VR Display for Google Cardboard (concept)
RU:
VR Display - концепт HDMI дисплея для Google CardBoard или для любых других vr гарнитур, без дисплея.
Готовые решения:
BoboVR X1 - 139$, 1080p, Android, HDMI.
Deepoon-E2 - 270$, 1080p и DK2 compatible.
Deepoon-E3 - 380$, 1440p и OpenVR compatible.
Готовые компоненты
HDMI Дисплей 5.5 дюйма 2560 на 1440 128$ - http://ali.pub/1g7xle
Oculus Rift DK1 USB трекер $43 - http://ali.pub/1g7xoi
VR гарнитуры:
Google Cardboard v2 - http://ali.pub/1g7xfd
Bobo Z4 - http://ali.pub/1g7x77
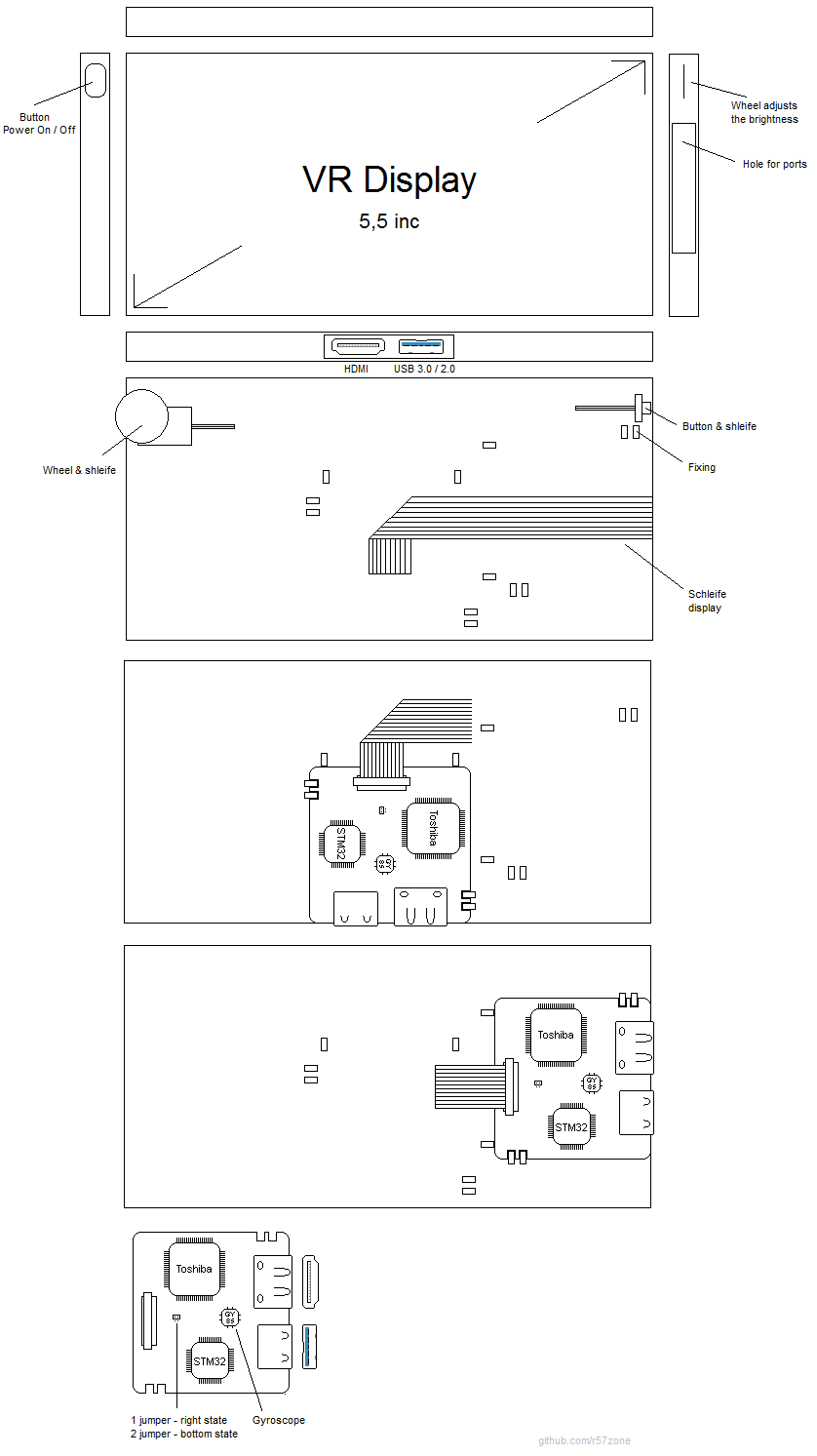
Основные компоненты:
- Дисплей 5.5 дюймов, 1920 на 1080 пикселей или 2560 на 1440, поддерживающий как минимум 60 кадров. Можно взять следующие дисплеи: LG G3, Samsung Galaxy Note 3 N9005 (5,7 дюймов), Lenovo K910 (5,5 дюймов), LG Optimus Pro E980 (5,5 дюйма) или 4K дисплей Sharp.
- Два контроллера. Первый преобразовывает входной видеосигнал интерфейса HDMI в потоковые видеоданные, соответствующие стандарту MIPI DSI - Toshiba TC358779XBG. Второй эмулирует USB устройство и позволяет получить данные гироскопа - STM32F100C4T6B.
- Гироскоп GY-85 9DOF IMU.
- Кнопка включения, с модульным подключением (подключение через разъем на плате).
- Колесико регулирующее яркость, с модульным подключением.
Технические детали:
Питание устройства и передача данных от гироскопа происходит через один или два USB 2.0, или один USB 3.0.
Тесты и улучшения:
Проверить удобство правого расположения разъемов HDMI и USB, если недостаточно удобно, то добавить возможность повернуть контроллер разъемами вниз,
с программным или аппаратным (2 джампера) переключением осей гироскопа. Также можно попробовать оставить только один интерфейс, USB 3.0, по нему передавать изображение и данные.
Обратная связь:
r57zone[собака]gmail.com.
EN:
VR Display - concept HDMI display for Google CardBoard or any other similar vr headsets without display.Ready solutions:
BoboVR X1 - 139$, 1080p, Android, HDMI.
Deepoon-E2 - 270$, 1080p и DK2 compatible.
Deepoon-E3 - 380$, 1440p и OpenVR compatible.
Ready components
HDMI display 5.5 inch 2560 x 1440 128$ - http://ali.pub/1g7xle
Oculus Rift DK1 USB tracker $43 - http://ali.pub/1g7xoi
VR headsets:
Google Cardboard v2 - http://ali.pub/1g7xfd
Bobo Z4 - http://ali.pub/1g7x77
Main components:
- 5.5 inch display, 1920 x 1080 or 2560 x 1440 pixel resolution that supports at least 60 shots. You can take the following displays: LG G3, Samsung Galaxy Note 3 N9005 (5,7 inches), Lenovo K910 (5,5 inch), LG Optimus Pro E980 (5,5 inches) or 4K display Sharp.
- Two controllers. The first converts the input video signal to an HDMI video stream corresponding to the standard MIPI DSI - Toshiba TC358779XBG. The second emulation USB device provides data gyro - STM32F100C4T6B.
- Gyro GY-85 9DOF IMU.
- The power button, with a modular connection (connection via connector on the board).
- Wheel adjusts the brightness, modular connection.
Technical details:
Power devices and data from the gyroscope occurs in one or two USB 2.0, one or USB 3.0.
Tests and improvements:
Check the convenience of location right HDMI and USB, if insufficient convenient, then add the ability to turn down the controller connectors,
software or hardware (2 jumpers) switching axis gyroscope. You can also try to leave only one interface, USB 3.0, on it to streaming picture and data.
Feedback:
r57zone[at]gmail.com.