A Visual Studio Code extension to lint CSS/SCSS/Less with stylelint
The extension uses the stylelint library installed in the opened workspace folder. If the workspace folder does not provide the stylelint, the extension looks for a global installed stylelint.
If not in the global installed stylelint, the extension uses the stylelint embedded in the extension. (However, using stylelint embedded in the extension is not recommended.)
- Execute
Extensions: Install Extensionscommand from Command Palette. - Type
@id:stylelint.vscode-stylelintinto the search form and install the topmost one.
Read the extension installation guide for more details.
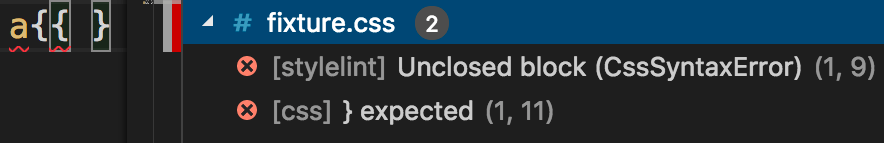
To prevent both the editor built-in linters [css] [less] [scss] and this extension [stylelint] from reporting essentially the same errors like in the screenshot, disable the built-in ones in User or Workspace setting:
"css.validate": false,
"less.validate": false,
"scss.validate": falseOnce a user follows the stylelint startup guide by creating a configuration file or by editing stylelint.* VSCode settings, stylelint automatically validates documents with these language identifiers:
- CSS (
css) - HTML (
html) - Less (
less) - JavaScript (
javascript) - JavaScript React (
javascriptreact) - Markdown (
markdown) - Markdown+MathML (
source.markdown.math) - PostCSS (
postcss) - Sass (
sass) - SCSS (
scss) - styled-components
- Sugarss (
sugarss) - Svelte (
svelte) - TypeScript (
typescript) - TypeScript React (
typescriptreact) - Vue (
vue,vue-html,vue-postcss) - XML (
xml) - XSL (
xsl)
Though it's highly recommended to add a stylelint configuration file to the current workspace folder instead, the following extension settings are also available.
Type: boolean
Default: true
Control whether this extension is enabled or not.
Type: Object
Default: null
Set stylelint configOverrides option.
Type: Object
Default: null
Set stylelint config option. Note that when this option is enabled, stylelint doesn't load configuration files.
Type: string
Default: ""
Set stylelint configFile option. Path to a JSON, YAML, or JS file that contains your configuration object. Use this option if you don't want stylelint to search for a configuration file.
Type: string
Default: ""
Set stylelint configBasedir option. The path to the directory that relative paths defining "extends" and "plugins" are relative to. Only necessary if these values are relative paths.
Type: "css" | "css-in-js" | "html" | "less" | "markdown" | "sass" | "scss" | "sugarss"
Default: ""
Set stylelint syntax option. Specify a syntax. Only use this option if you want to force a specific syntax.
Type: string
Default: ""
Set stylelint customSyntax option. An absolute path to a custom PostCSS-compatible syntax module.
e.g.
"stylelint.customSyntax": "sugarss"You can use ${workspaceFolder} to replace the the path of the folder opened in VS Code.
e.g.
"stylelint.customSyntax": "${workspaceFolder}/custom-syntax.js"Type: boolean
Default: false
Set stylelint ignoreDisables option. If true, ignore styleline-disable (e.g. /* stylelint-disable block-no-empty */) comments.
Type: boolean
Default: false
Set stylelint reportNeedlessDisables option. If true, also report errors for stylelint-disable comments that are not blocking a lint warning.
Type: boolean
Default: false
Set stylelint reportInvalidScopeDisables option. If true, also report errors for stylelint-disable comments that used for rules that don't exist within the configuration object.
Type: string[]
Default: ["css","html","javascript","javascriptreact","less","markdown","postcss","sass","scss","source.css.styled","source.markdown.math","styled-css","sugarss","svelte","typescript","typescriptreact","vue","vue-html","vue-postcss","xml","xsl"]
An array of language identifiers specifying the files to be validated.
Type: string
Default: ""
Supply a custom path to the stylelint module.
Type: "npm" | "yarn" | "pnpm"
Default: "npm"
Controls the package manager to be used to resolve the stylelint library. This has only an influence if the stylelint library is resolved globally. Valid values are "npm" or "yarn" or "pnpm".
Type: string[]
Default: ["css","less","postcss","scss"]
An array of language identifiers specifying the files to enable snippets.
This setting supports the entry source.fixAll.stylelint. If set to true all auto-fixable stylelint errors will be fixed on save.
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
}The setting below turns on Auto Fix for all providers including stylelint:
"editor.codeActionsOnSave": {
"source.fixAll": true
}You can also selectively disable stylelint via:
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.stylelint": false
}You can also selectively enable and disable specific languages using VS Code's language scoped settings. To disable codeActionsOnSave for HTML files, use the following setting:
"[html]": {
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": false
}
}This extension contributes the following commands to the Command palette.
Fix all auto-fixable problems: applies stylelint auto-fix resolutions to all fixable problems.