此项目为文件文档在线预览项目解决方案,对标业内付费产品有【永中office】【office365】【idocv】等,在取得公司高层同意后以Apache协议开源出来反哺社区,在此特别感谢@唐老大的支持以及@端木详笑的贡献。该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,Excel,pdf,txt,zip,rar,图片等等
- 支持office,pdf等办公文档
- 支持txt,java,php,py,md,js,css等所有纯文本
- 支持zip,rar,jar,tar,gzip等压缩包
- 支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像)
- 使用spring boot开发,预览服务搭建部署非常简便
- rest接口提供服务,跨平台特性(java,php,python,go,php,....)都支持,应用接入简单方便
- 抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
- 最最重要Apache协议开源,代码pull下来想干嘛就干嘛
请善待公共服务,会不定时停用
- 中文文档:https://gitee.com/kekingcn/file-online-preview/blob/master/README.md
- English document:https://github.com/kekingcn/kkFileView/blob/master/README.en.md
我们会用心回答解决大家在项目使用中的问题,也请大家在提问前至少Google或baidu过,珍爱生命远离无效的交流沟通
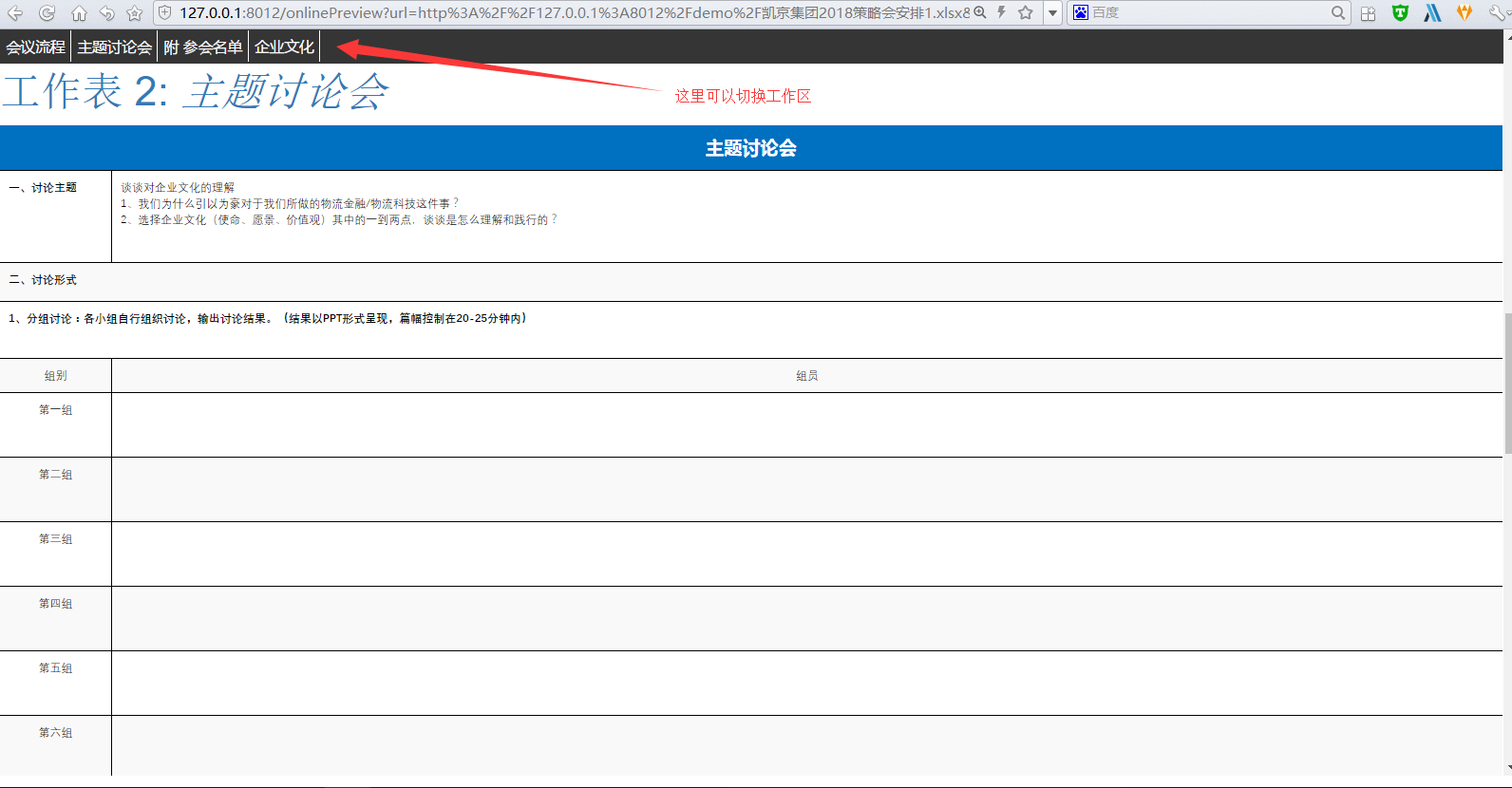
Excel预览效果
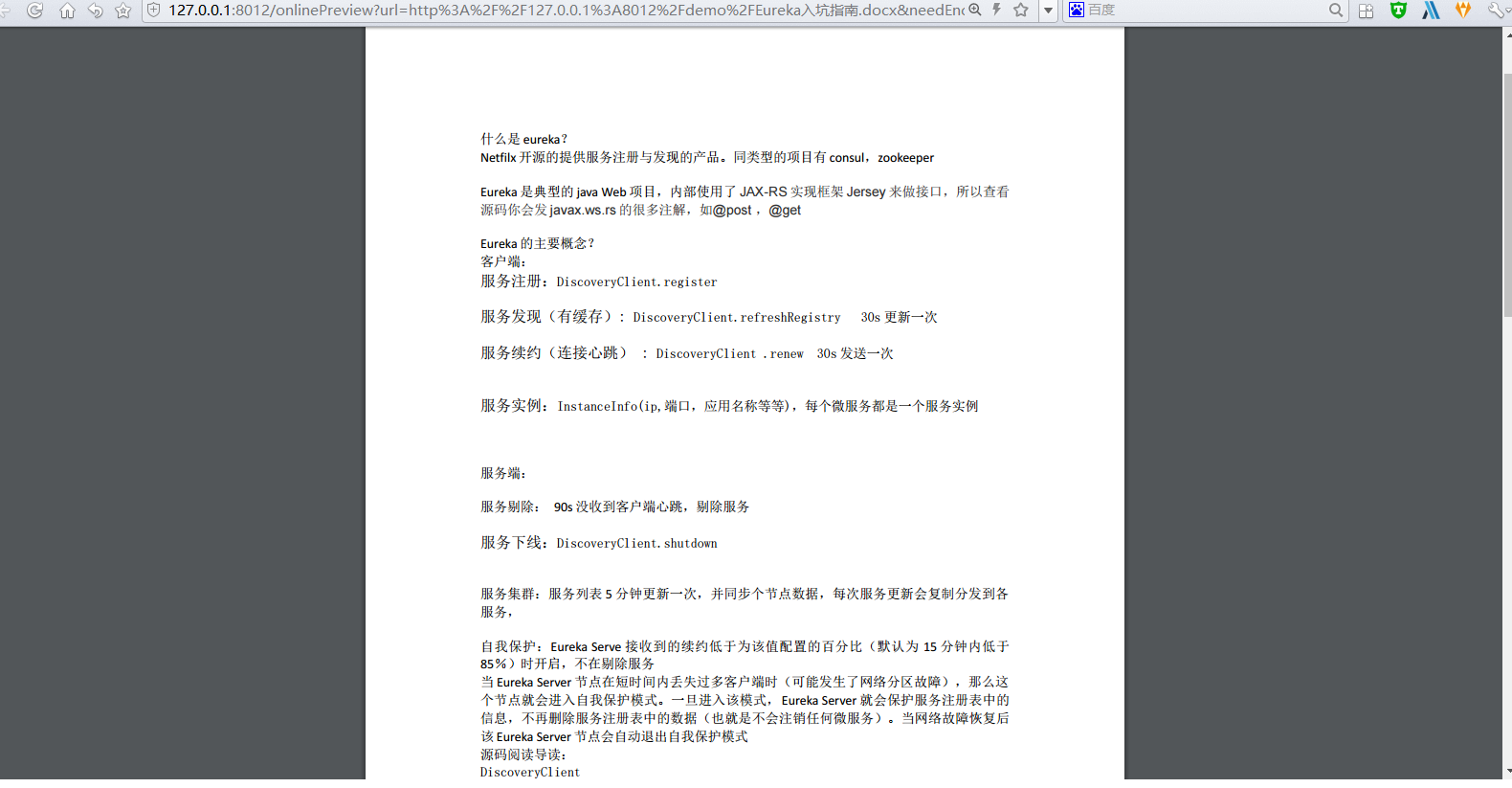
doc预览效果
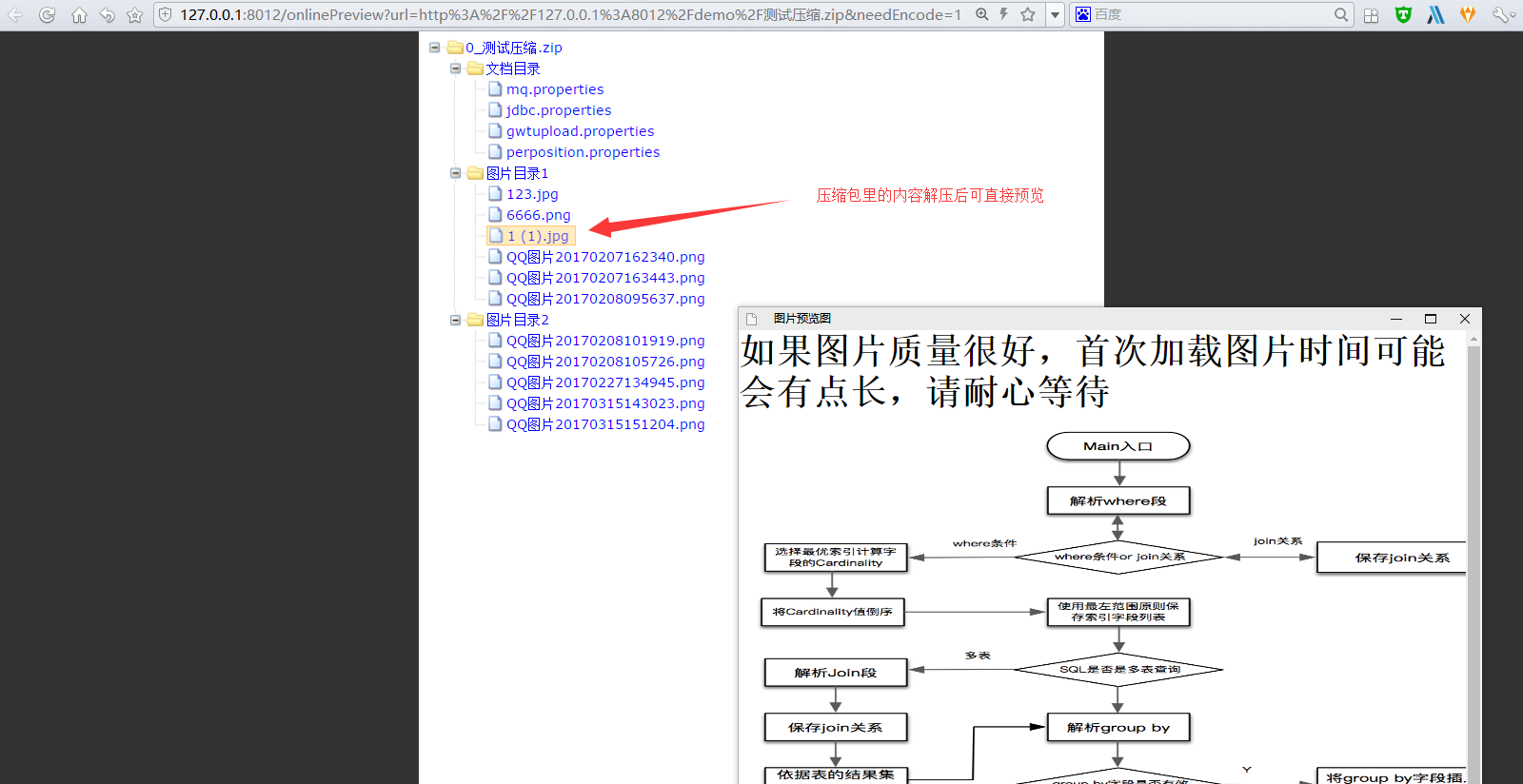
zip,rar压缩预览效果
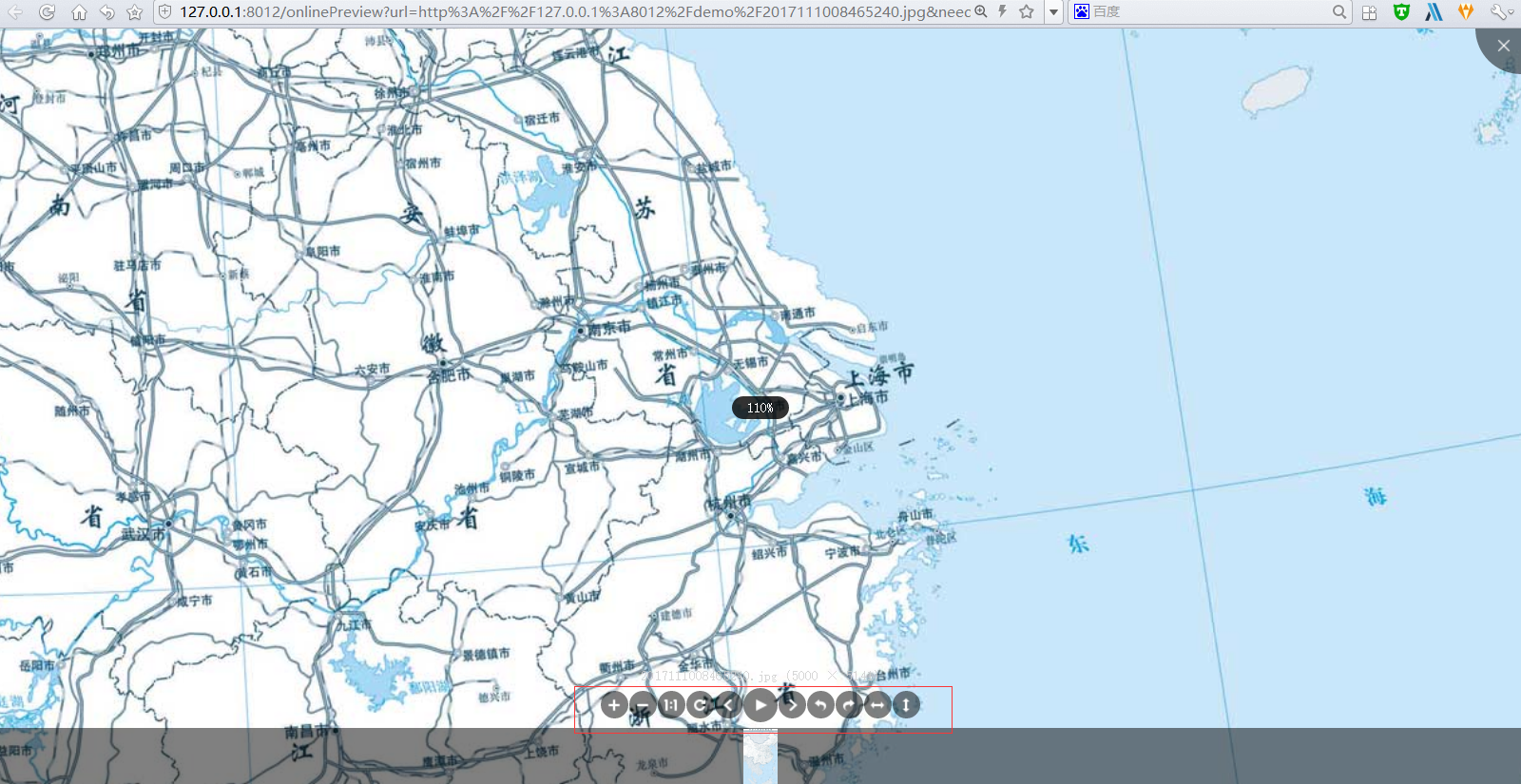
png,jpeg,jpg等图片预览效果,支持滚轮缩放,旋转,倒置等

项目使用技术
- spring boot: spring boot开发参考指南
- freemarker
- redisson
- jodconverter
依赖外部环境
- redis
- OpenOffice或者LibreOffice
-
第一步:pull项目https://github.com/kekingcn/file-online-preview.git
-
第二步:配置redis地址和OpenOffice目录,如
#=============================================#spring Redisson配置#===================================#
spring.redisson.address = 192.168.1.204:6379
##资源映射路径(因为jar方式运行的原因)
file.dir = C:\\Users\\yudian\\Desktop\\dev\\
## openoffice相关配置
office.home = C:\\Program Files (x86)\\OpenOffice 4
file.dir为转换文件实际存储地址,注意要以/结尾
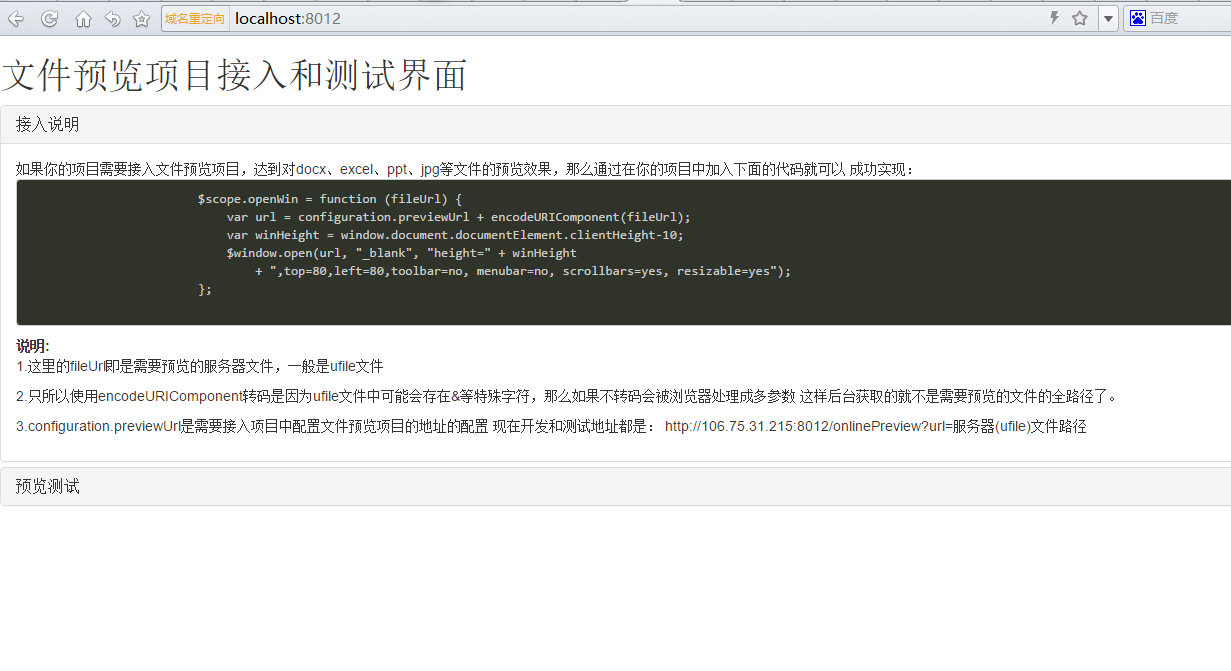
- 第三步:运行FilePreviewApplication的main方法,服务启动后,访问http://localhost:8012/
会看到如下界面,代表服务启动成功
2018年01月19日 :
- 大文件入队提前处理
- 新增addTask文件转换入队接口
- 采用redis队列,支持kkFIleView接口和异构系统入队两种方式
2018年01月17日 :
- 优化项目结构,抽象文件预览接口,更方便的加入更多的文件类型预览支持,方便二次开发
- 新增英文文档说明(@幻幻Fate,@汝辉)贡献
- 新增图片预览文件支持类型
- 修复压缩包内轮播图片总是从第一张开始的问题
2018年01月12日 :
- 新增多图片同时预览
- 支持压缩包内图片轮番预览
2018年01月02日 :
- 修复txt等文本编码问题导致预览乱码
- 修复项目模块依赖引入不到的问题
- 新增spring boot profile,支持多环境配置
- 引入pdf.js预览doc等文件,支持doc标题生成pdf预览菜单,支持手机端预览
如果这个项目解决了你的实际问题,可在https://gitee.com/kekingcn/file-online-preview/issues/IGSBV 登记下,如果节省了你的三方预览服务费用,也愿意支持下的话,可点击下方【捐助】请作者喝杯咖啡,也是非常感谢