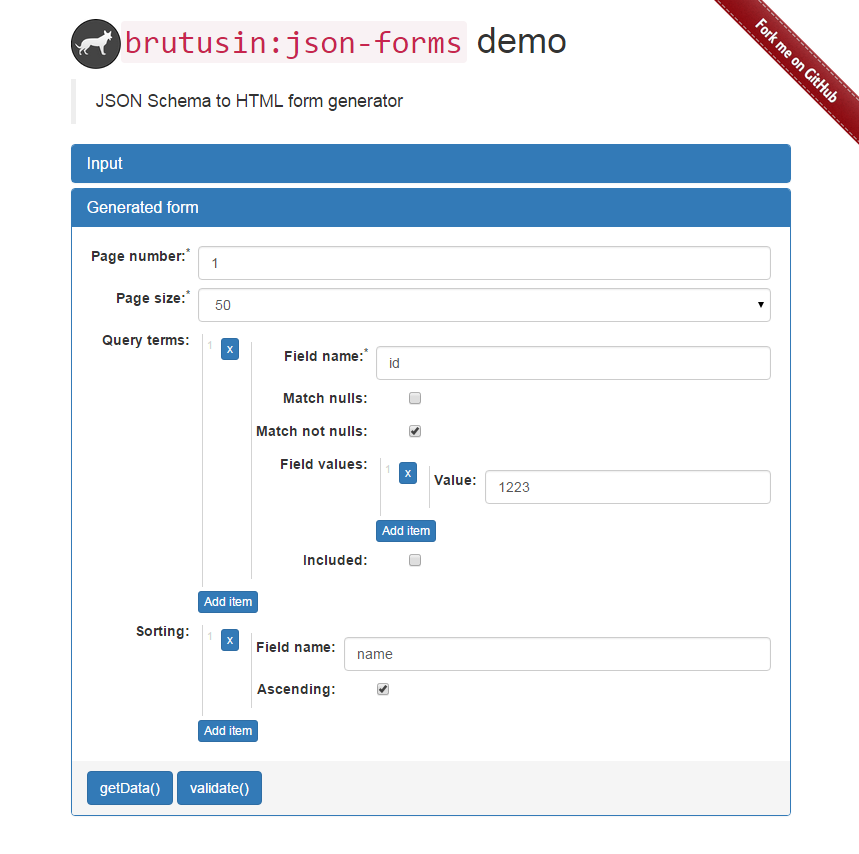
org.brutusin:json-forms is a javascript library that generates HTML forms from JSON Schemas.
Table of Contents:
- Dynamic schemas support
- Extensible and customizable
- No external libraries needed
- Validation
- Multiple forms per document supported
Include the main library dependencies:
<link rel="stylesheet" href='dist/css/brutusin-json-forms.min.css'/>
<script src="dist/js/brutusin-json-forms.min.js"></script>Optionally, include the bootstrap extension (requires bootstrap):
<script src="dist/js/brutusin-json-forms-bootstrap.min.js"></script>Create the javascript BrutusinForms instance, schema being a javascript object representing the schema structure:
var schema = {"type": "boolean"}
var BrutusinForms = brutusin["json-forms"];
var bf = BrutusinForms.create(schema);And finally render the form inside a container with optional preloaded JSON initial data, data:
var container = document.getElementById('container');
bf.render(container, data);
This library supports dynamic schemas, that is, subschemas that can change depending on the value of other parts of the data.
This lets creating dynamic forms that vary their shape depending on the values entered by the user. This is extremely useful for big autogenerated schemas, that aggregates lots of subschemas and have functional bindings, given that it allows to show the user a simpler, non-error-prone form, also avoiding asking for unneeded data.
Dynamic schemas are built upon two main blocks:
- Custom (non-standard) schema property called
dependsOn, to build the subschemas dependency graph - Brutusin DSL for path expressions, for identifying subschemas.
| Member | Description |
|---|---|
BrutusinForms.create(schema) |
BrutusinForms factory method |
BrutusinForms.addDecorator(f(htmlElement, schema)) |
Register a callback function to be notified after an HTML element has been rendered (passed as parameter). See brutusin-json-forms-bootstrap.js for an example of bootstrap decorator. |
BrutusinForms.postRender(instance) |
Callback function to be notified after a BrutusinForms instance has been rendered (passed as parameter) |
BrutusinForms.instances |
Array containing all the BrutusinForms instances created in the document by the factory method. |
| Member | Description |
|---|---|
bf.render(container, data) |
Renders the form inside the the container, with the specified data preloaded |
bf.validate() |
Returns true if the input data entered by the user passes validation |
bf.getData() |
Returns the javascript object with the data entered by the user |
bf.schemaResolver(schemaIdArray, data) |
Schema resolver for dynamic schemas |
http://www.jsdelivr.com/projects/brutusin.json-forms
https://github.com/brutusin/json-forms/issues
- Ignacio del Valle Alles (https://github.com/idelvall/)
Contributions are always welcome and greatly appreciated!
Apache License, Version 2.0

