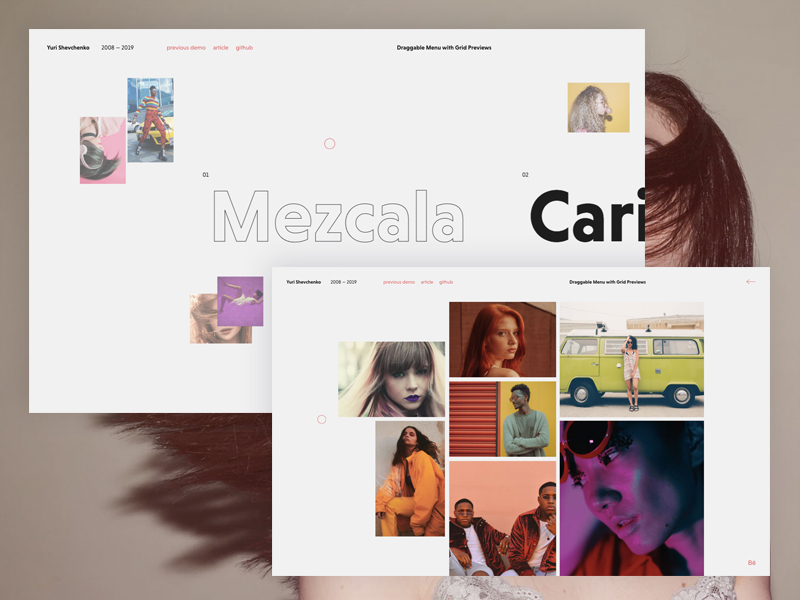
A draggable inline menu with a scattered thumbnail preview of an image grid.
- Fonts used in the demo: Niveau Grotesk
- TweenMax by Greensock
- Draggabilly by Dave DeSandro
- imagesLoaded by Dave DeSandro
- Images from Unsplash.com
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram