Módulo de Integração do Boleto Simples para o e-commerce Magento 1.x
- 1.6.x
- 1.7.x
- 1.8.x
- 1.9.x
- Faça o download dos arquivos e descompacte os arquivos;
- Copie todos os arquivos da pasta
src/do módulo e cole na raiz da sua loja Magento; - Vá até
Sistema > Gerenciar Cache; - Clique em Liberar Cache Armazenado para limpar o cache do Magento;
- Pronto, a instalação está concluída, agora vamos Configurar o Módulo;
- Crie uma conta no Boleto Simples;
- Com a conta criada gere um Token em Boleto Simples > API e guarde-o em um local seguro para usarmos posteriormente;
- Pronto, conta configurada.
Caso seu template não tenha o campo CPF/CNPJ habilitado, siga os seguintes passos:
- Vá até
Sistema > Configuração > Clientes > Configurações > Opções ao Criar Nova Conta; - Certifique-se de que a opção "Exibir CPF/CNPJ no Frontend" esteja habilitada;
- Caso não esteja, você deve habilitar e clicar em Salvar;
- Vá até
Sistema > Configuração > Clientes > Configurações > Opções de Nome e Endereço; - Certifique-se que a opção Número de Linhas p/ Endereço está atribuída como 4;
- Caso não esteja, você deve definir como 4 e clicar em Salvar;
- Siga todos os passos das Pré-configuração do Módulo antes de prosseguir;
- Vá até
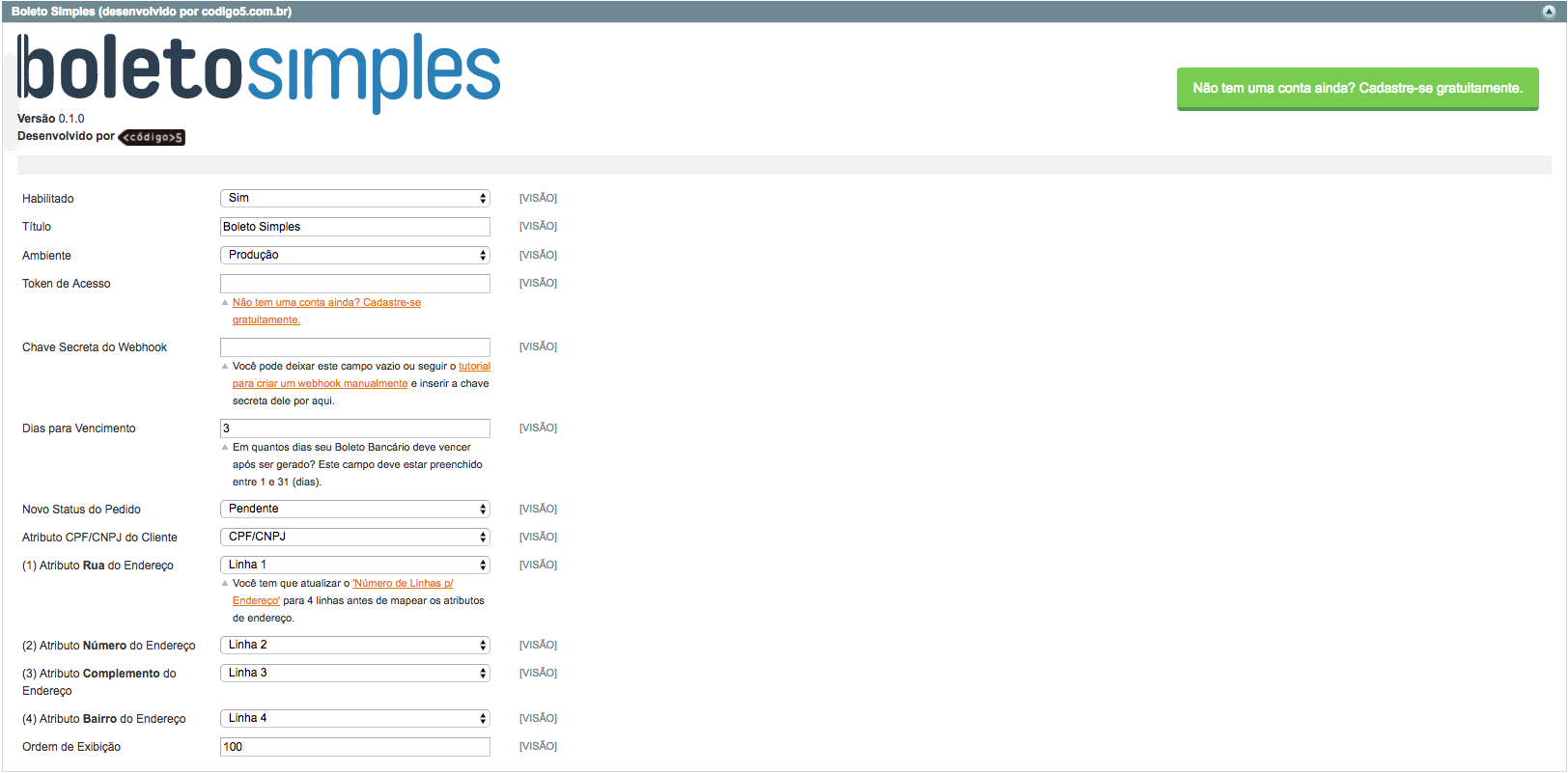
Sistema > Configuração > Vendas > Métodos de Pagamento > Boleto Simples; - Habilite o Boleto Simples e preencha como preferir a opção de Ordem de Exibição e Título;
- Copie o token gerado da sua conta através do site do Boleto Simples e cole na opção Token de Acesso;
- Deixe a opção Chave Secreta do Webhook vazia para ser preenchida automaticamente;
- Especifique em quantos dias seu Boleto vence após ser gerado na opção Dias para Vencimento;
- Só mude a opção Novo Status do Pedido caso você saiba o que está fazendo;
- Na opção Atributo CPF/CNPJ do Cliente, escolha o atributo que condiz com o CPF/CNPJ do cadastro dos seus clientes;
- Se necessário, altere as Linhas dos Atributos de Endereço de acordo com seu template;
- Salve as configurações e verifique se você recebeu com sucesso a mensagem de boas-vindas;
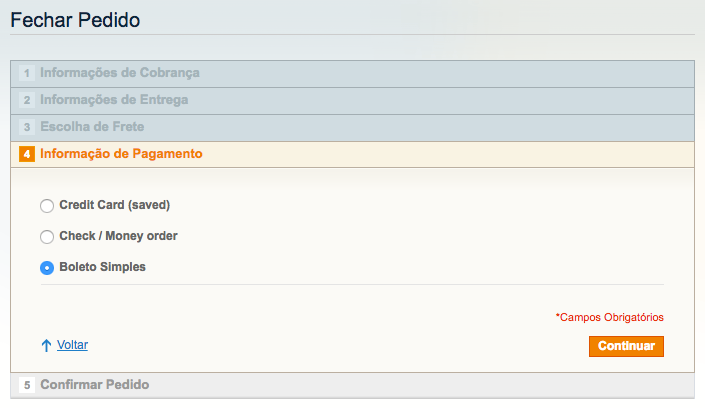
- Tudo pronto para receber pagamentos via boleto bancário usando o Boleto Simples.
Para contribuir, leia CONTRIBUTING.md.
Dhyego Fernando da codigo5.com.br.
Leia nosso arquivo de licença para mais informações.