Widget zeigt die Inzidenz, tägl. neue Fälle, sowie den Verlauf für 14 Tage an.
Dank der positiven Resonanz, jetzt im Repo zur einfacheren Wartung/Erweiterung ( Mein original GIST ) Feedback, PRs, etc. sind Willkommen.
☕️ Einen Kaffee ausgeben 🙃: https://ko-fi.com/rapha
- Inzidenz + Trend für Stadt/Kreis, Bundesland
- Neue tägl. Fälle für Stadt/Kreis, Bundesland, Bund
- Trend für Neue tägl. Fälle je Stadt/Kreis, Bundesland, Bund
- 14 Tage Diagram für Neue tägl. Fälle je Stadt/Kreis, Bundesland, Bund
- 7 Tage Schätzwert für Reproduktionszahl (R)
- iCloud Sync
- Offlinemodes
- Dark/Lighmode unterstützung
- ...
Hinweis: Tägl. neue Fälle für Stadt/Bundesland + Trend sind erst nach 1-2 Tagen verfügbar (Caching nötig)
Manuell
- Safari öffnen: https://raw.githubusercontent.com/rphl/corona-widget/master/incidence.js
- Skripttext kopieren
- Scriptable öffnen, kopierten Skripttext als neues Scriptablescript einfügen oder altes erstzen.
Automatisch
- Via Kurzbefehle (Shortcuts) App
- ...andere Option: rphl#24
- ...andere Option: rphl#6 (comment)
- Daten werden unter Dateien (App) > iCloud > Scriptable > coronaWidget > *.json zwischengespeichert.
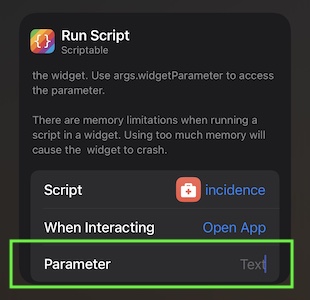
- Die allgemeine Konfiguration erfolgt mittels WidgetParameter:
Das Widget erkennt automatisch den Standort. Es ist jedoch möglich den Standort fest zu setzten. Die Koordinaten können z.B. über die Karten App ermittelt werden. Format: {POSITION},{LAT},{LON};{POSITION},{LAT},{LON}
{POSITION}= Position im Widget. z.B: 0=ErsterStandrt, 1=ZweiterStandort (Zweispaltes MediumWidget){LAT}= Breitengrad. z.B: 51.1234 (NICHT 51,1234 - Kein Komma!){LON}= Längengrad. z.B: 11.1234 (NICHT 11,1234 - Kein Komma!)
Beispiele
- Erster Standort statisch (SmallWidget):
0,51.1244,6.7353 - Zweiter Standort ist statisch (MediumWidget):
1,51.1244,6.7353 - Beide Standorte sind statisch (MediumWidget):
0,51.1244,6.7353;1,51.1244,6.7353 - Nur zweiter Standort ist statisch (MediumWidget):
1,51.1244,6.7353
Standorte selbst bennenen. Format: {POSITION},{LAT},{LON},{NAME};{POSITION},{LAT},{LON},{NAME}
{NAME}= Name der anstalle der offizielen Bezeichnung aus der API verwendet wird.
Beispiele
- Eigener Name z.B "Home" für den ersten Standort:
0,51.1244,6.7353,Home - Eigener Name z.B "Work" für den zweiten Standort:
1,51.1244,6.7353,Work
Falls mal keine Daten abgerufen werden können, kann der Offlinemodus eingerichtet werden. Dafür muss die CacheID gesetzt werden: Format: {POSITION},{LAT},{LON},{NAME},{CACHEID};{POSITION},{LAT},{LON},{NAME},{CACHEID}
Die {CACHEID} ist der numerische Teil der JSON Dateien die im Cacheordner zu finden sind: Dateien (App) > iCloud > Scriptable > coronaWidget > *.json
Beispiel:
- Dateiname =
coronaWidget01511.jsonCacheID =01511 - Cache für Düsselforf setzen:
0,51.1244,6.7353,Work,01511