Hyperextensible plugin for Neovim's 'statusline', 'tabline' and 'winbar'.
- 🛠️ Hyperextensible.
- 🚀 Fast, Performance focused, Submillisecond evaluation time.
- 🖥️ Responsive Breakpoints, Smart Truncation.
- 🎨 Color Palette, Automatic and Adaptive.
- 📦 Modular Design, only use what you need.
- 🔮 Dynamic
statusline/tabline/winbar. - 📃 Filetype Specific
statusline/winbar. - 💅 Fancy Separator.
- 🖱️ Mouse-Click.
- 💼 Caching out-of-the-box.
- 📊 Built-in Profiler.
- 🥜 Common Items included.
- Neovim >= 0.7.0
Install with your preferred plugin manager. For example:
With lazy.nvim
{
"MunifTanjim/nougat.nvim",
},
With packer.nvim
use({
"MunifTanjim/nougat.nvim",
})
With vim-plug
Plug 'MunifTanjim/nougat.nvim'nougat.nvim is at your disposal to build exactly what you want.
local nougat = require("nougat")Signature: (bar: NougatBar | nougat_bar_selector, opts?: { filetype?: string }) -> nil
bar can be a NougatBar instance:
local stl = Bar("statusline")
nougat.set_statusline(stl)Or a nougat_bar_selector function (ctx: nougat_core_expression_context) -> NougatBar.
local stl = Bar("statusline")
local stl_inactive = Bar("statusline")
-- use separate statusline focused/unfocused window
nougat.set_statusline(function(ctx)
return ctx.is_focused and stl or stl_inactive
end)opts is a table with the shape { filetype?: string }.
If filetype is given, the bar will only be used for that filetype.
local stl_fugitive = Bar("statusline")
local stl_help = Bar("statusline")
-- set filetype specific statusline
for ft, stl_ft in pairs({
fugitive = stl_fugitive,
help = stl_help,
}) do
nougat.set_statusline(stl_ft, { filetype = ft })
endSignature: (force_all? boolean) -> nil
Signature: (bar: NougatBar | nougat_bar_selector) -> nil
bar can be a NougatBar instance or a nougat_bar_selector function.
Signature: () -> nil
Signature: (bar: NougatBar | nougat_bar_selector, opts?: { filetype: string }|{ global?: boolean }|{ winid: integer }) -> nil
bar can be a NougatBar instance or a nougat_bar_selector function.
opts is a table with one of the shapes { filetype: string } / { global?: boolean } / { winid: integer }.
If filetype is given, the bar will only be used for that filetype.
If global is true, the bar will be used for global 'winbar', otherwise the local 'winbar' is set whenever a new window is created.
If winid is present, the bar will be used for only that specific window.
Signature: (force_all?: boolean) -> nil
A handful of examples are available to get you started.
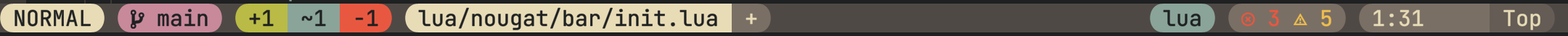
Source: bubbly.lua
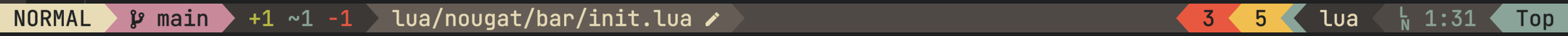
Source: pointy.lua
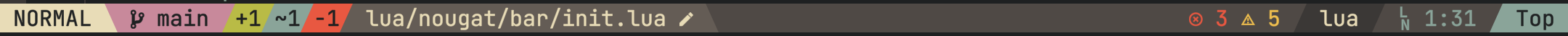
Source: slanty.lua
Check Detailed Documentation for nougat.color
The sweet NougatBar represents the statusline / tabline / winbar.
Check Detailed Documentation for nougat.bar
Each NougatBar is made of a bunch of NougatItem.
Check Detailed Documentation for nougat.item
Separator that goes between two NougatItems.
Check Detailed Documentation for nougat.separator
Check Detailed Documentation for nougat.cache
Check Detailed Documentation for nougat.store
Commonly used NougatItems for your NougatBar are available inside nougat.nut.* module.
The built-in profiler can be used with the :Nougat profile command.
- Discussion: MunifTanjim/nougat.nvim/discussions
- Wiki: MunifTanjim/nougat.nvim/wiki
Licensed under the MIT License. Check the LICENSE file for details.