Galerie is a NFT Marketplace that enables the creation, sale, and purchase of digital art as NFTs.
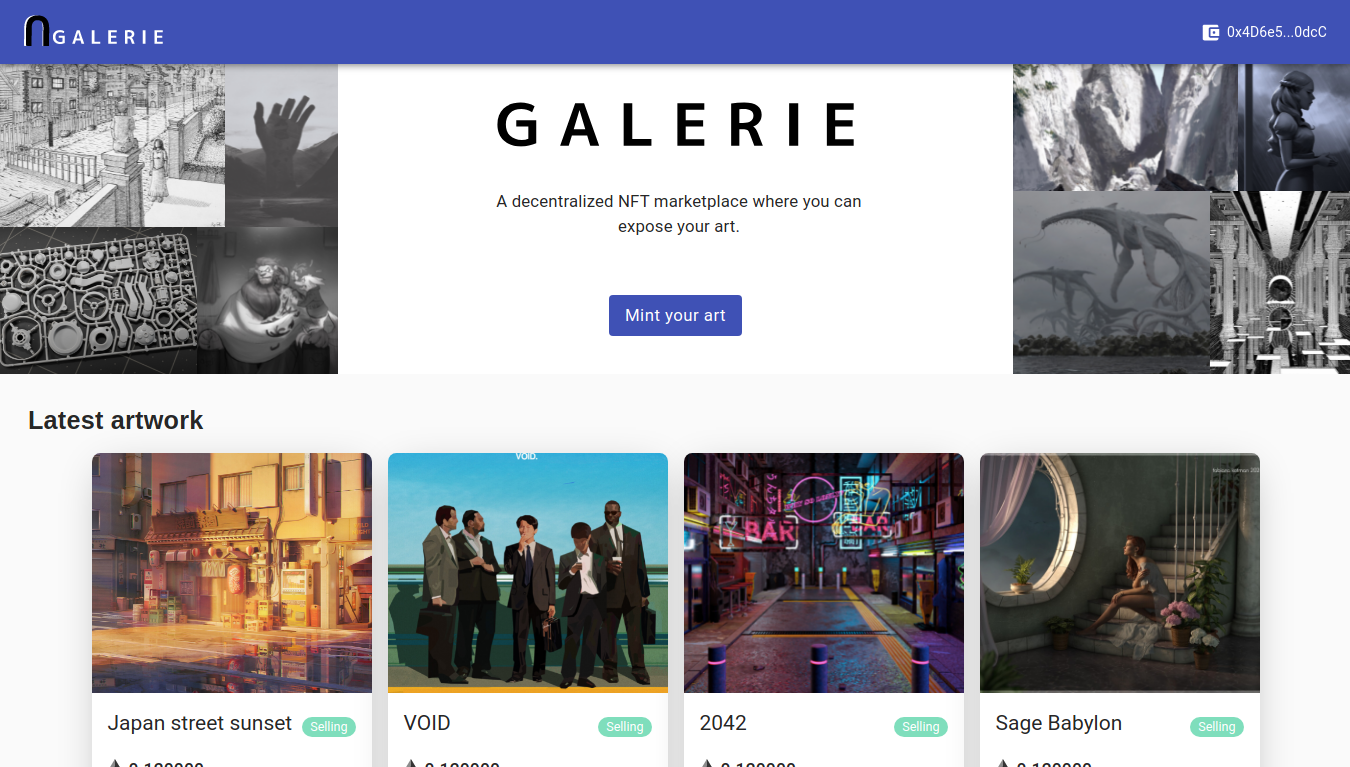
Check out how it looks:

This project was developed with the following technologies:
To run the application you'll need:
- Git
- Node
- Yarn or npm
- Truffle
- Ganache
- Clone the repository:
$ git clone https://github.com/BravoNatalie/NFT-Marketplace.git
Now go to project folder and run:
$ cd NFT-Marketplace
# install the dependencies
$ yarn
# run ganache
$ ganache-cli
# deploy de contracts on the blockchain
$ truffle migrate
# run the client-side
$ cd client
$ yarn
$ yarn start
# run the backend
$ cd backend
$ yarn
$ yarn startThere are some things to be done in the project:
- State persistence;
- Revise front-end call to the buy and sell functions on the blockchain;
- Error handling;
- NFT cards to reflect the true information of price coming from the blockchain.
This project is under the MIT license. See the LICENSE for more information.


Made with ☕ and ❤️ by Natalie Bravo.