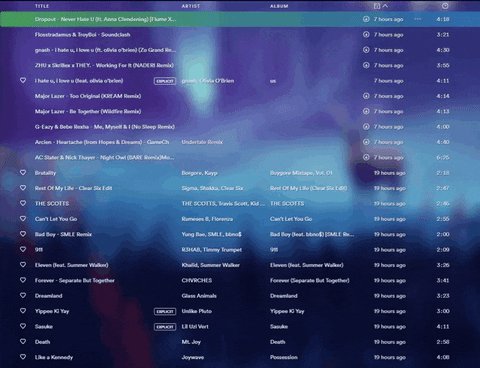
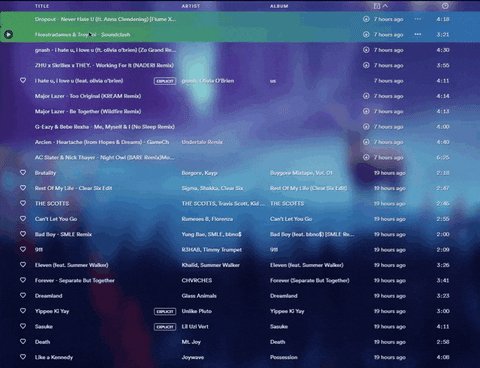
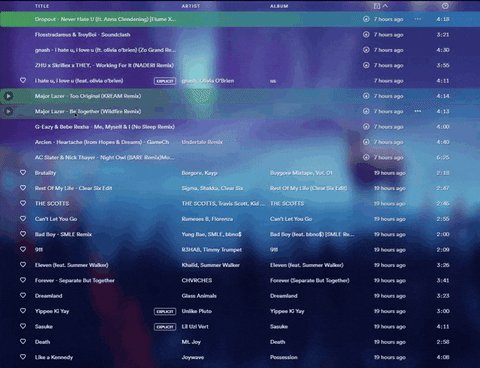
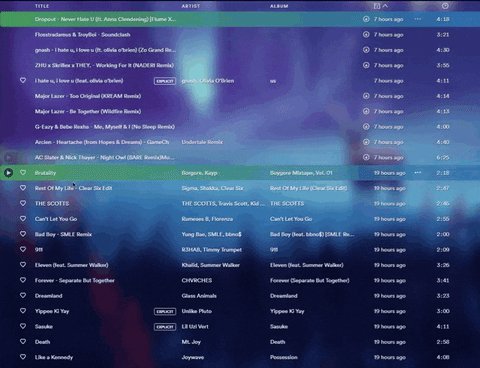
This theme is meant to be a transparent theme for use with backgrounds and blurred effects.
Removes scrollbars, sets custom background also has edits to fix out kinks and make the design cleaner, full screenshot soon Contact me through here or the Rainmeter Discord @Ramlord#0911
This theme would have had to overwrite a lot of the colors set by spicetify, so instead I opted to make the theme with the replace_colors config off. If you install this and your spotify is completely black then you didn't read the installation instructions all the way.
Also Remember To Play A Song Every Fresh Boot of Spotify In Order to Fully Load The Theme.
Props to u/ongoodvxbes for this
-
Use this guide to install Spicetify (thanks u/BenjaminBE4)
-
If you followed the guide correctly, you should now have 2 folders at
C:/Users/%USERNAME%/(.spicetify&spicetify-cli) -
Download Frostify
-
Unzip then change
Frostify-MastertoFrostify -
Copy
Frostifyfolder toC:/Users/%USERNAME%/.spicetify/Themes -
WIN+R then type
Powershell -
Run
spicetify config replace_colors 0 current_theme Frostify -
Run
Spicetify backup apply -
Open the config file
C:/Users/%USERNAME%/.spicetify/config -
Change
inject_cssto1 -
Restart Spotify
Also Remember To Play A Song Every Fresh Boot of Spotify In Order to Fully Load The Theme.
If you edit the css make sure to run Spicetify Update Apply to both build the css and apply
To update:
- Open a terminal in the folder location and then just
git pull - Then Run Spicetify Update Apply
- If for some reason this fails, just re-install
- If you have a file you want to use upload it to imgur and make sure the link you use is to the file(has a .jpg or .png at the end of the link)
- Go to
background-image: url - In the parenthesis between the apostraphes Insert the link and run
spictify update backup apply
I know there are a ton of bugs and I am actively working on fixing them. With that being said, please don't spam this repo with issues, as I know they exist. Please only post issues that make the app unusable, that way I can prioritize those. I just recently modularized my code using stylus which will make it easier to maintain in the long run and make it easier to fix bugs and add features. Expect plenty of updates.
Fork Primary Bugs: Downloads widget not colored with the theme Connected Devices below other text and not themed
Contact me on Reddit u/PlasmusAng, Here, or on discord Ramlord#0911
I am fairly often scouring the Spectrum group for Spicetify-cli and that is the best place to reach me for now.