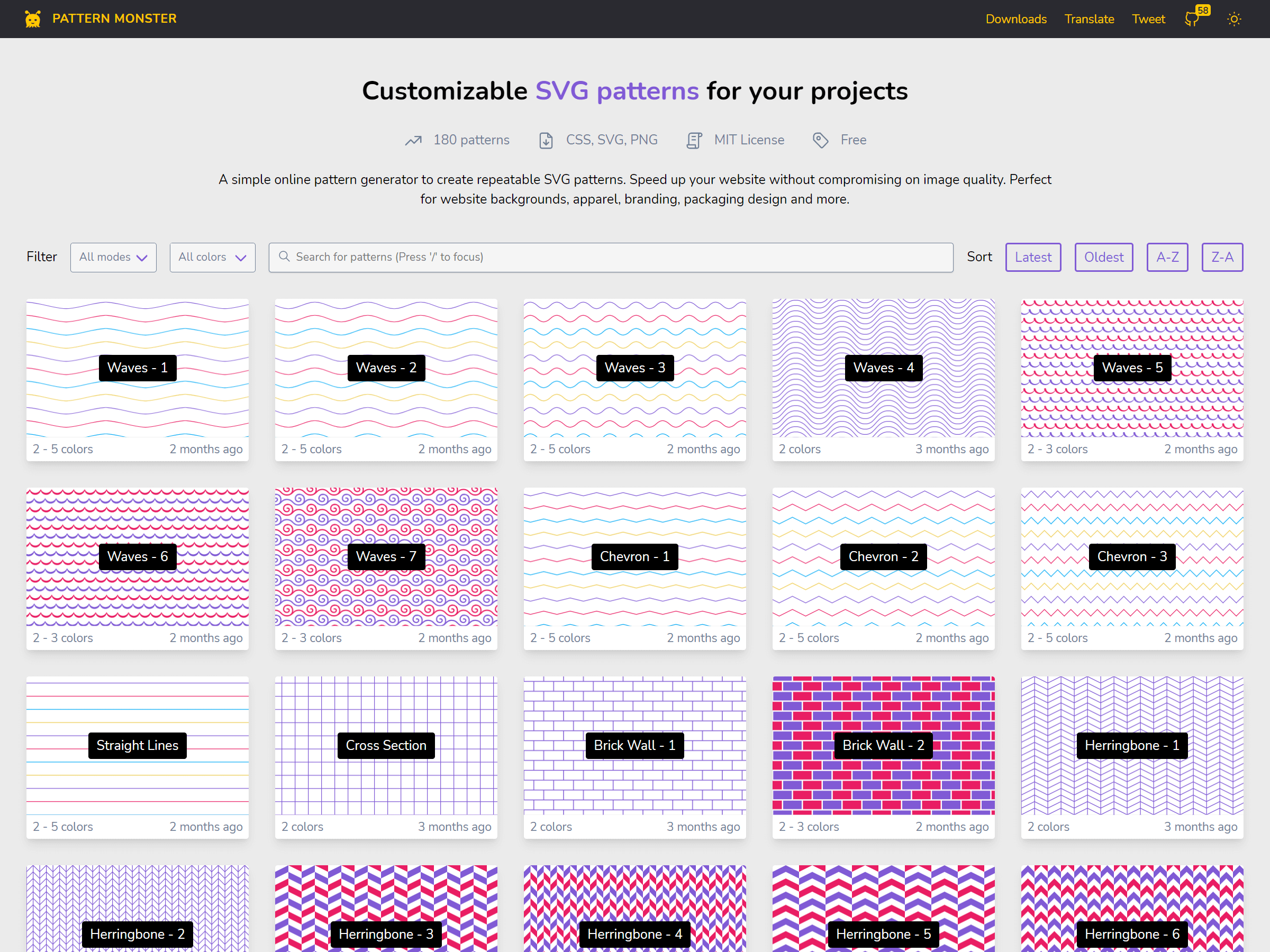
Create seamless patterns in SVG to use as website backgrounds, header images, stationery design and package design
320+ patterns available
✔ Customize foreground and background colors
✔ Modify stroke width for supported patterns
✔ Change the angle to generate unique images
✔ Copy CSS and SVG code directly to your clipboard for web projects
✔ Download a tileable SVG or a high resolution seamless PNG image for print projects
✔ Filter patterns by stroke / fill or by number of colors
✔ Search for patterns
✔ Sort patterns alphabetically or by date updated
MIT License
Copyright (c) 2020 - 2023 pattern.monster
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.