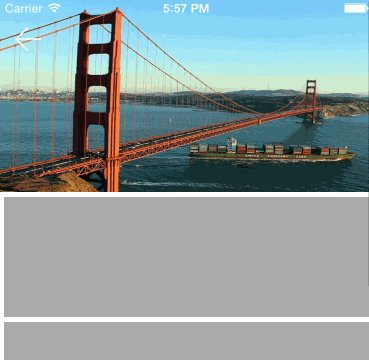
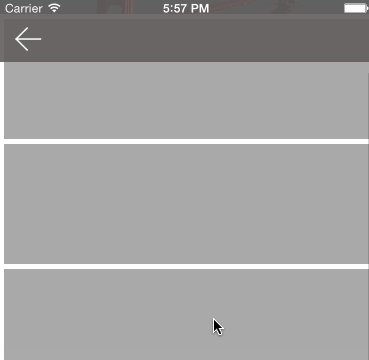
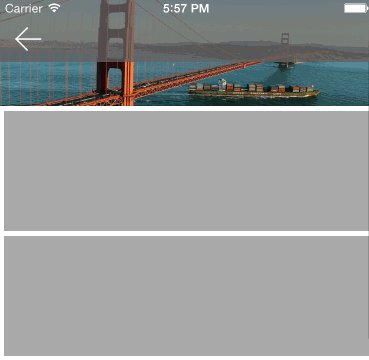
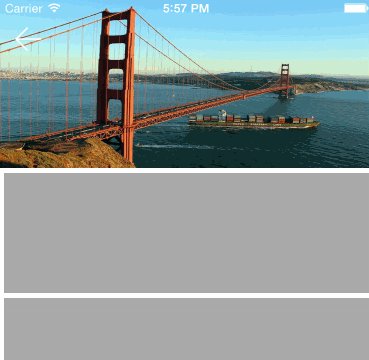
This framework provides a controller to subclass, which presents a UICollectionView with builtin animations for a growing header (scale effect), a parallax effect, and a navigation bar background which fades in and out as you scroll through the UICollectionView.
- iOS 8.0+
- Xcode 6.3 (Usage of Swift 1.2)
CocoaPods is a dependency manager for Cocoa projects.
CocoaPods 0.36 adds supports for Swift and embedded frameworks. You can install it with the following command:
$ gem install cocoapodsTo add SCCollectionViewController to your project, add this lines to your Podfile:
use_frameworks!
pod 'SCCollectionViewController', '~> 1.0'The flag use_frameworks! is used because this framework is entirely written in Swift, and generates a .framework file.
- Simply add the
SCCollectionViewController.xcodeprojto your workspace and add its framework output as a dependency of your project (see the Sample project). - You can also build the framework and directly link it to your target.
You can customize some properties to change the appearance of the controller.
cellMargin: CGFloat = 5It's the spacing between two lines, and the edge insets for left and right (left and right margins).cellHeight: CGFloat = 120Corresponds to the height of every cell.headerBaseHeight: CGFloat = 170The height of the header when not scaled.
First, you MUST subclass SCCollectionViewController, and provide your own implementation for the following methods :
func configureCell(cell: UICollectionViewCell, indexPath: NSIndexPath)
func configureHeader(header: UICollectionReusableView)
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> IntYou can also overrides any delegate method which is not declared final in the SCCollectionViewController.
Combine this subclass with your views and models, and you'll be able to customize the cells and headers as you like.
You'll have automatically the growing header, and parallax effects.
For the fading effect, you'll have to push your SCCollectionViewController in a navigation controller.
Your navigation controller should have a navigation bar of type SCNavigationBar because it overrides the alpha property of the UINavigationBar (to only have the background fading, and not the navigation items). If you do not use the SCNavigationBar, the whole bar will fade out and so will the navigation items.
You can set the class of the navigation bar directly in your nib or storyboard file, or when you instantiate your UINavigationController with init(navigationBarClass: AnyClass?, toolbarClass: AnyClass?)
Right now, the SCCollectionViewController is made for a single section in the UICollectionView.
Initial version
SCCollectionViewController is released under the MIT license. See LICENSE for details.