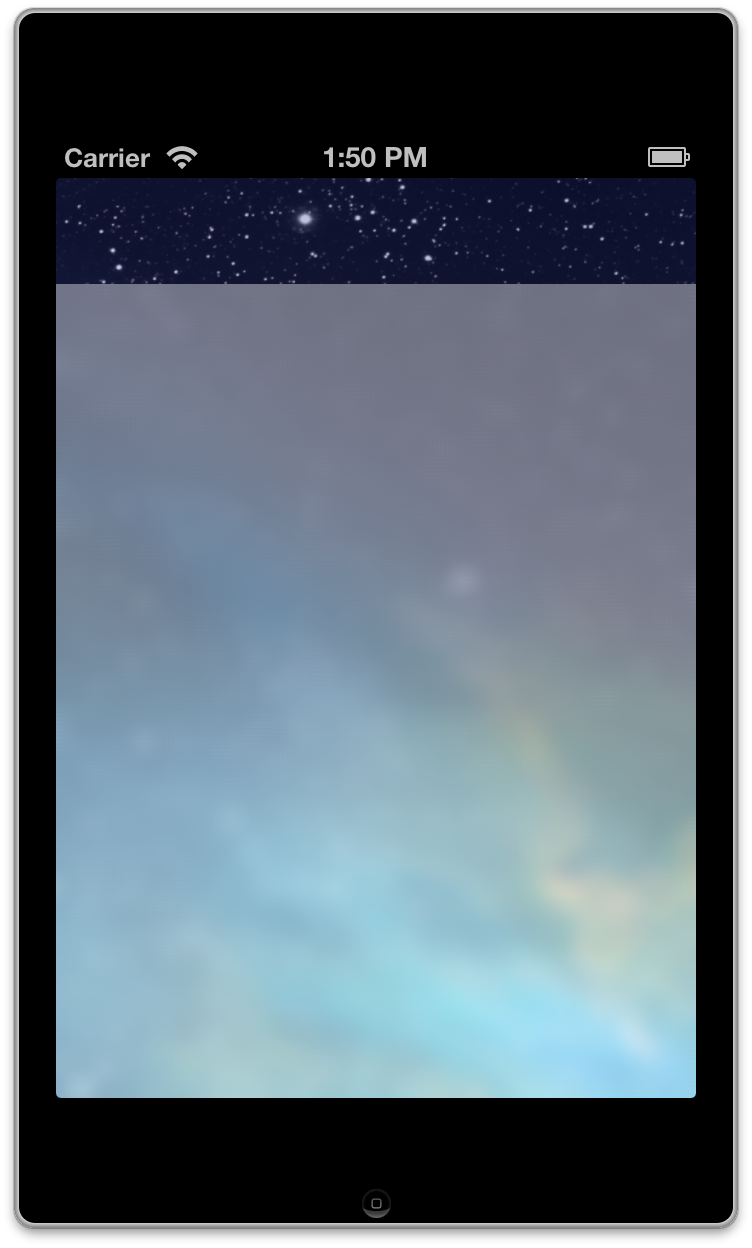
A view that renders its superview with a gaussian blur like iOS 7's Control Center
Because of the way that this control renders its superview, you must provide it an offset if you choose to not have the control take up the entirety of its superview, and guarantee that it is not onscreen when its superview is being rendered. For example, the demo project shows how to offset the control by 20 pixels from the top of the screen.
self.controlCenter = //...
self.controlCenter.offset = 20.f;
[self.view addSubview:self.controlCenter];
self.controlCenter.viewToBlur = self.view;The inset of the control's frame and its contentOffset must match exactly, else the rendered view will be mis-aligned with the actual view.