Article - https://medium.com/@bumbeishvili/displaying-wind-map-over-a-live-map-3319003f6312
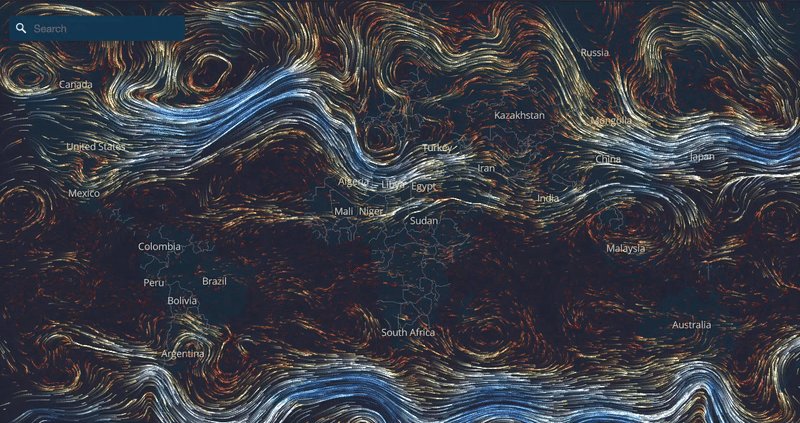
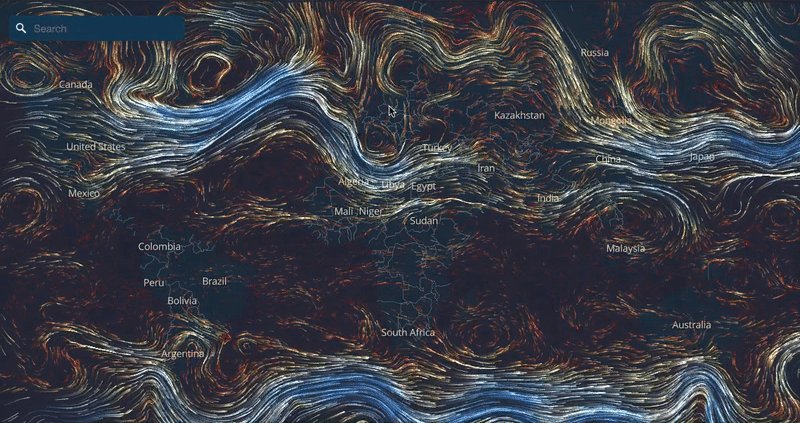
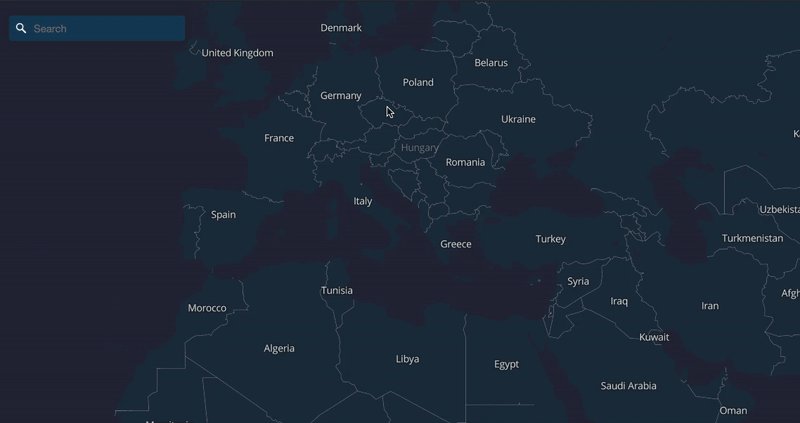
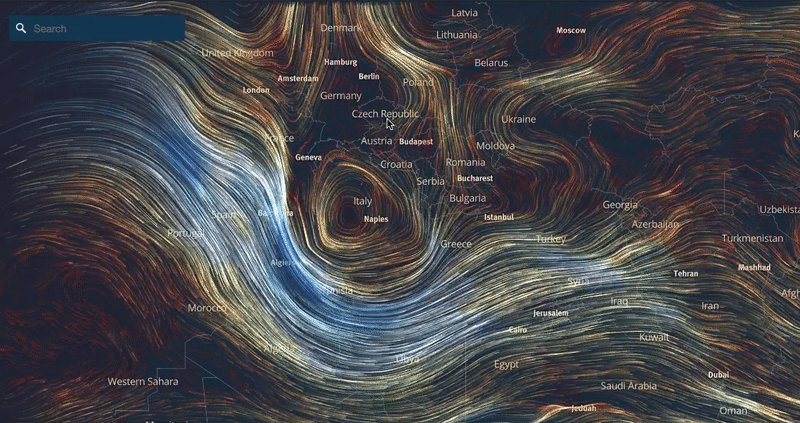
Display wind map over live map
David B (twitter)
David B (linkedin)
I am available for freelance data visualization work. Please contact me in case you'd like me to help you with my experience and expertise
You can also book data viz related consultation session with me