CloudKit is a simple Flutter package to access on iOS devices the iCloud using the Apple CloudKit Api. You can save with the package key value pairs in the private database of the users iCloud.
Just create a new instance of the CloudKit class with your container id of your created CloudKit container. And then you are able, if the user is signed in into his iCloud account, to save key value pairs and delete it.
- Instantiate CloudKit instance to save and get a value.
CloudKit cloudKit = CloudKit('iCloud.dev.tutorialwork.cloudkitExample'); // Enter your container id
cloudKit.save('key', 'value');
cloudKit.get('key');
cloudKit.delete('key');
cloudKit.clearDatabase();- Check if the user is logged in, otherwise the process of saving and getting value can fail.
CloudKitAccountStatus accountStatus = await cloudKit.getAccountStatus();
if (accountStatus == CloudKitAccountStatus.available) {
// User is logged in with iCloud
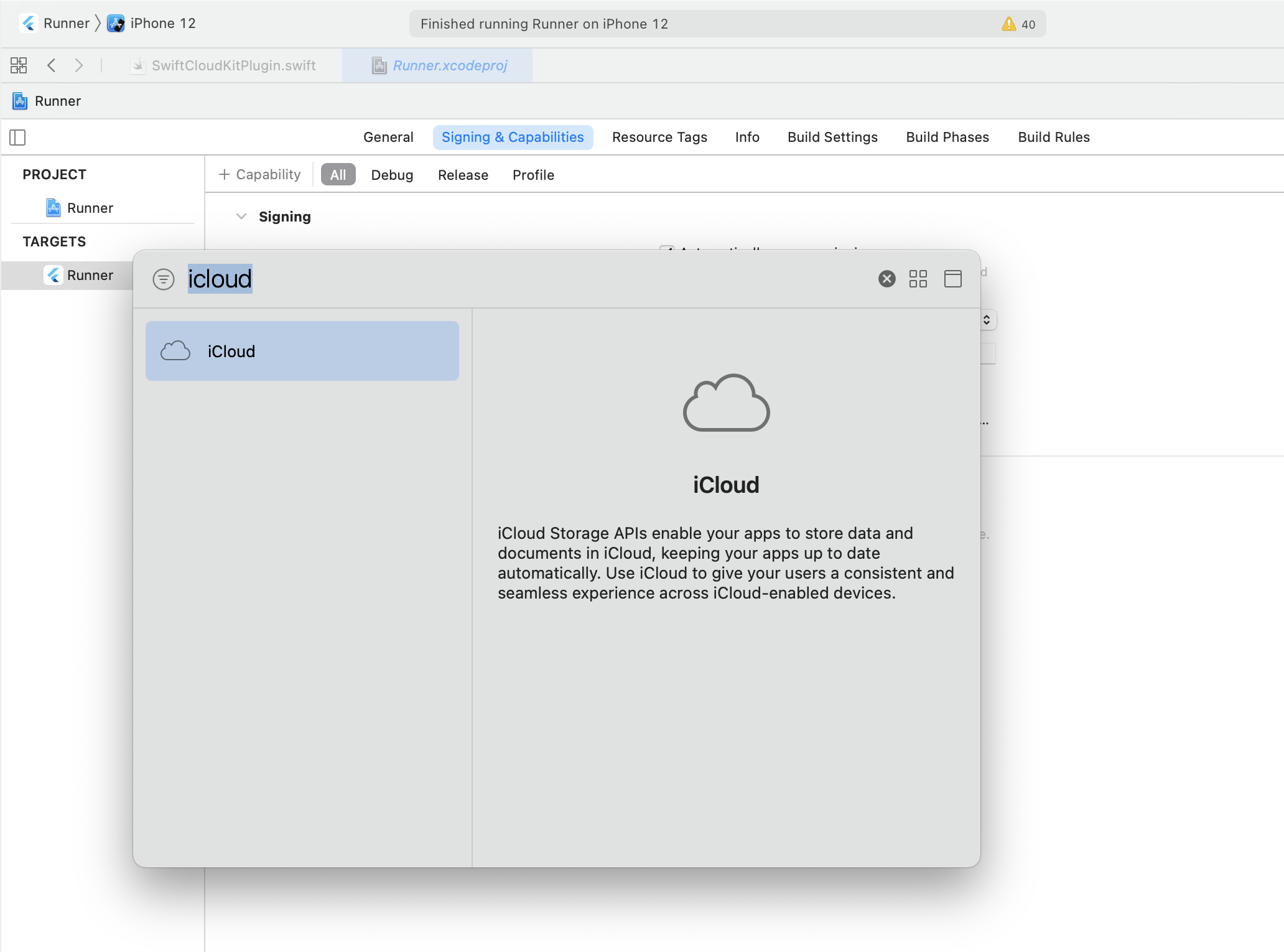
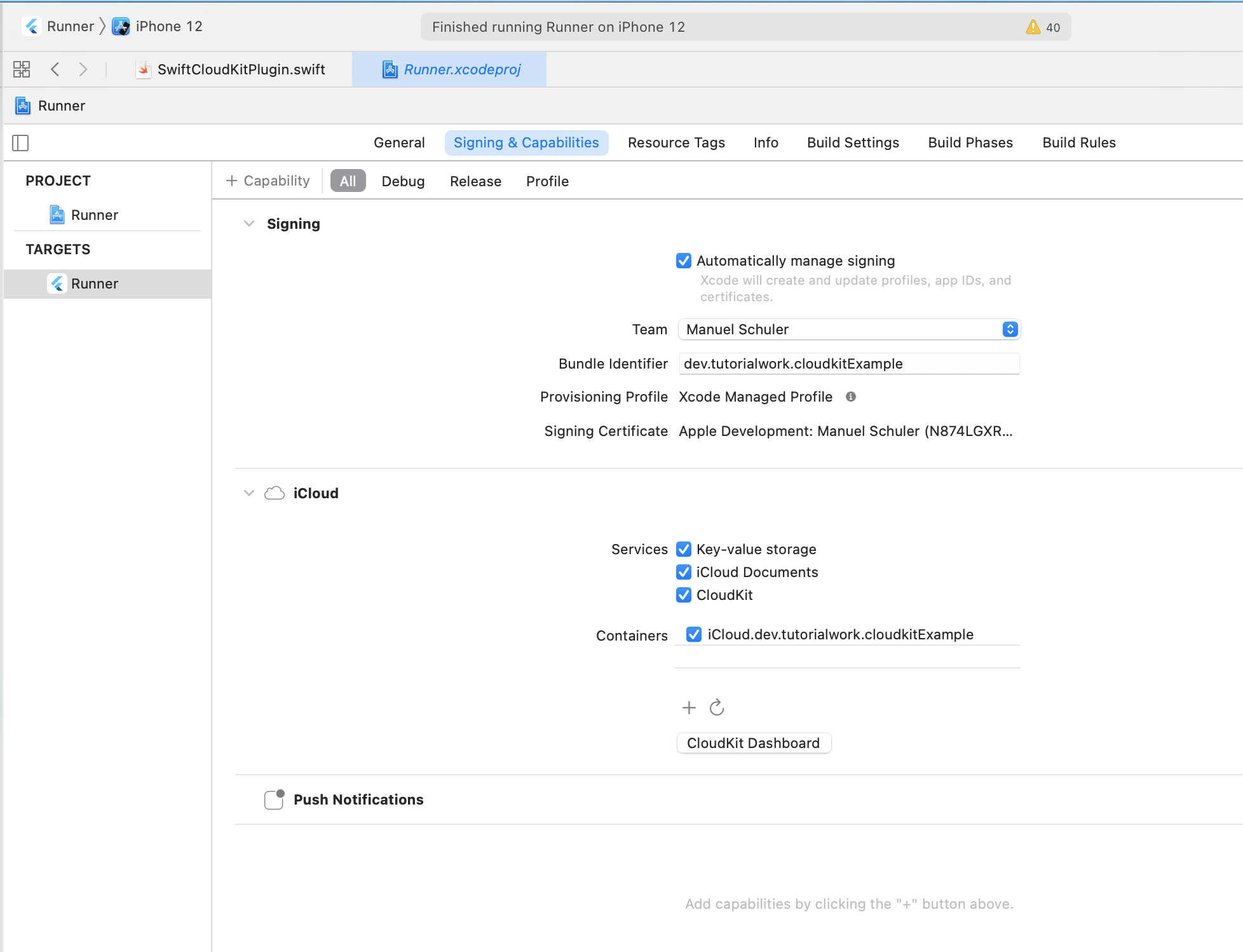
}- Add the iCloud capability to your XCode project and tick all the three options and create with the plus icon a new CloudKit container and select it.
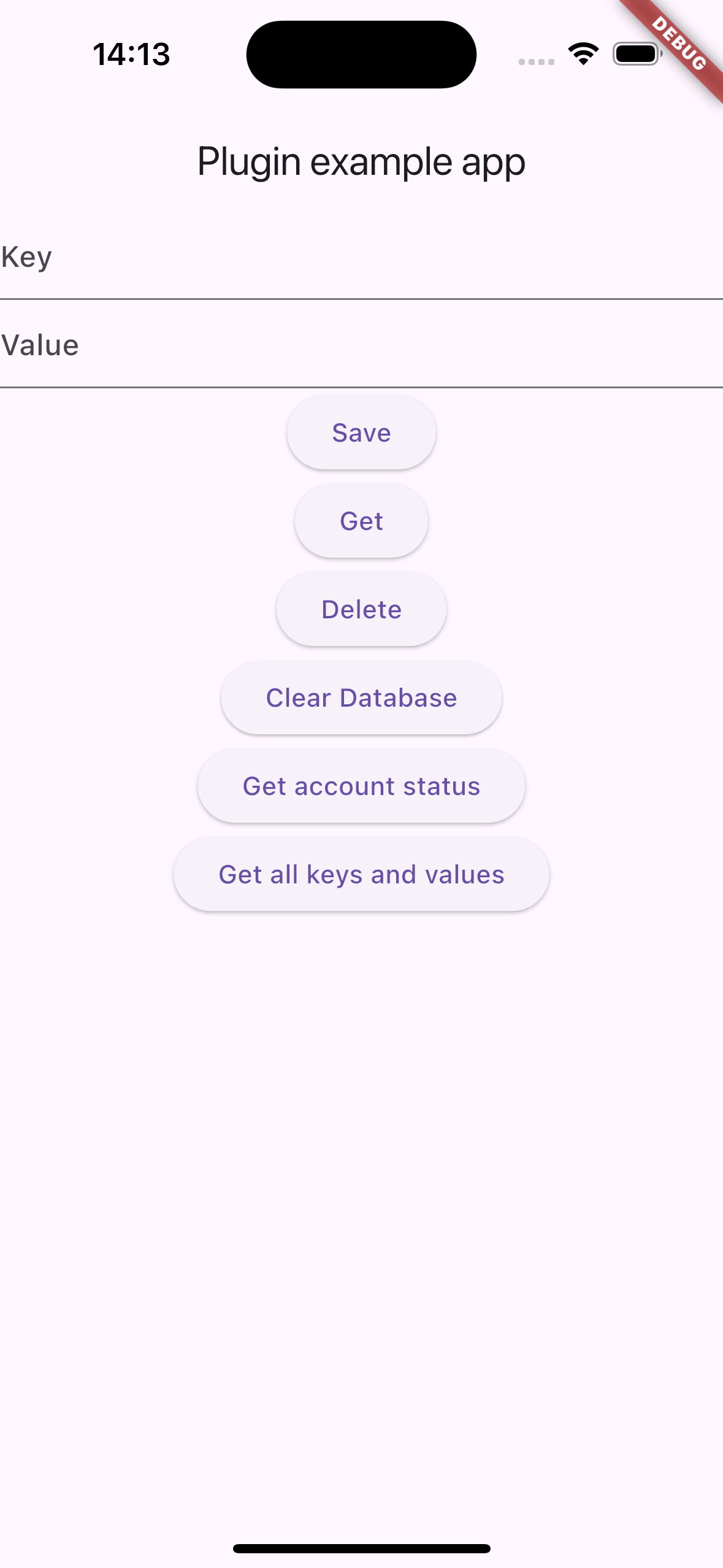
- Then it's important for the next step that you are creating your first entry. You can do this with the example app in this repository or with your own app by saving your first key value pair.
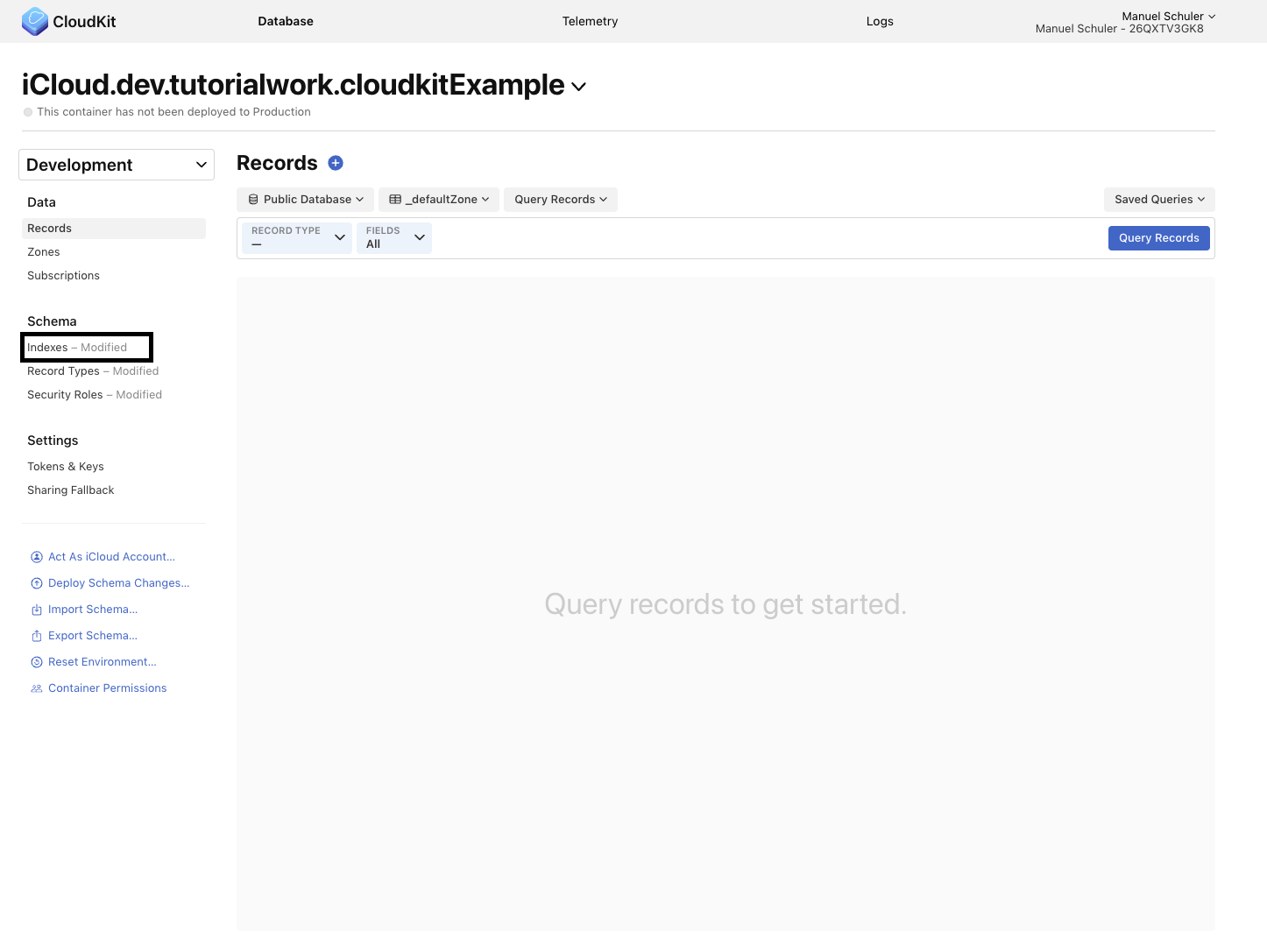
- After that please open the CloudKit Dashboard and select your created CloudKit container and then open the "Indexes" page. And select on these page the "StorageItem"
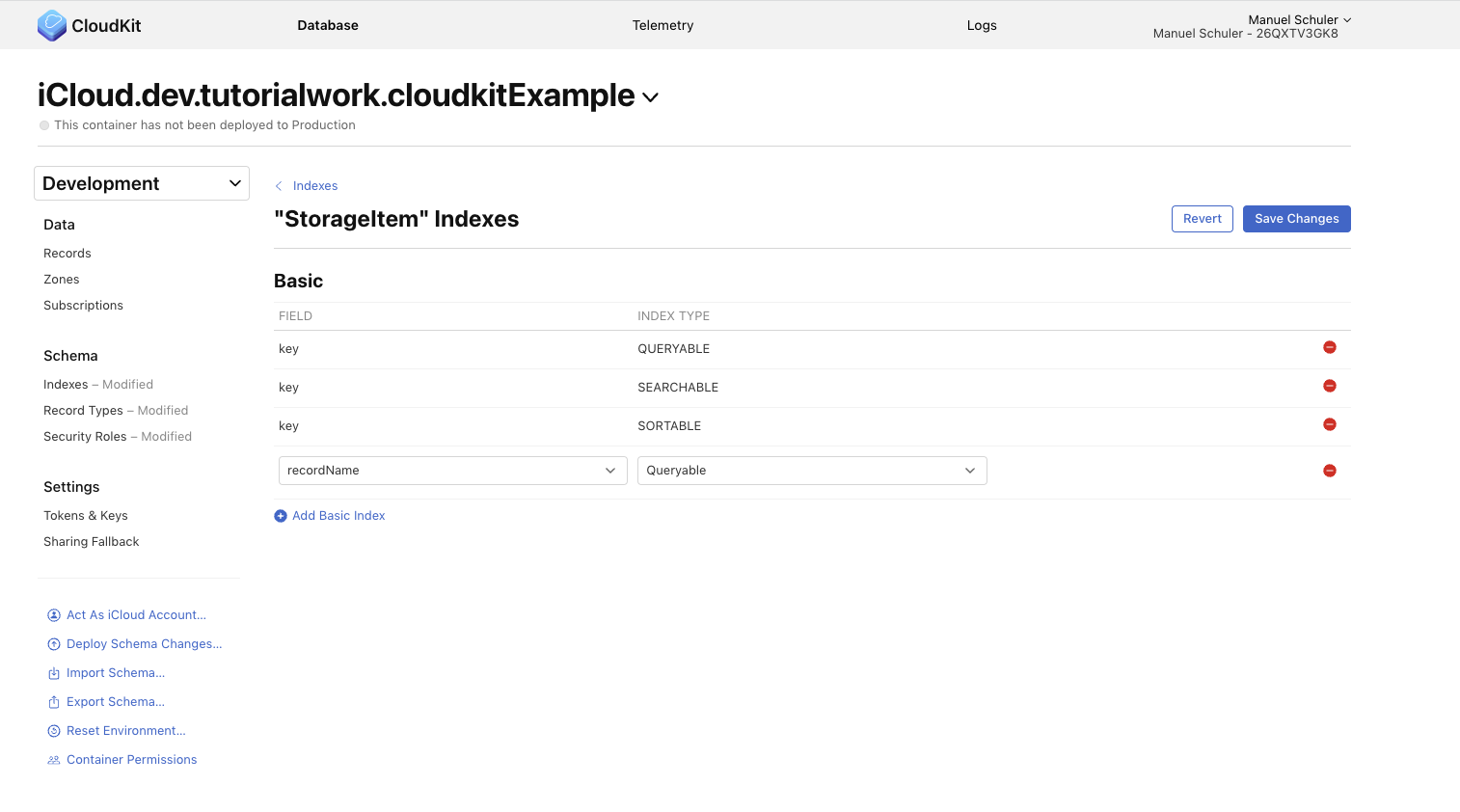
- Click on "Add Basic Index" and select "recordName" and "Queryable" and then make sure you don't forgot to save your changes.
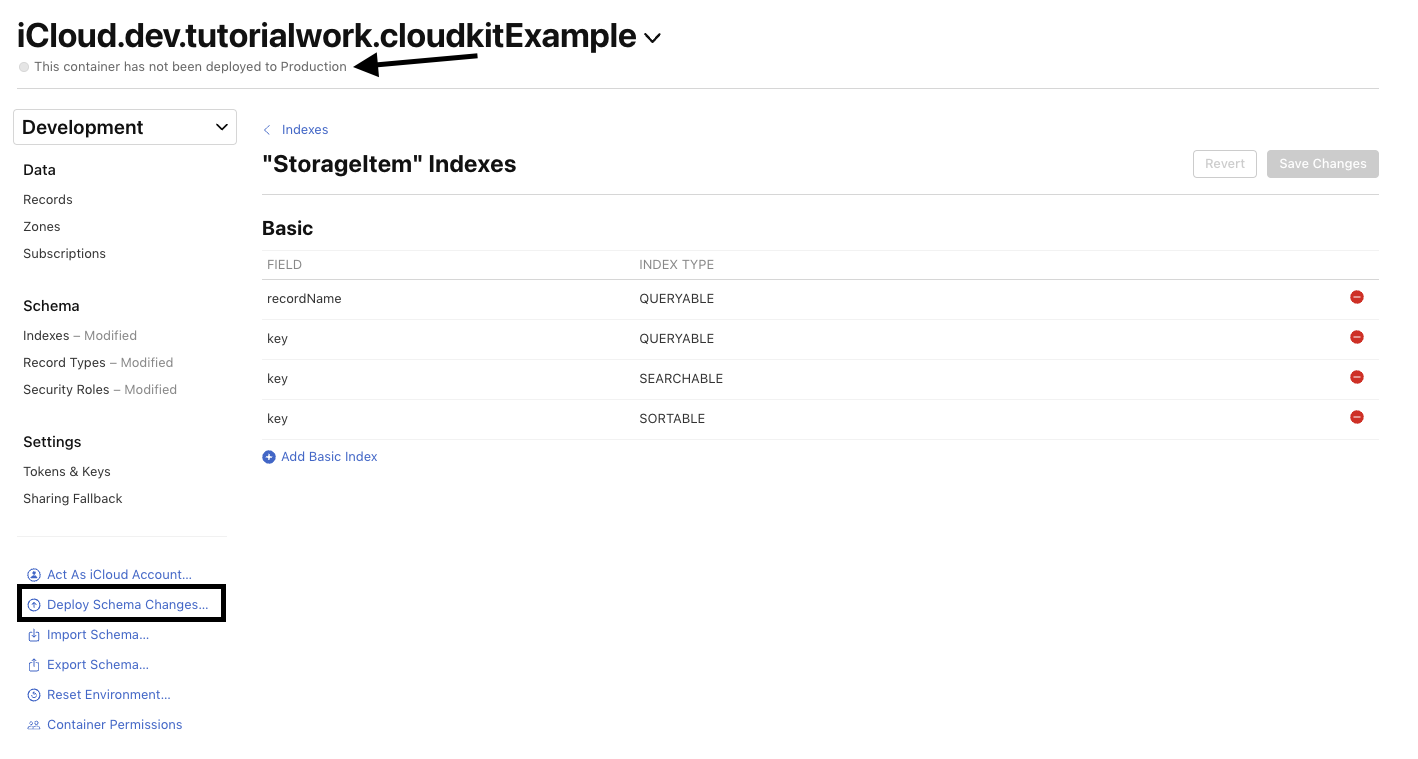
- Make sure before you are deploying your app, you need to deploy the database schema using the "Deploy Schema Changes…" button.