- 自动选择加载“壳应用”/“真应用”的简单框架。
- Auto Choose Sheel/Application framework.
- Installation with CocoaPods:
pod 'NYSMC','~>0.2.0' - Manual import:
- Drag All files in the
NYSMCfolder to project - Import the main file:
#import <NYSMC/NYSMC.h>
- Drag All files in the
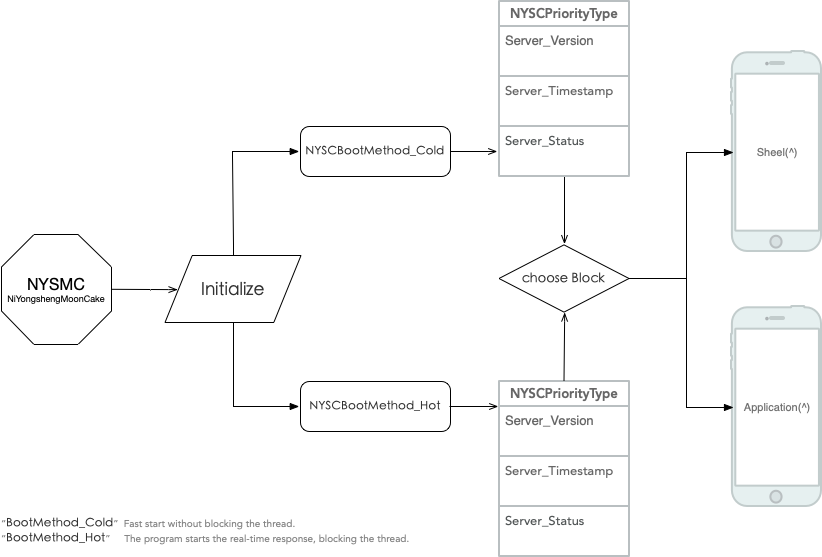
| Running MOV | Flow Chart Image |
|---|---|
 |
- Step 1.Need Server API
/** 需要后端组的同学准备一个接口 */
// Method: POST
// Server: http://xxx.NYSMC.com:8080
// API: /api/getReviewData
// Parameters: PARM
/* JSON返回数据结构:*/
{
"param": {},
"error": null,
"returnValue": {
"gmtCreate": "2018-06-25 11:12:35",
"gmtModify": null,
"id": 1,
"version": "1.0", //(审核中版本号)
"reviewTime": 1534419240000, //(预计审核完成时间)
"url": "github.com/niyongsheng", //(链接地址)
"status": 0 //(马甲开关:0关闭 1开启)
},
"msg": null,
"list": null,
"unread": null,
"type": null,
"success": true
}- Step 2.AppDelegate.m
#import <NYSMC/NYSMC.h>
#import "tabViewController.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// I.初始化NYSC
[NYSCake initWithEstimatedAuditDays:2 PostURL:@"http://xxx.NYSMC.com:8080/api/getReviewData" ValidateParameters:PARM BootMethod:NYSCBootMethod_Cold];
// II.选择分支
[NYSCake chooseViewControllerWithPriorityType:NYSCPriorityType_Server_Status errorBootFromType:BootFrom_Sheel matchSheelBlock:^{
// 马甲
self.window.rootViewController = [[tabViewController alloc] init];
[self.window makeKeyAndVisible];
} ApplicationBlock:^{
// 应用
self.window.rootViewController = [[NYSWebViewController alloc] init];
[self.window makeKeyAndVisible];
}];
// III.获取服务器中的配置参数(热启动不需要调用此方法)
[NYSCake updataServerParameters];
return YES;
}- Step 1.Add Shell
XCode->Product->Scheme->Edit Scheme->Build->Pre-actions->Add new shell(New run script action)
echo "In the build time script run."
infoplist="$BUILT_PRODUCTS_DIR/$INFOPLIST_PATH"
builddate=`date`
if [[ -n "$builddate" ]]; then
# if BuildDateString doesn't exist, add it
/usr/libexec/PlistBuddy -c "Add :BuildDate string $builddate" ${infoplist}
# and if BuildDateString already existed, update it
/usr/libexec/PlistBuddy -c "Set :BuildDate string $builddate" ${infoplist}
fi- Step 2.AppDelegate.m
#import <NYSMC/NYSMC.h>
#import "SheelViewController.h"
#import "ApplicationViewController.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// I.初始化NYSC
[NYSCake initWithEstimatedAuditDays:2 PostURL:nil ValidateParameters:nil BootMethod:NYSCBootMethod_Cold];
// II.选择分支
[NYSCake chooseViewControllerWithPriorityType:NYSCPriorityType_Server_Version errorBootFromType:BootFrom_Application matchSheelBlock:^{
// 马甲
self.window.rootViewController = [[SheelViewController alloc] init];
[self.window makeKeyAndVisible];
} ApplicationBlock:^{
// 应用
self.window.rootViewController = [[ApplicationViewController alloc] init];
[self.window makeKeyAndVisible];
}];
return YES;
}- ARC
- iOS >= 8.0
- iPhone \ iPad screen anyway
- E-mail: [email protected]
- Weibo: @Ni永胜





