Laravel+vue+admin 实现了JWT鉴权,动态路由菜单管理,角色管理,权限管理,数据字典,一键生成一个模块代码(包括crud代码,包括VUE+JS代码),RESTful API风格,Laravel ORM,更多功能正在实现中, 欢迎各位PR和issue,走过路过不要忘记点个 STAR !
/** 后台 */
cd Laravue
cd laravel
rm composer.lock(选)
composer install(提前配置好国内镜像地址)
安装数据库(/database/laravel.sql)
配置数据库(.env)
/** 前台 */
cd Laravue
cd admin
rm package-lock.json(选)
npm install(提前配置好国内镜像地址)
npm run serve
/** 账户密码 */
测试用户名:admin
测试密码:123456
/** 部署 */
npm run build
/** 备注 */
如果用于商业项目,建议重新生成自己的key 和jwt-key
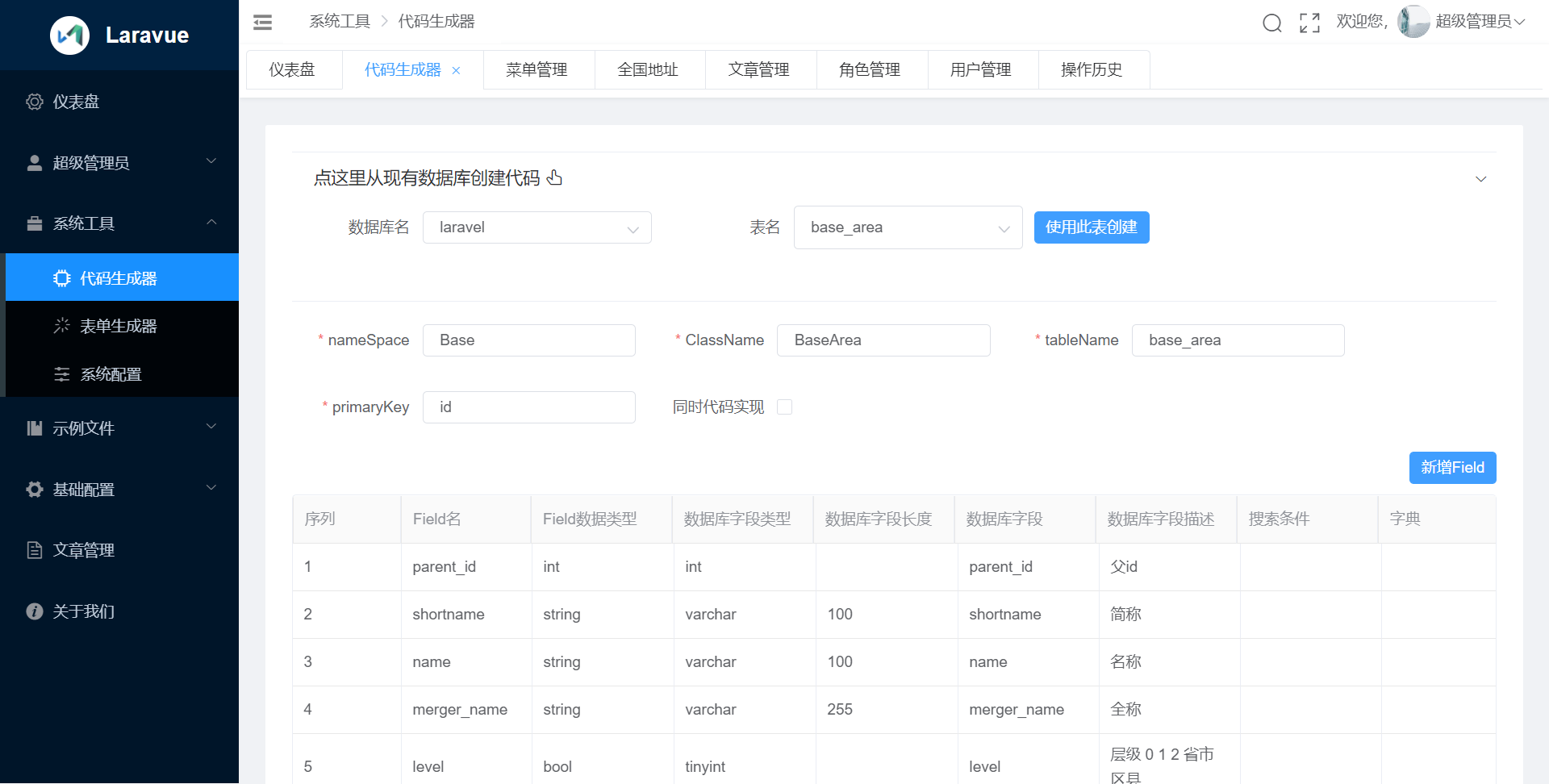
计划的自动化代码生成实现方式有两种 第一种是先设计好数据表,到页面上选择数据表,调整个别字段,一键生成所有代码 第二种是直接在页面上设计表字段,自动化生成代码的同时并自动创建数据库,开发中...
- 第一步:设计好数据表
- 第二步:导入数据表
- 第三步:设计命名空间(或业务模块名)
- 第四步:设计查询字段
- 第五步:生成代码(选同时代码实现)
- 第六步:补充:同步生成代码之后,将生成的route代码放到route/api.php
敬请期待...
加群请回复 加群
| 微信 |
|---|
 |
欢迎各位联系作者,协助使用,反馈错误,
| 微信 |
|---|
 |
特别鸣谢flipped-aurora团队 特别鸣谢gin-vue-admin项目,如果大家有GO语言学习和需要GO语言的后台管理框架的,请点击链接跳转