- Author
Luca CPZ
- Version
git
- License
- Source
A set of themes for the Awesome window manager, version 4.x.
See branches for previous versions.
- Modularity
- Autohide widgets
- Autostart windowless processes
- Fast MPD and volume shortcuts (first time this trick has been used in Awesome)
- Shortcuts for copying to the clipboard, toggle wiboxes, widgets popups, screenshots capture, moving and magnifying clients
- Quake drop-down terminal
- Calendar with current day highlighted and months switch with a click/scroll
- Notifications for new mails, current song, volume level, hdd critical state, low battery
- OpenWeatherMap integration
- Net carrier status notifier
- Symbolic tag names
- DWM-like textual layoutbox
- Cairo wibar
- Custom layouts
- No borders when there's only one visible client
- Freedesktop.org compliant menu and desktop icons
- Vi-like client focus
- Non-empty tag browsing
- On-the-fly useless gaps resize
- Dynamic tagging
Multicolor, inspired by lucamanni
Powerarrow, porting of romockee's
Powerarrow Dark
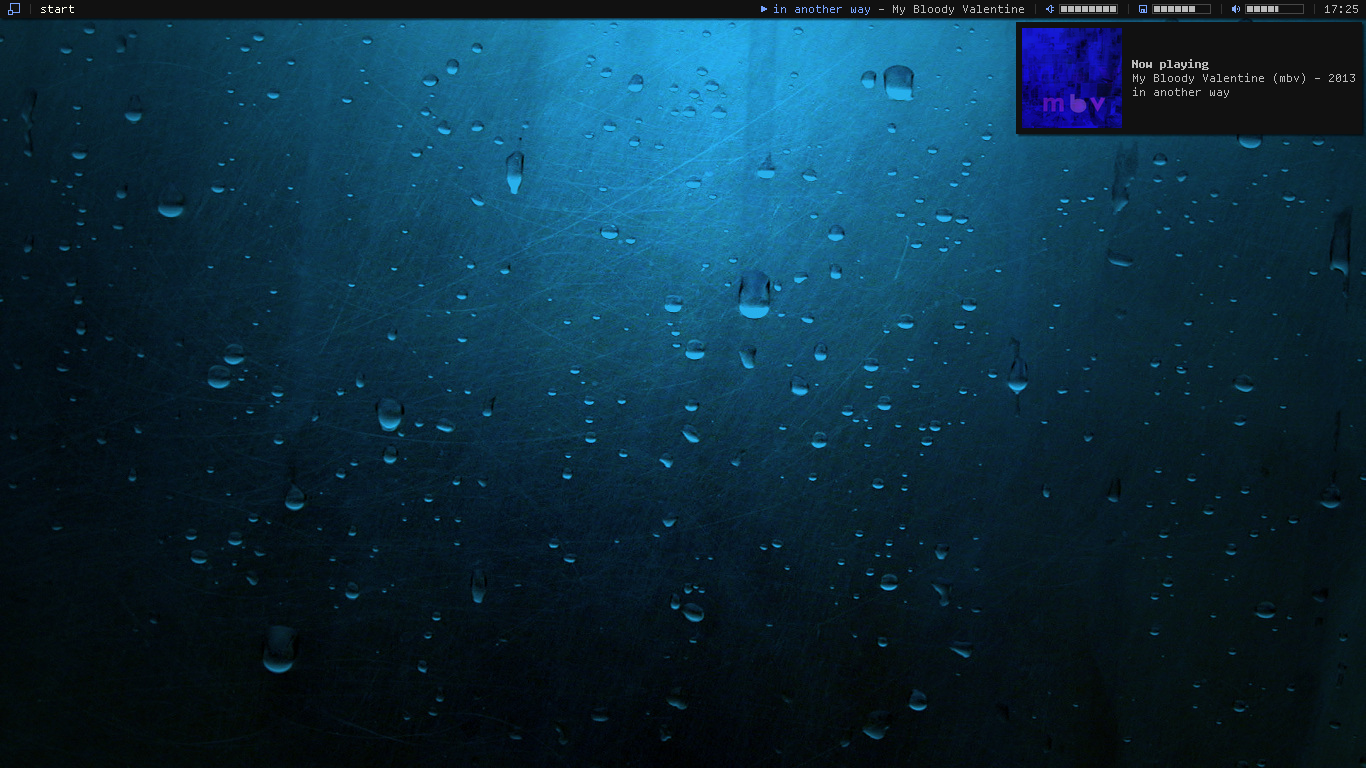
Steamburn, porting of ok100's dwm
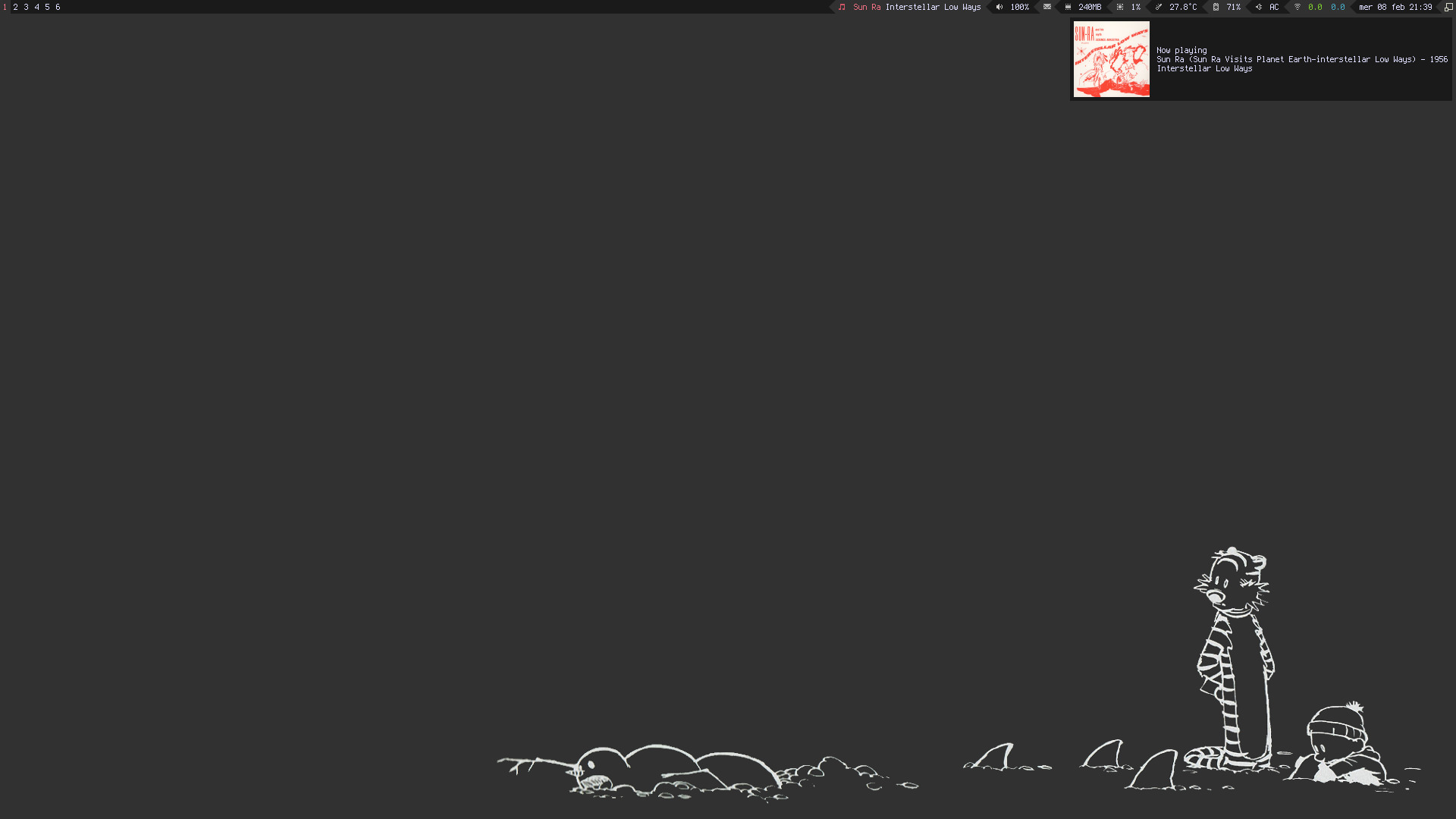
Blackburn
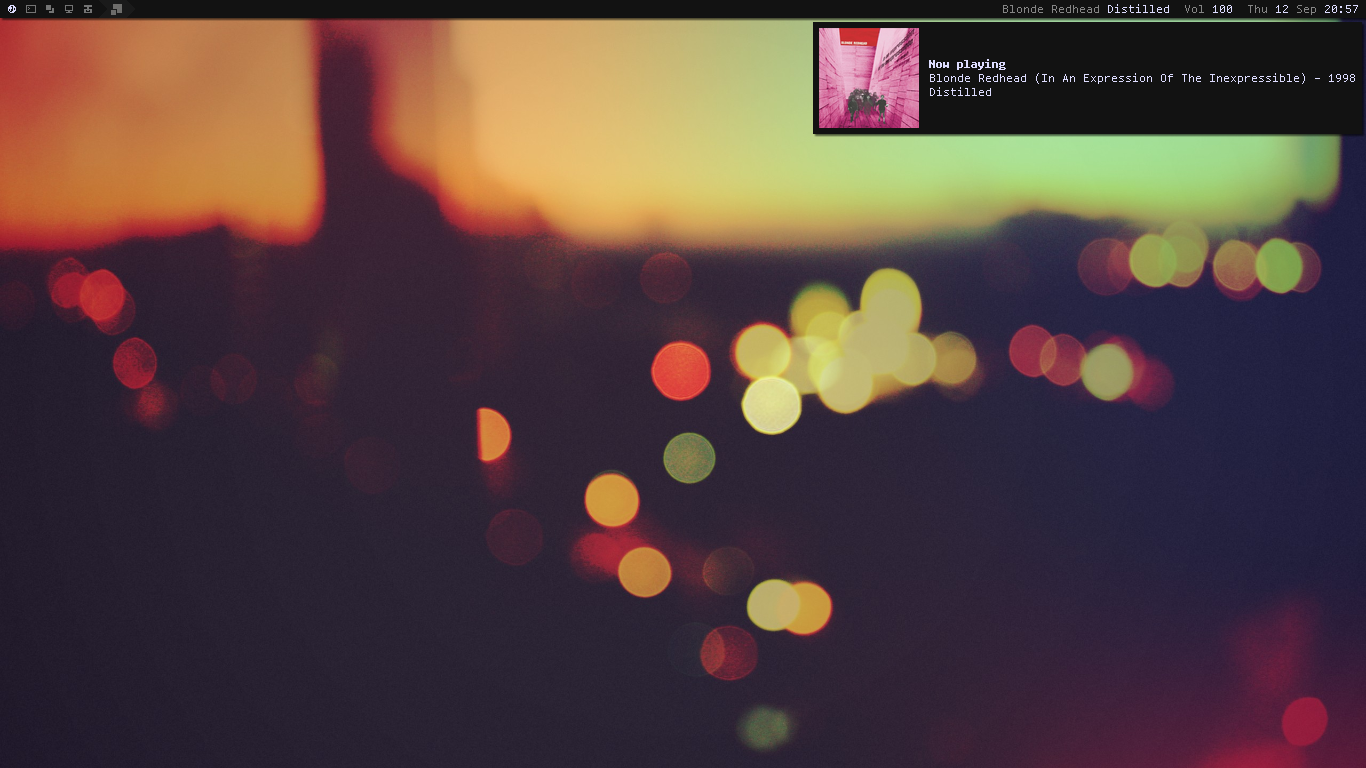
Dremora
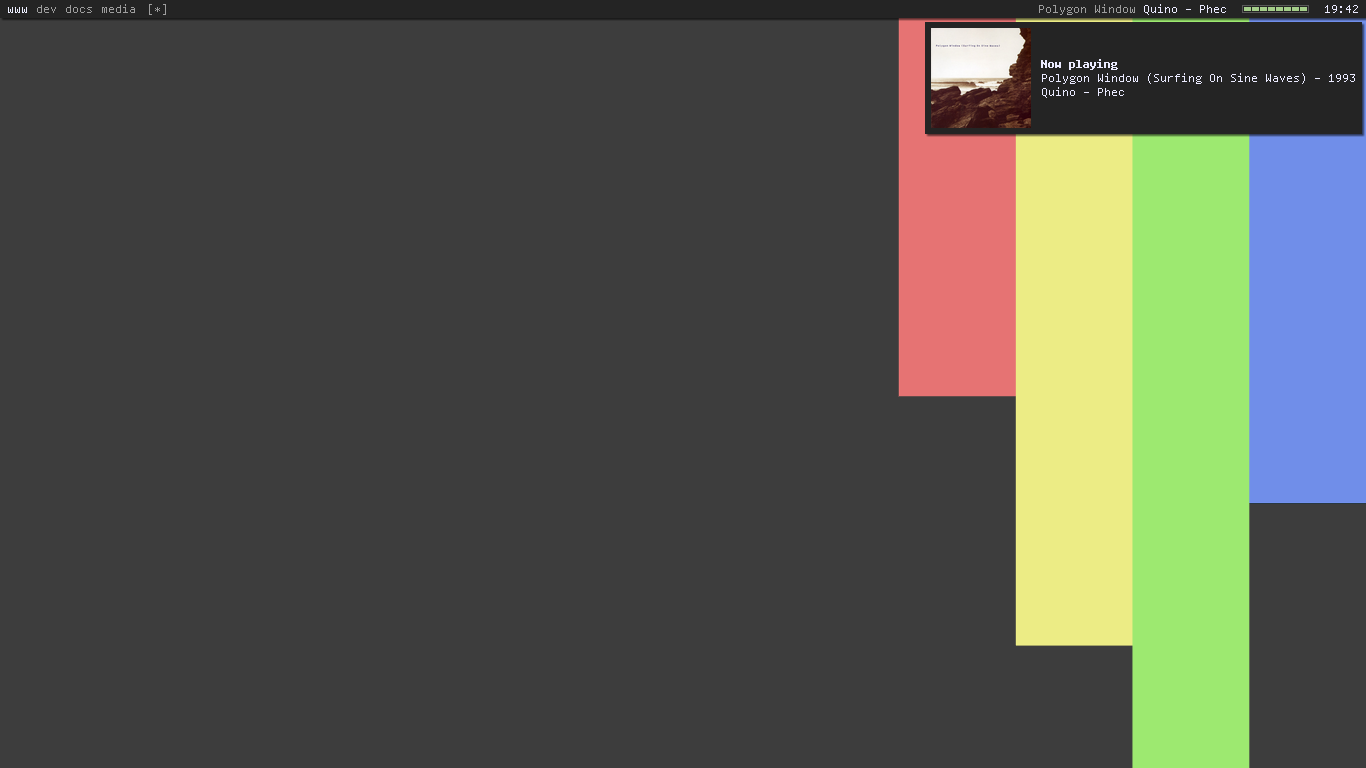
Rainbow
Holo, requested by amouly
Copland, inspired by foozer
Vertex, requested by swordfischer
$ git clone --recursive https://github.com/lcpz/awesome-copycats.git
$ mv -bv awesome-copycats/* ~/.config/awesome; rm -rf awesome-copycatsThe modular structure allows to
- set variables
- define startup processes
- change keybindings and layouts
- set client properties
in rc.lua, and
- configure widgets
- define wiboxes and screen settings
in theme.lua, so that you just need to change chosen_theme variable in rc.lua to preserve your preferences and switch the theme, instead of having multiple redundant rc.luas.
Just do the following:
$ cd ~/.config/awesome
$ cp rc.lua.template rc.luaThen, set the variable chosen_theme in rc.lua to your preferred theme, do your settings, and restart Awesome (Mod4 + ctrl + r).
To customize a theme, head over to themes/$chosen_theme/theme.lua.
Otherwise, if you want to be synced with upstream, modify theme_path variable in rc.lua like this:
-local theme_path = string.format("%s/.config/awesome/themes/%s/theme.lua", os.getenv("HOME"), chosen_theme)
+local theme_path = string.format("%s/.config/awesome/themes/%s/theme-personal.lua", os.getenv("HOME"), chosen_theme)then, copy theme.lua to theme-personal.lua and do your customizations there.
This way, you can safely git pull anytime.
Complements are provided by lain and freedesktop.
Fonts are Terminus (Multicolor, Powerarrow Darker), Tamzen (Copland), Roboto (Holo, Vertex) and Tamsyn (other ones).
Every theme has a colorscheme.
Blackburn and Dremora use Icons, Vertex uses FontAwesome: be sure to have bitmaps enabled if running under Debian or Ubuntu.
Additional software used: :
unclutter firefox scrot mpd mpc dmenu xsel