A short intro to using CSS variables to control colour.
The aim of this challenge is to learn how to use CSS variables to control colour in websites/web apps.
We'll be implementing the default colour palette using CSS variables.
Clone this repo and open style.css. Your task is to:
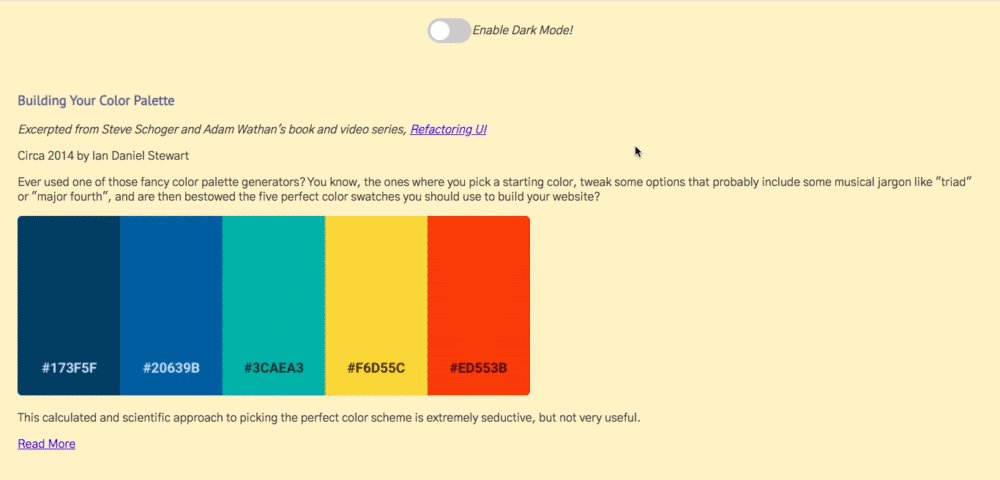
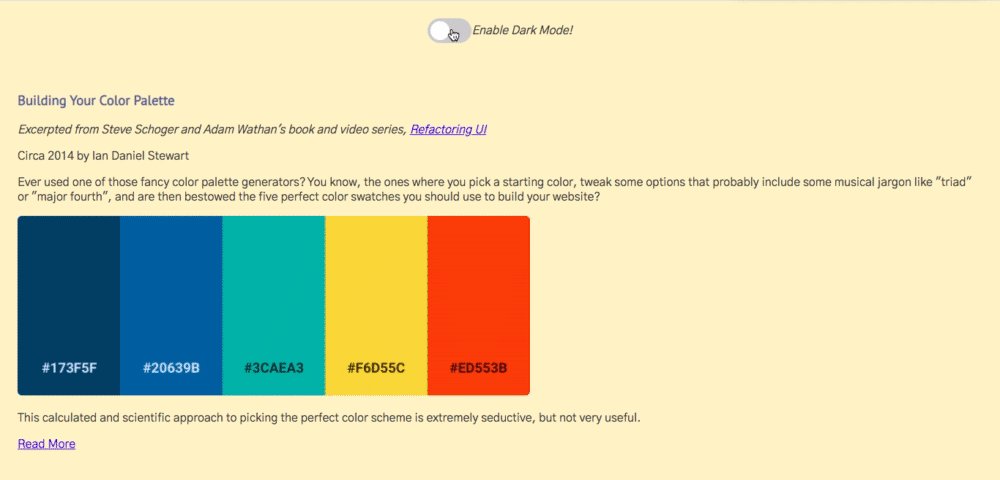
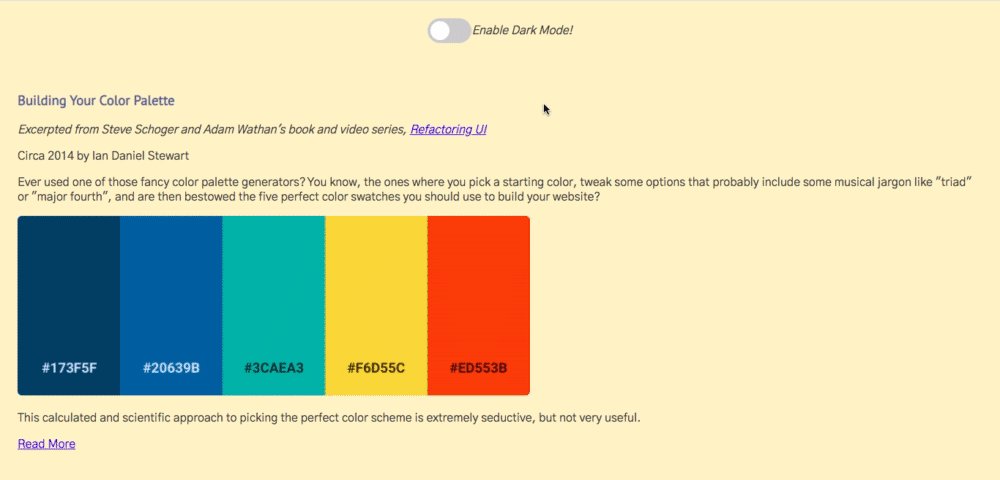
- Declare CSS variables that will apply the default light colour palette show in the screengrab above to index.html.
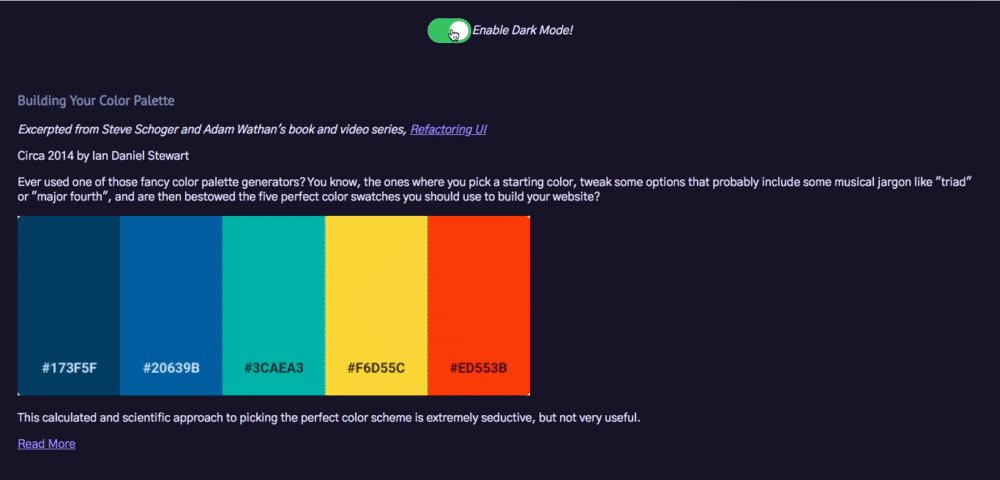
Open index.html and look for the switchTheme function inside the <script></script> tags. Add logic to the if and else blocks that will:
- Select the CSS variables you've defined in the style.css file, and...
- ...change their values to make a dark mode colour palette!
Try to make sure your text and background colour contrast remain accessible. There are contrast checking tools that can help.