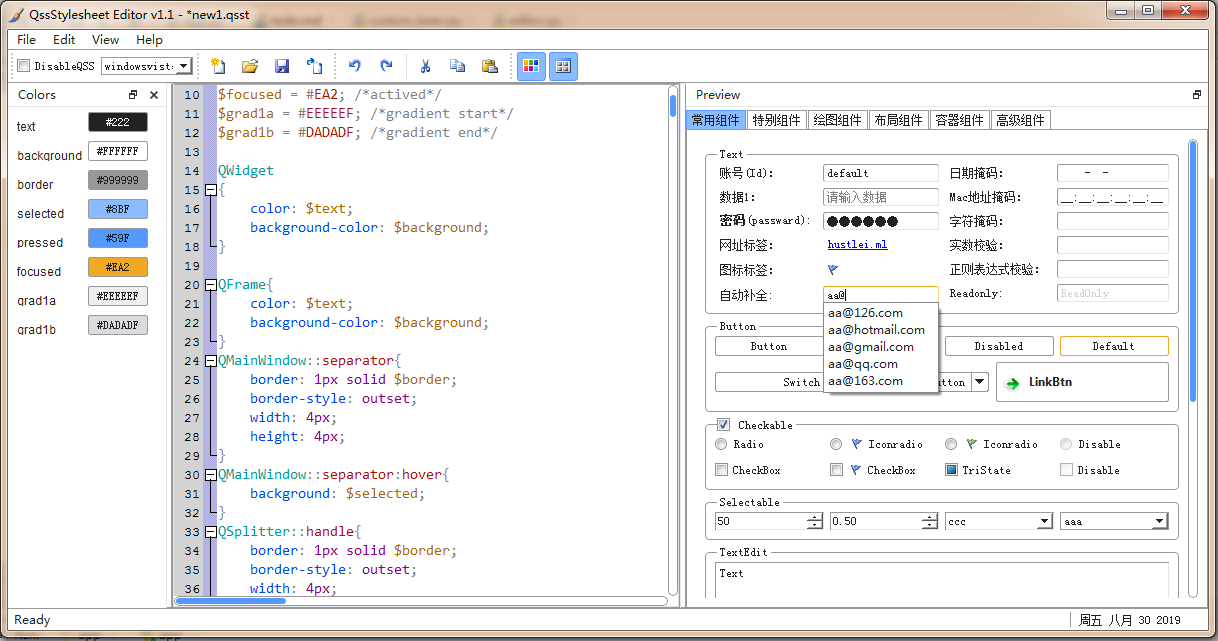
- Automatic completion
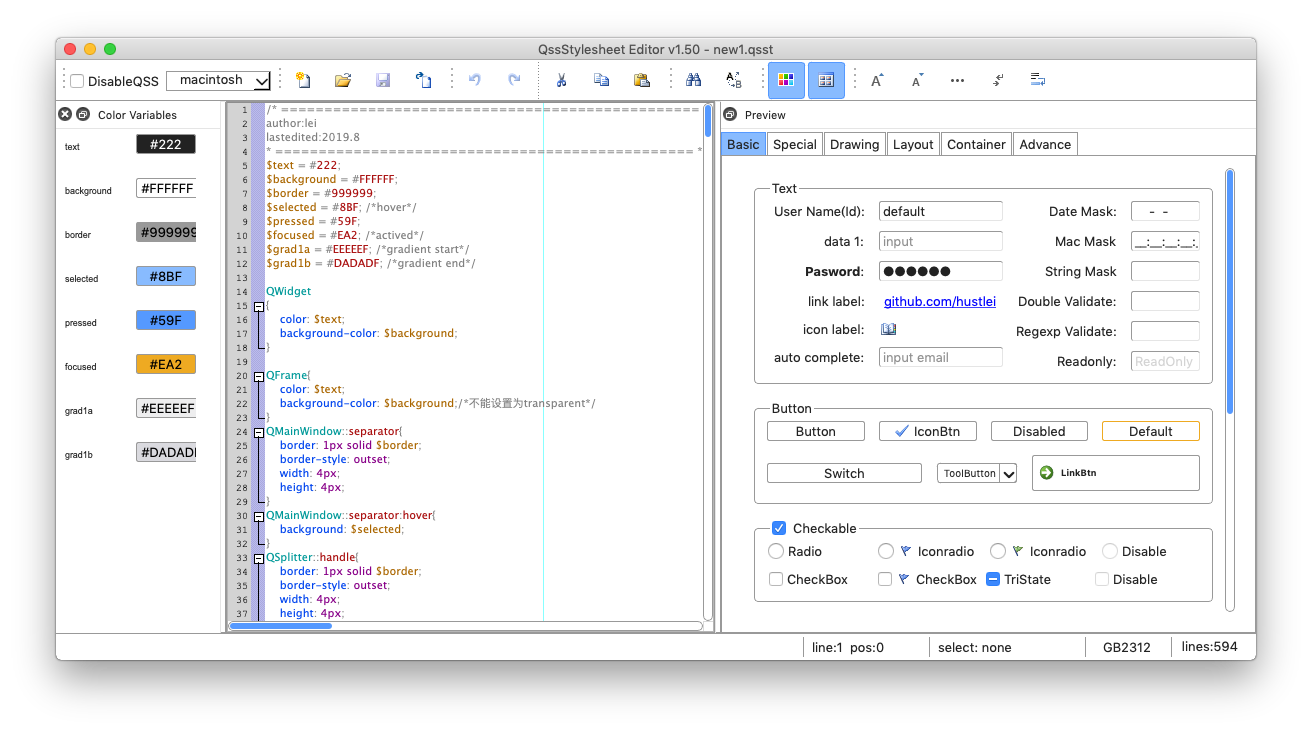
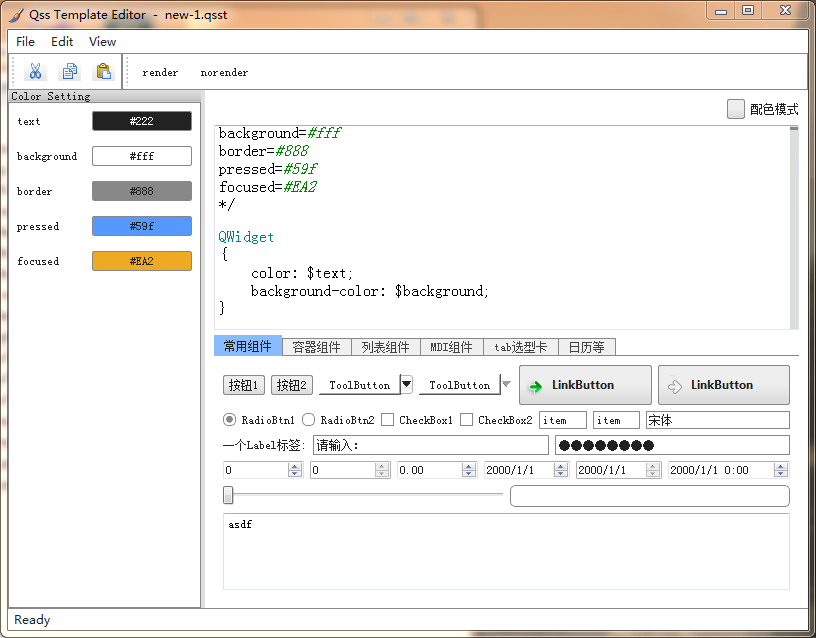
- In-time preview, Almost all of the qtwidgets can be previewed
- Custom ui code preview
- Customize variables and reference in Qss
- Change variable color through color dialog box
- Reference image by relative path or in resource files
- Reference QPalette, and change QPalette via color dialog box
- Switch different system themes (xp, vista etc.)
- Internationalization
- Now English Chainese and Russian translations are available
- Windows (maybe won't run on xp)
- macOS
- Linux
- UNIX
Follow the steps as below, or install the binary installation package:
- download QssStylesheetEditor-1.7-py3-none-any.whl
- run
pip install QssStylesheetEditor-1.7-py3-none-any.whlinstall QssStylesheetEditor - run
qsseditororQssStylesheetEditorthe app will start
If you are windows 64bit user, binary package and installer is available now.
- QssStylesheetEditor1.7_win64_installer.exe
- QssStylesheetEditor1.7_win64_portable.7z [Download] (security code: 65kn)
Alternatively, manually install the package is ok too
- install python3: following http://python.org/
- install dependencies:
- preimport:
pip install preimport- tomlconfig:
pip install tomlconfig- CodeEditor:
pip install CodeEditor- requests:
pip install requests- download and unzip package:
- download QssStylesheetEditor_v1.7.zip
- unzip and change dir to QssStylesheetEditor_v1.7
cd QssStylesheetEditor_v1.7- Run QssStylesheetEditor:
- double click qsseditor.pyw
- or run
python qsseditor.pyw
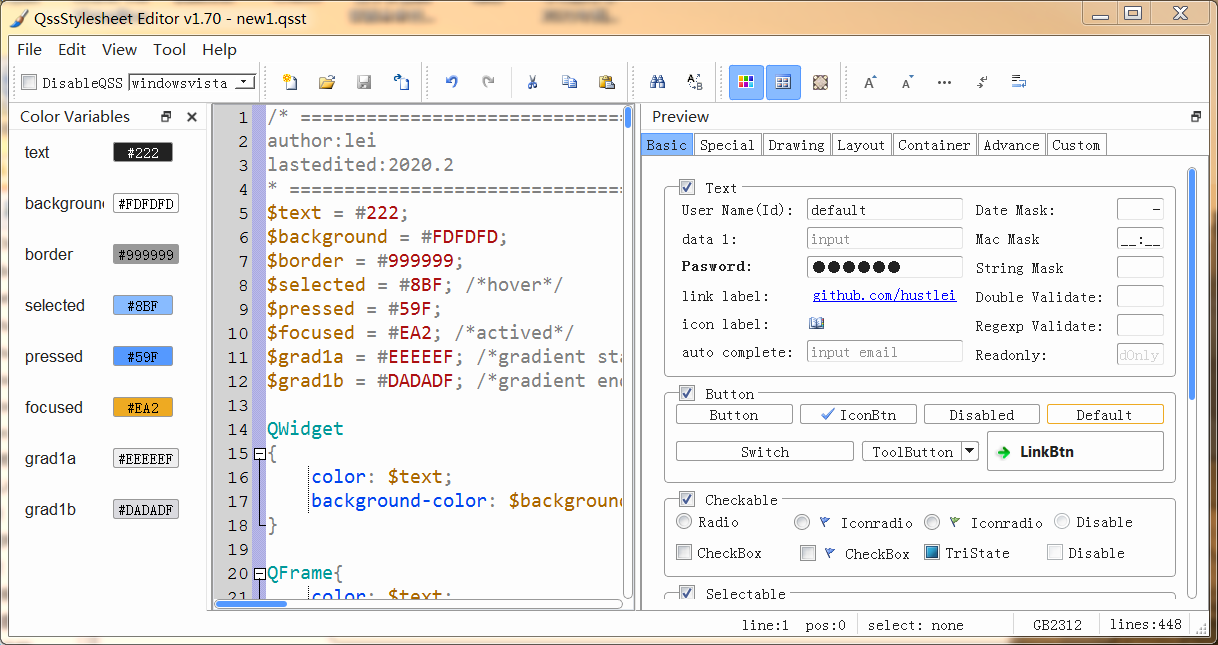
In QssStylesheetEditor, users can define and use custom variables in QSS.
Using following statement to define new variable:
/*example of custom variable definition*/
$background = #fff; /* define var with name "background" */
$border = red; /* define var with name "border" */
$text = rgb(10,10,10);A variable definition end with a ";".
Reference defined variable as following:
/* example of custom variable reference */
QWidget
{
color: $text; /* reference variable text*/
background-color: $background; /* reference variable background*/
}Users can export the code to qss file without vars by the "File>Export" menu.
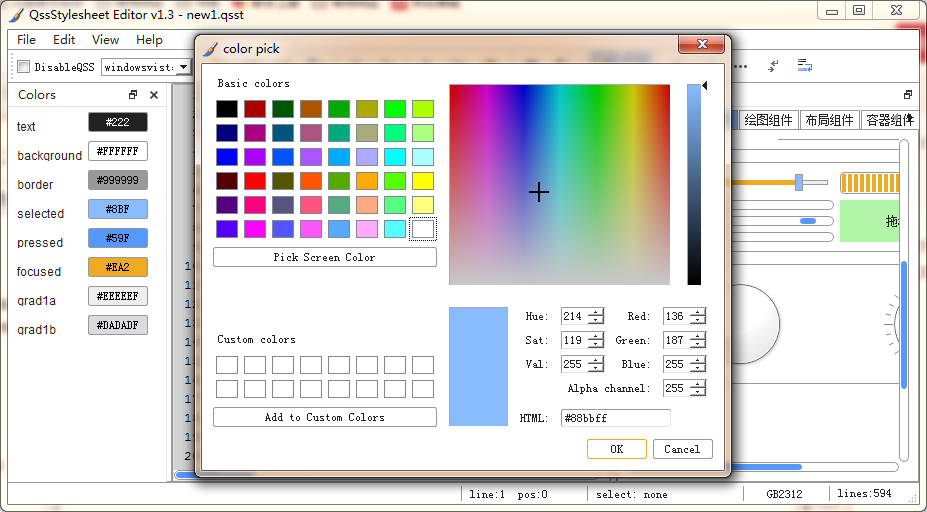
Variable Color pick dialog
When a variable is defined in QssStylesheetEditor, the variable will be automatically displayed in the color pannel. You can click the color button to select the variable color through the color pick-up box.
If an undefined variable is referenced, it will be automatically recognized and displayed in the color panel too.
When images are use in the qss code, if the url is relative, QssStylesheetEditor will find the image file in the folder where the qss code file is.
background-image: url("img/close.png");
/* the img folder must be in the same directory of the qss code file*/If your image files is converted to resource file by pyrcc5(pyrcc5 xxx.qrc -o xxxresource.py).
You can reference images in the resource file as following:
background-image: url(":/img/close.png");QssStylesheetEditor will search the resource file filename.py(filename must be same of qss file) in the directory of the currently opened qss stylesheet code file and loads it automatically.
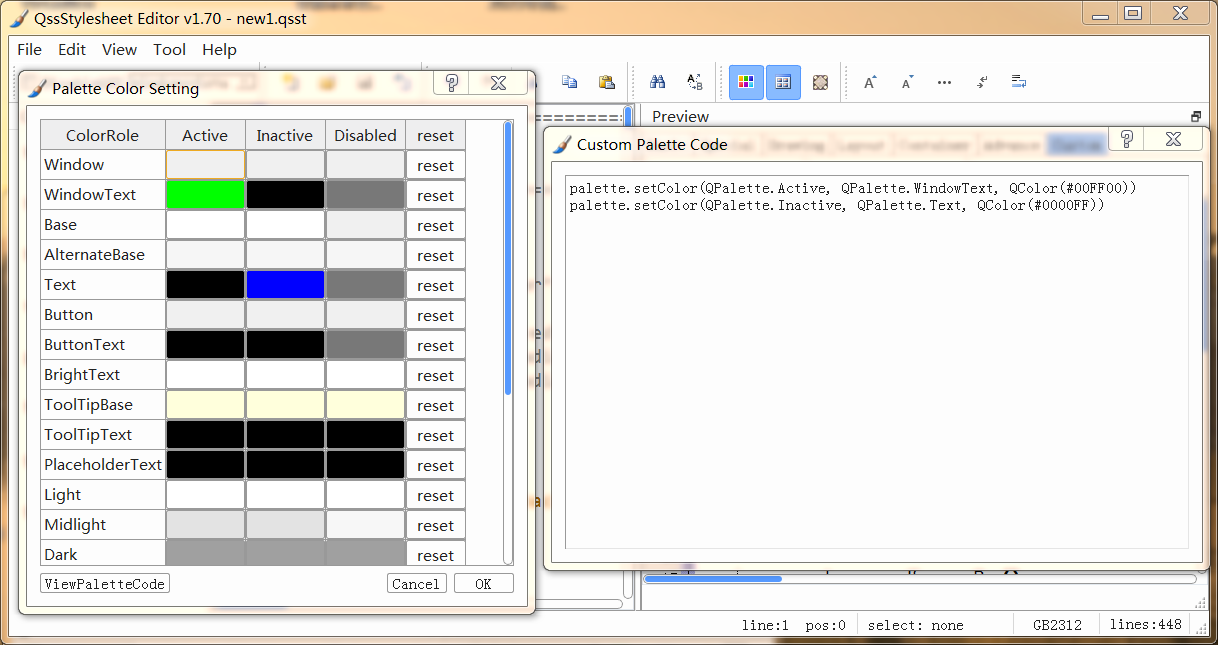
In QssStylesheetEditor, users can use QPalette as follow:
color: palette(Text);
background-color: palette(Window);
Changing color of QPalette is supported via pick-up color in palettdialog. And the new QPalette code can be viewed via click the "ViewPaletteCode" button.
The reset button in PaletteDialogreset could cancel QPalette modification.
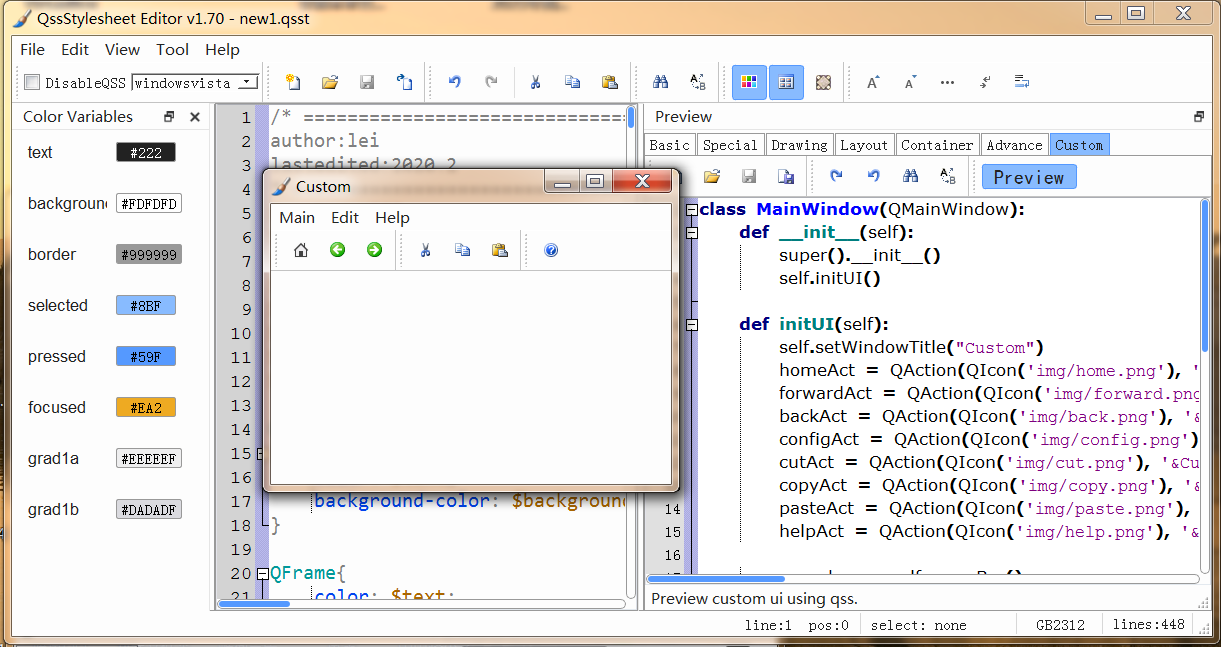
In the editor of 'Custom' tab of preview widget, user can input custom ui code, like follow:
class MainWindow(QWidget):
def __init__(self):
super().__init__()
and then press 'Preview' button to preview the qss.
'MainWindow' must be defined in the custom code.
You can use this software for free in open source projects that are licensed under the GPL. but there is an exception: if you only use it to generate qss file for commercial product, the product's source code can be shipped with whatever license you want.
If you don't want to open your code up to the public, you can purchase a commercial license for USD 100 per developer, and also should purchase a commercial license for PyQt5.