About
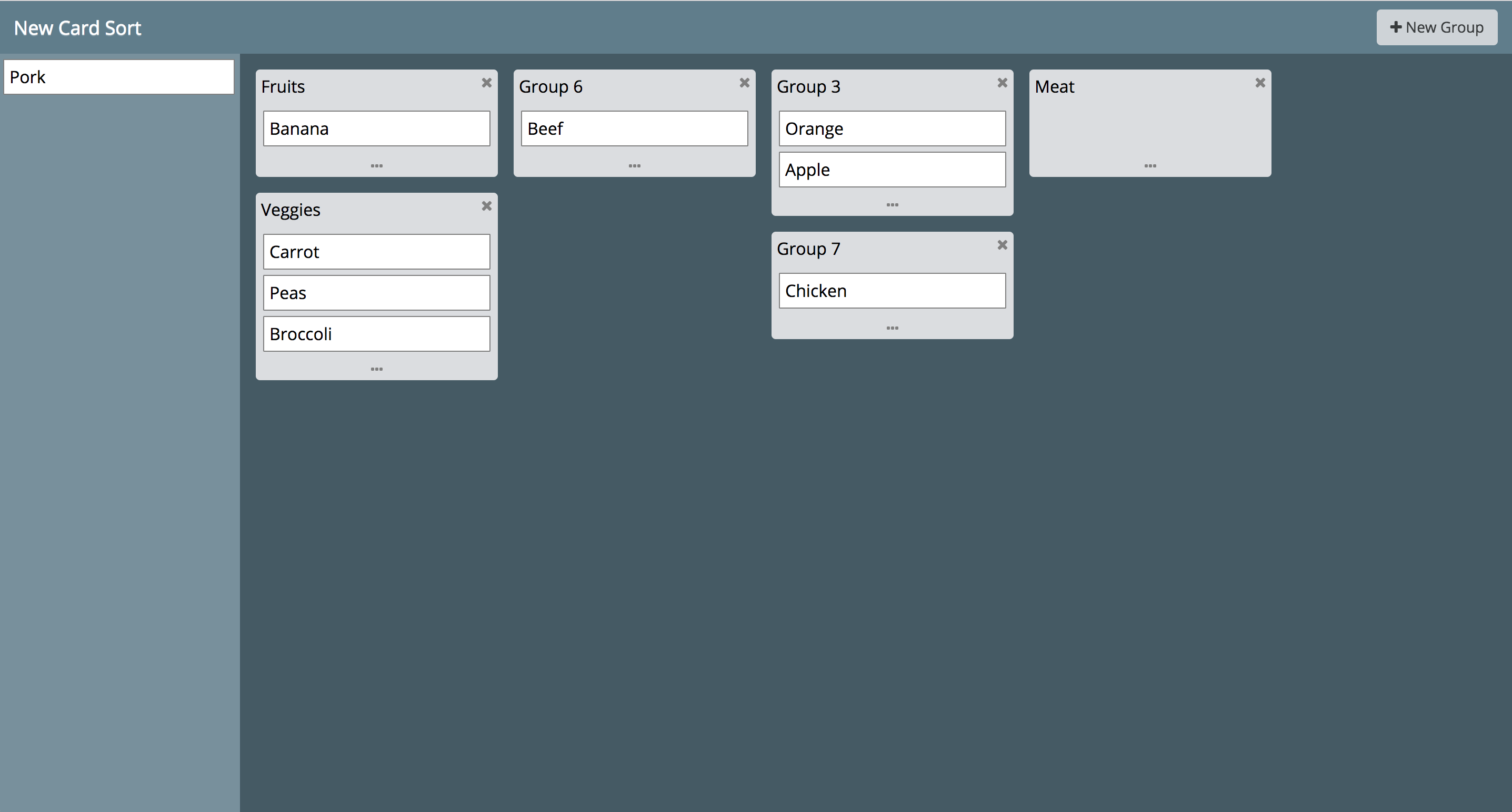
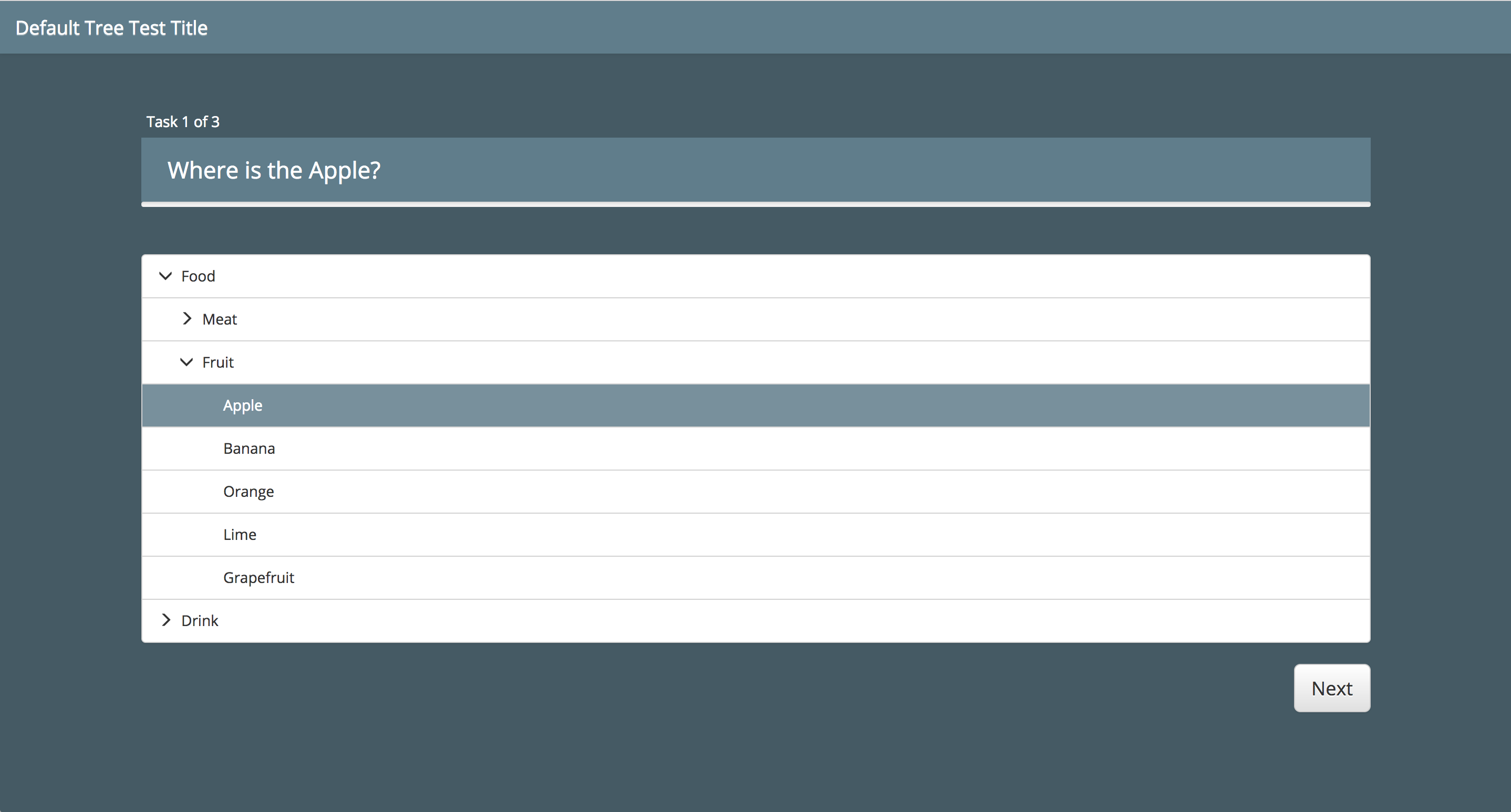
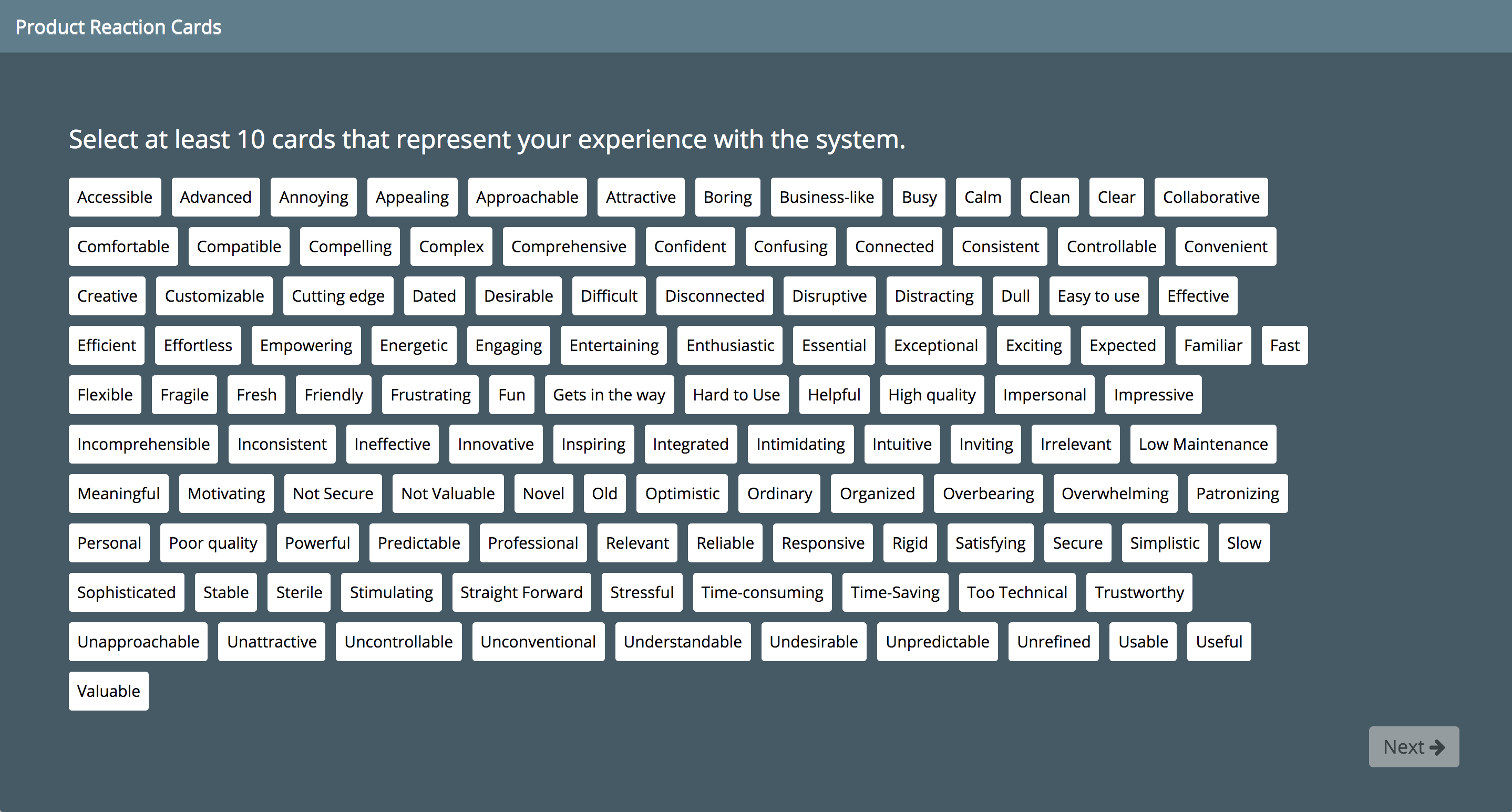
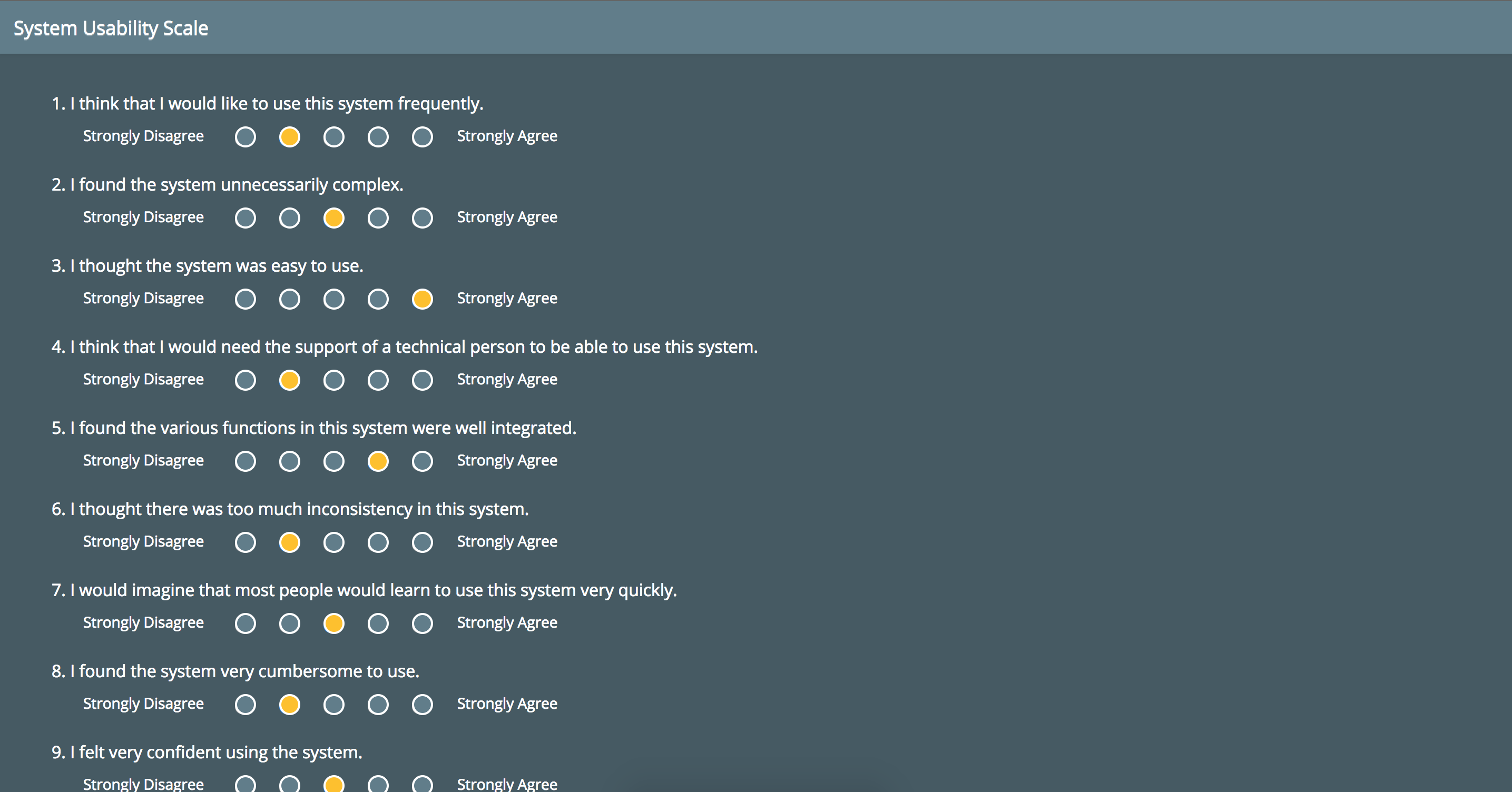
Screenshots
Installation and Setup
After Install
Support / Improvement / Suggestions
License
A web application supporting multiple user experience (UX) research methods.
- Card Sorting
- Tree Testing
- Product Reaction Cards
- System Usability Scale (SUS)
- Net Promoter Score (NPS)
See the website for more information.





-
Use one of the following:
- Use Git to clone the code (
git clone https://github.com/carlsonp/kort.git) - Download a release archive from Github
- Install from the published npm package via
npm install @carlsonp/kort
- Use Git to clone the code (
-
Edit
app.jsand optionally set theadminUserand set your own username. -
Edit the
adminPasswordvalue inapp.js. -
Optionally set
allowUserRegistrationinapp.jsto allow users to register. Otherwise users can only be created by accounts with 'admin' access. -
Optionally setup Google authentication. See the wiki for details.
-
Continue installation via source or via Docker.
-
Install Node.js
-
Install MongoDB (3.0 or higher) or provide a connection to an existing server by editing the
app.jsfile and setting themongoURL. Kort uses the Mongoose package. To optionally secure your MongoDB with a username and password, create a user for thekortdatabase by doing the following:Open a Mongo commandline shell:
mongo --port 27017
Select the database:
use kortCreate the new user:
db.createUser( { user: "kort", pwd: "123", roles: [ { role: "readWrite", db: "kort" } ] } )Then edit
/etc/mongodb.confand enableauth=true. Restart the service. Make sure to set themongoURLwith the appropriate username and password. -
Run
npm installon the commandline. This will install the dependencies into thenode_modulesfolder. -
Run
node app.jsfrom the main directory. This will start the NodeJS server on the default port 3000.
-
Build the containers
docker-compose build -
Start the containers (use -d to run in detached mode)
docker-compose up
-
Stop the containers (when using detached mode)
docker-compose down
Data from MongoDB is persisted and mounted as a Docker volume in the ./data/ folder.
-
You can connect via http://localhost:3000
-
The
adminUserandadminPasswordthat is set inapp.jsis the username and password for the account that will be created upon first launch. Use this to login.
Open a Github issue.
Kort is licensed under the GPLv3.






