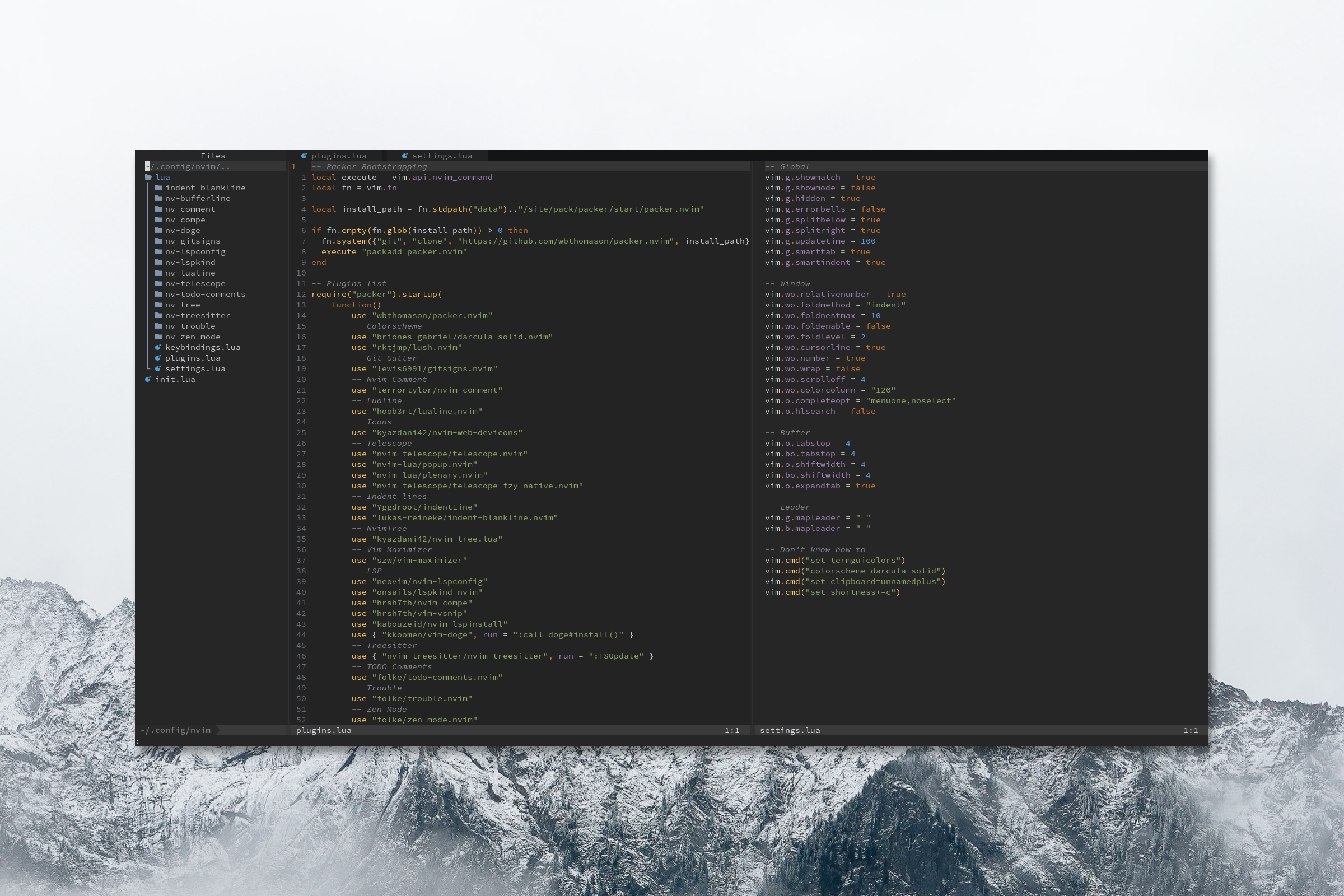
A color-scheme that was heavily inspired by the JetBrains IntelliJ IDEA default theme, but was carefully refined to bring a more pleasant, aesthetic, and contrasting experience to our beloved Neovim.
- Treesitter support
- NvimTree support
- 256 colors
- Beautiful contrasting (IntelliJ like) colors
termguicolorsenabled for true color support- (recommended) Neovim 0.5
- (recommended) Treesitter
With Packer
use { "briones-gabriel/darcula-solid.nvim", requires = "rktjmp/lush.nvim" }With Plug
Plug 'briones-gabriel/darcula-solid.nvim'
Plug 'rktjmp/lush.nvim'Or you can use your favorite plugin manager.
In your init.vim:
colorscheme darcula-solid
set termguicolorsOr in init.lua:
vim.cmd 'colorscheme darcula-solid'
vim.cmd 'set termguicolors'And because the plugin is build with Lush, you can freely copy and edit the color-scheme to fit your needs.
- Create a
colorsdirectory if it doesn't exist at~/.config/nvim/colors. - Create a file for the modified theme: e.g
~/.config/nvim/colors/darcula-solid-custom. - Set your modifications:
vim.opt.background = 'dark'
vim.g.colors_name = 'darcula-solid-custom'
local lush = require('lush')
local darcula_solid = require('lush_theme.darcula-solid')
local spec = lush.extends({darcula_solid}).with(function()
-- Your modifications go here...
-- Pallete copied from https://github.com/briones-gabriel/darcula-solid.nvim/blob/main/lua/lush_theme/darcula-solid.lua
local yellow = lush.hsl(37, 100, 71)
return {
Type { fg = yellow },
Function { fg = darcula_solid.Normal.fg },
}
end)
lush(spec)- In your config file (e.g. ~/.config/nvim/init.lua) set the theme to your custom one as follows:
vim.cmd("colorscheme darcula-solid-custom")A big thanks to @rorystephenson for suggesting this amazing idea!